
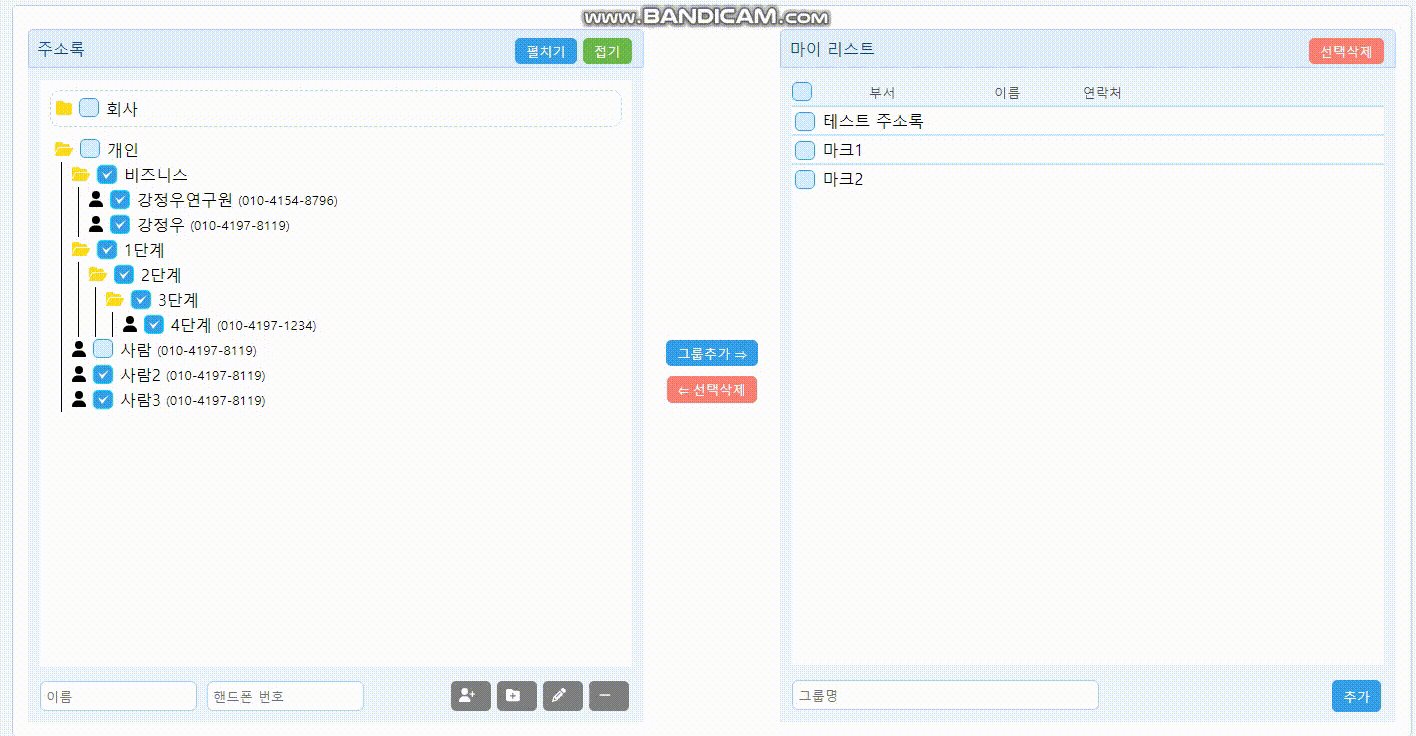
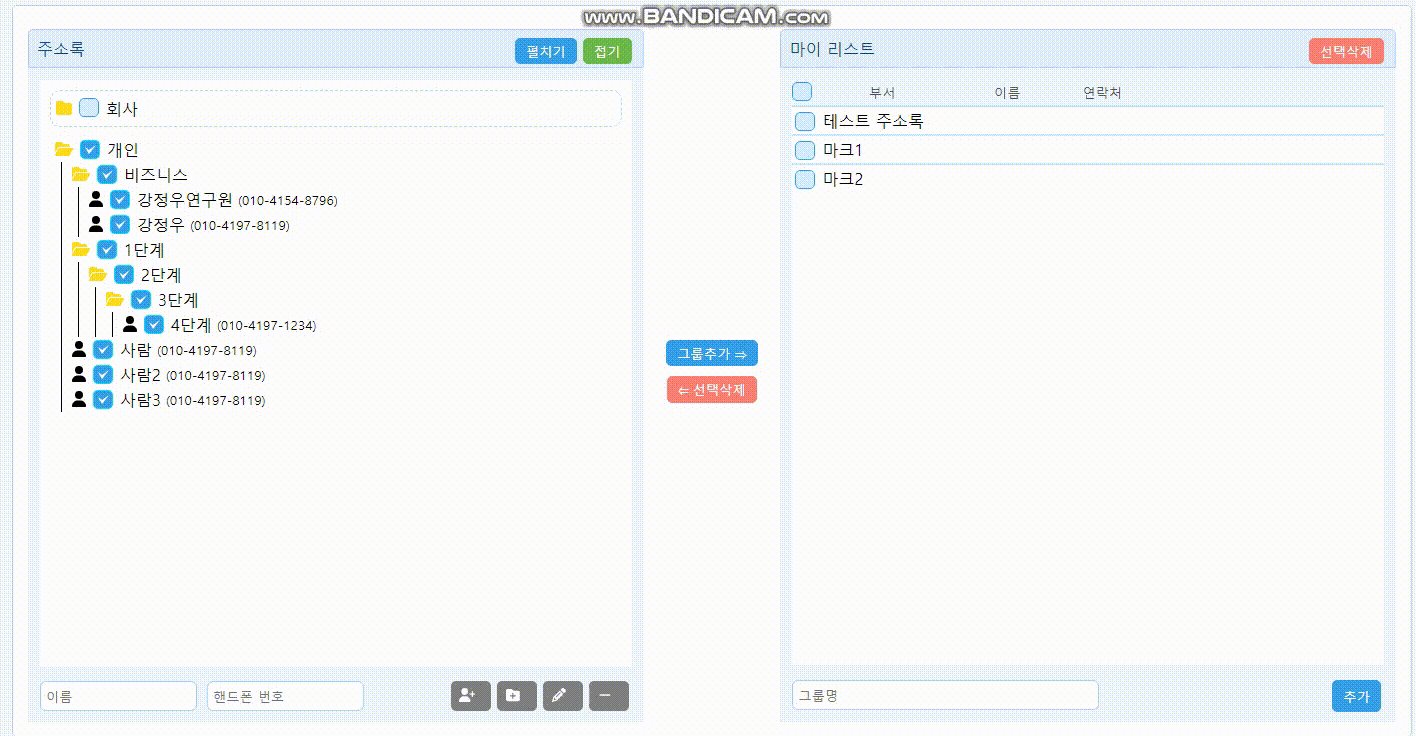
