boiler-plate
- 컴퓨터 프로그래밍에서 보일러플레이트 또는 보일러플레이트 코드라고 부르는 것은 최소한의 변경으로 여러곳에서 재사용되며, "반복적"으로 비슷한 형태를 띄는 코드를 말한다.
1. npm package 생성
- 자 그럼 boiler-plate를 만들러 가보자.

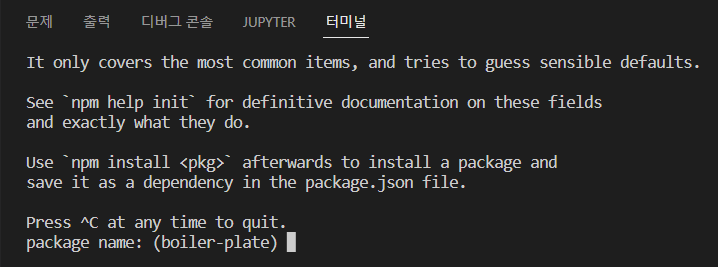
우선 폴더와npm init으로 npm package를 만들어준다.
이때npm init -y로 하면 다음에 나올 질문들을 자동으로 yes 처리 해준다.
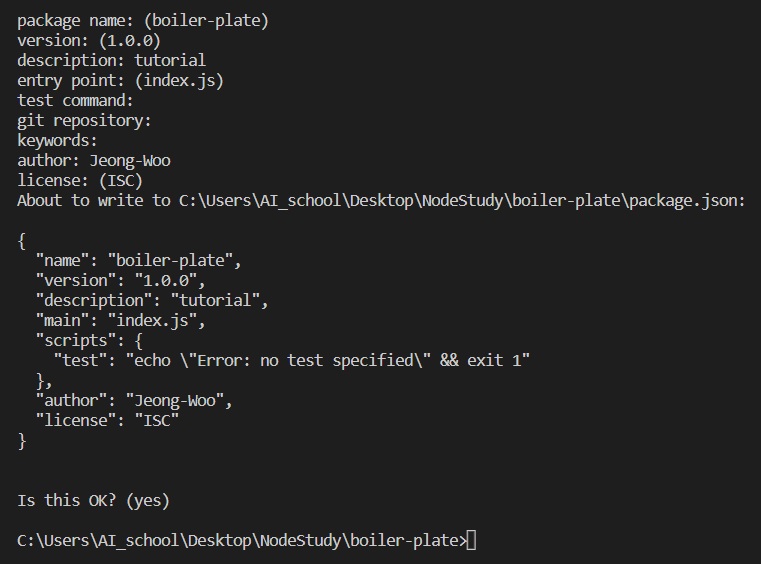
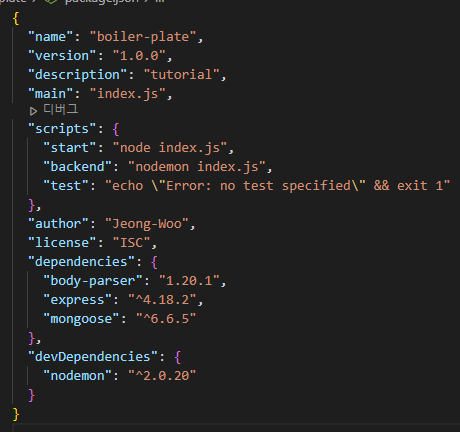
 그 후 알맞는 필드값들을 설명해주면 된다.
그 후 알맞는 필드값들을 설명해주면 된다.
2. index.js 생성 및 express.js 다운
- 백엔드의 시작점
- node.js의 frame work인 express.js를 받아준다.
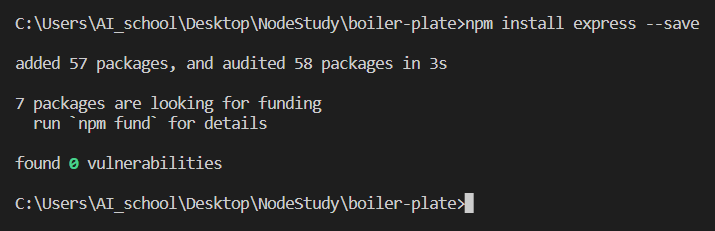
npm install express --save
- 이때 제일 뒤에
--save를 붙혀주면package.json에 express가 추가된 것을 확인할 수 있다. 그래서 다른 개발자가 봤을 때도 이것을 사용했구나~ 하고 확인할 수 있음. - 그럼 이제 node_modules 폴더안에 다양한 libary들이 들어있는데 spring 처럼 의존성 들이 다 주입되어있는 것을 확인할 수 있다.
hello world 찍어보기
const express = require('express')
const app = express()
const port = 5000
app.get('url name', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})- parckage json안에 있는 require로 인해 express 객체를 생성하고 이 객체의 method를 이용하여 app 변수를 생성하고 port 번호를 부여하였다.
- 변수 app을 이용하여 hello wolrd를 보내고 listen method로 실행되는지 확인한다.
- package.json에서는 scripts 필드값에 start 속성을 넣어주고 시작하는 파일을 명시해준다.
그렇게 된다면npm fun start만 적어도 그 뒤에 알아서 start 속성값이 넘어가게 된다.
3. mongoDB 연결