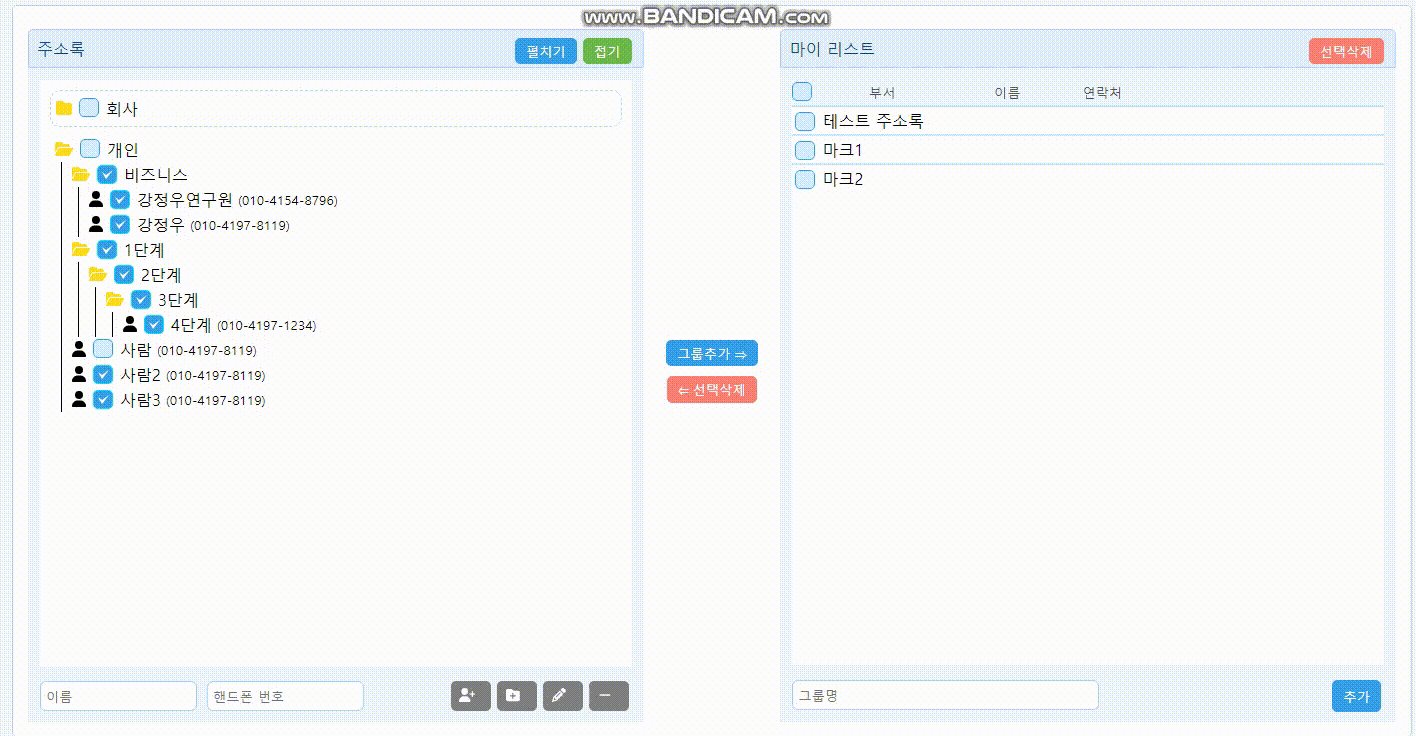
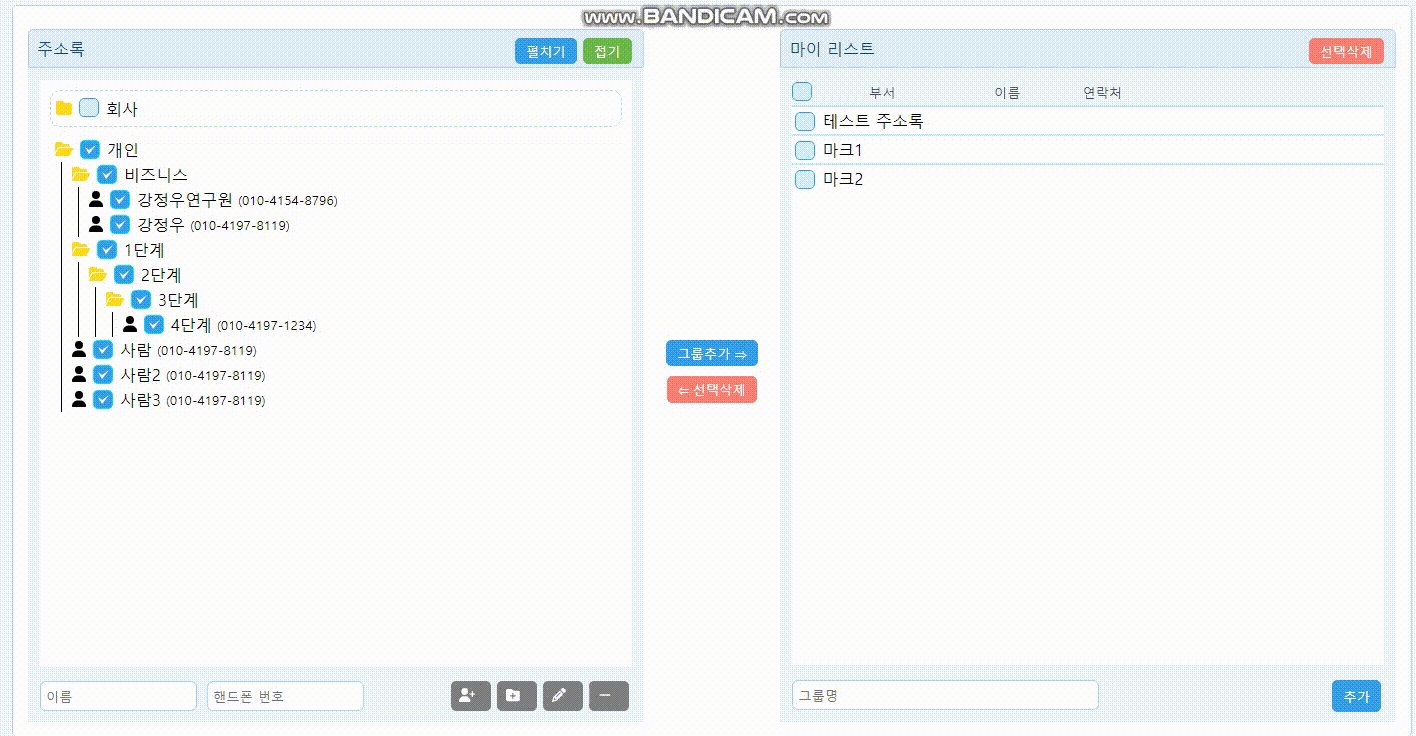
- PS. 위 사진을 이제보니 마우스 커서가 보이지 않는다;; 1,2,3,4 단계가 깜빡깜빡하는 것은 각 depth의 폴더에 어느 곳을 눌러도 동작이 잘 된다는 것을 보여주는 코드이다.
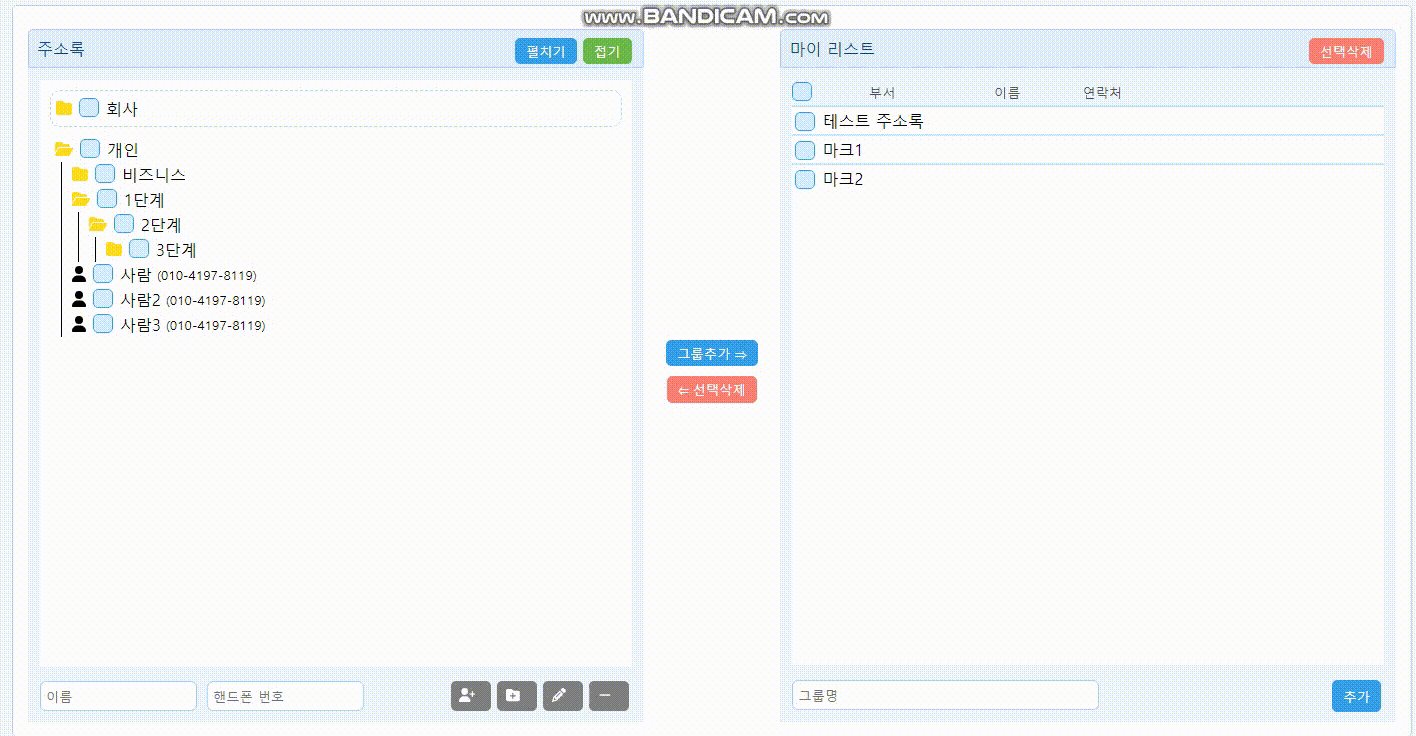
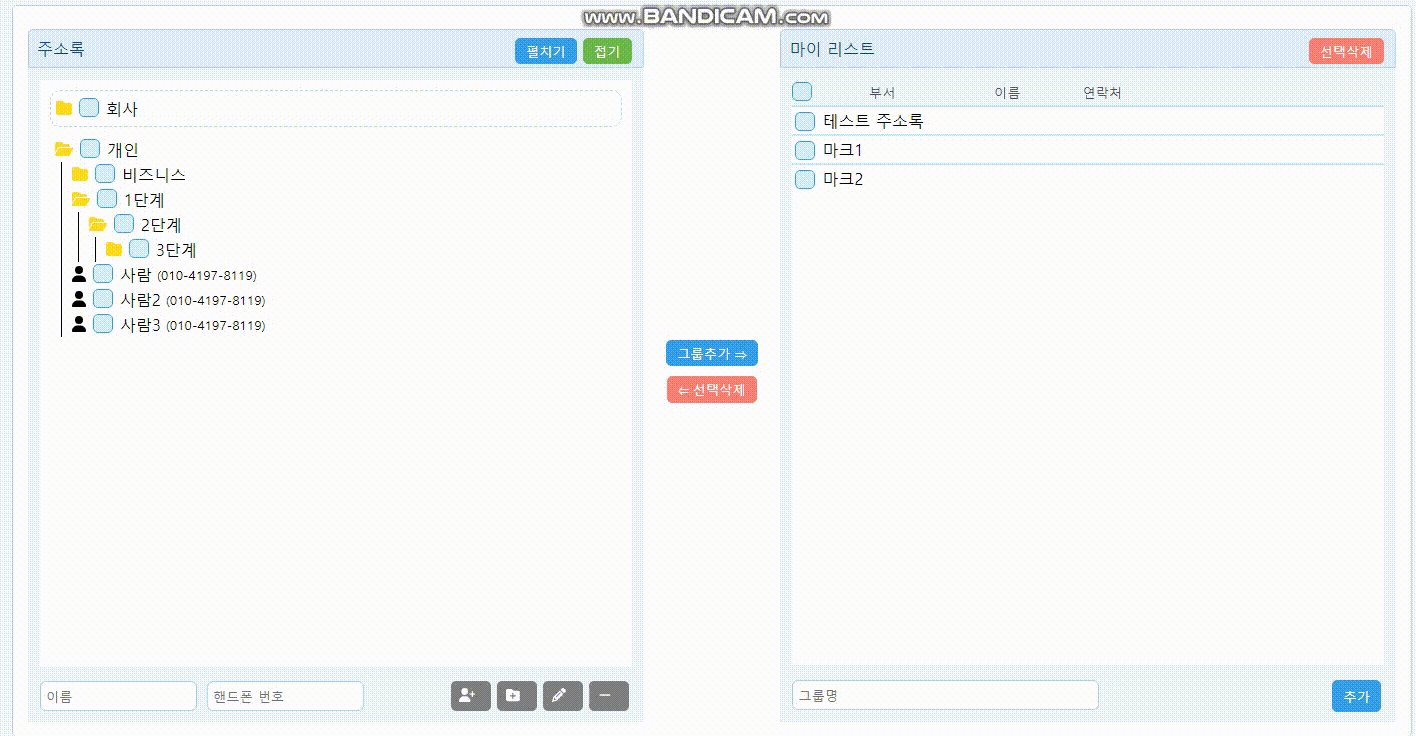
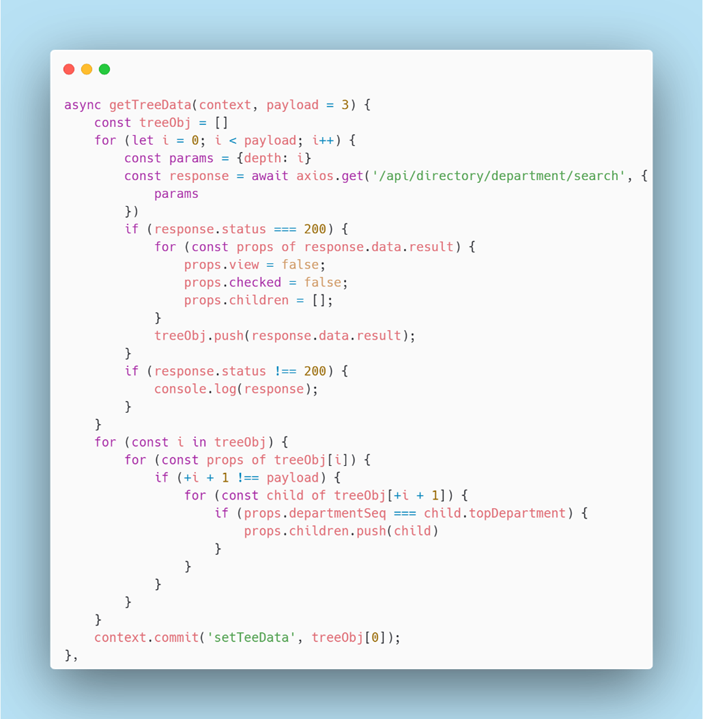
1. 각 depth별 데이터 가져오기
- 프론트에서 DB에 몇 depth의 데이터가 있는지 알 수 없기 때문에 사람이 유일하게 지정해주기만 하면 되는 부분은 payload 부분이다.

- 이때 default로 3Lv의 depth를 부여하여 DB의 깊이만큼 데이터를 돌며 DB에 있는 데이터를 가져오고 font에서 필요한 속성값을 추가로 부여하여 state에 저장하였다.
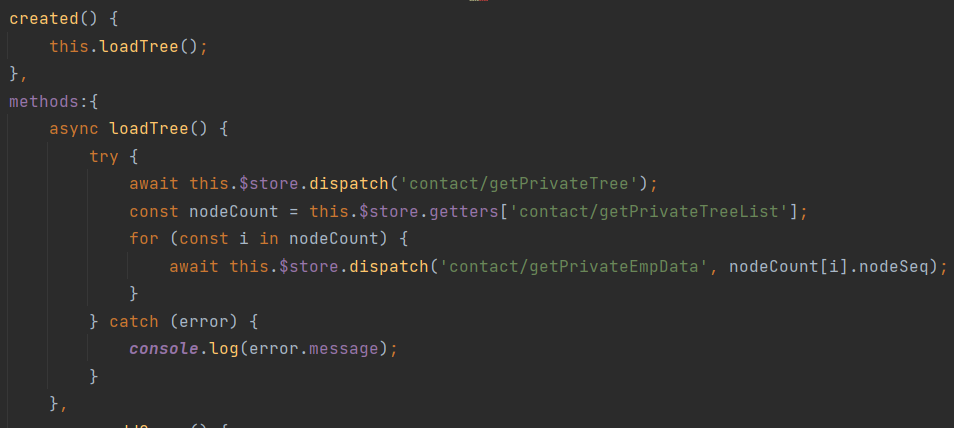
2. 각 부서별 employee 데이터 가져오기

- 위에서 작성한 depth 별 부서 가져오는 함수를 dispatch로 실행해주고 해당 node들을 가져온 다음 그 개수만큼 반복문을 돌며 해당 부서에 대한 emp 데이터를 가져온 다음 저장한다.
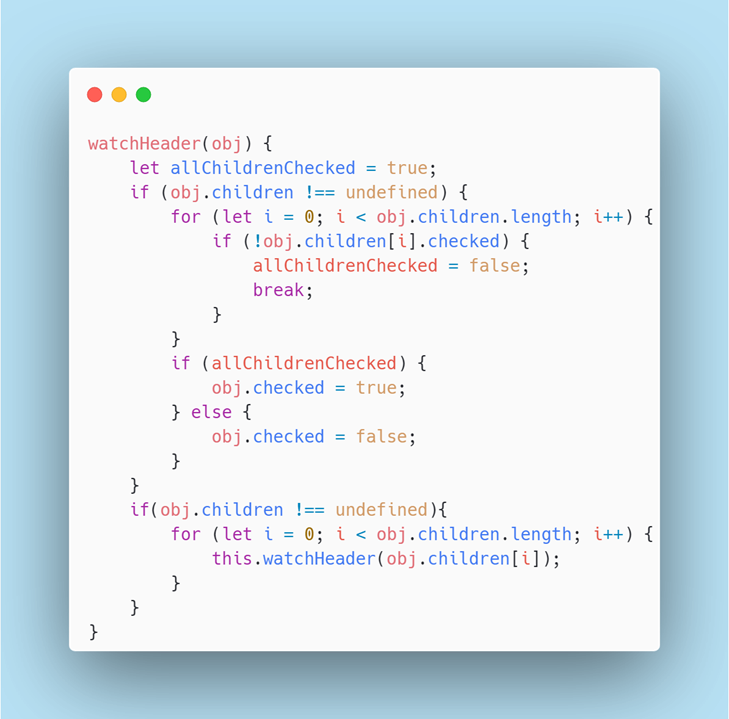
3. watch
- 트리 데이터가 완성이 되었다. 이제 이 트리 데이터를 가지고 watch를 구현해주면 된다.

- 위 함수는 tree데이터를 넣어, tree데이터를 순회하며 자식 노드들을 재귀적으로 호출하여 checked를 확인해주는 함수이다.
PS. 사내 발표용으로 작성하여 코드가 매우 이쁘게 작성되었다.
또한 icon 라이브러리라든지, html 작성하는 법은 추후 포스팅하겠다.