-
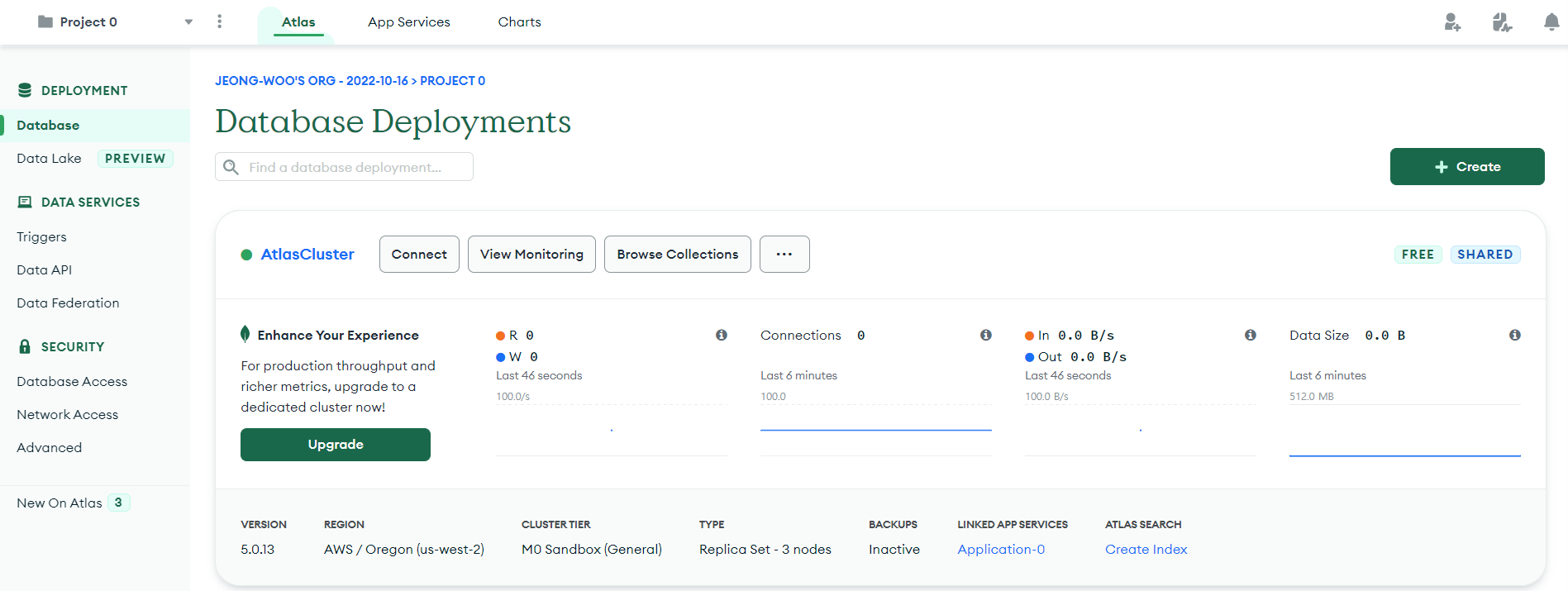
다음과 같은 페이지에 들어온 다음 오른쪽 위의 create 버튼을 눌러주면 된다.
몽고DB는 cloud에서 DB를 만든다. -
이제 MongoDB를 더 쉽게 사용하기 위해 mongoose라는 툴을 다운받아준다.
npm install mongoose --save- 이제 이 모듈을 가져와 우리의 web application과 mongoDB를 연결해 줄것이다.

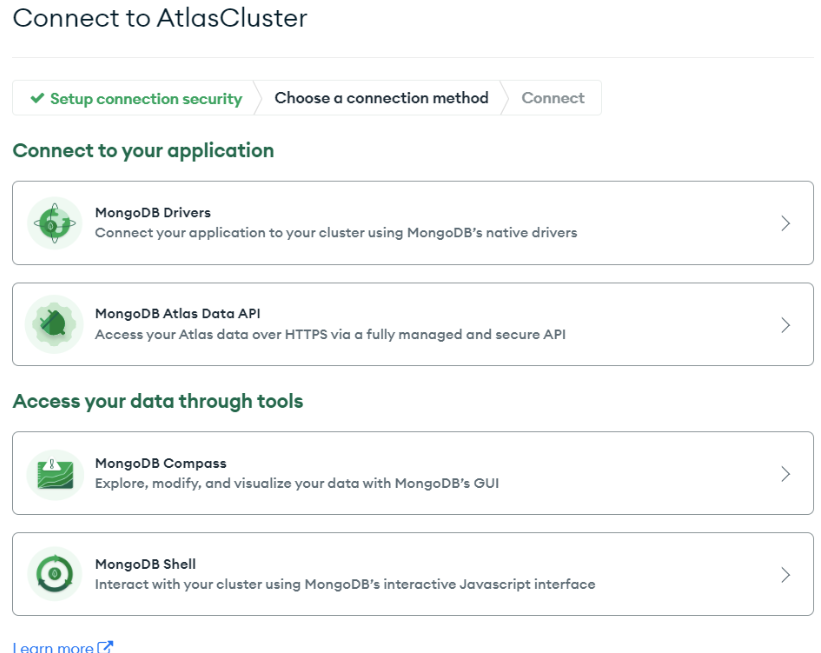
- 이부분이 강의와 달라서 추가로 적겠다. 내용물을 읽어보면 가장 위에 것으로 선택 후
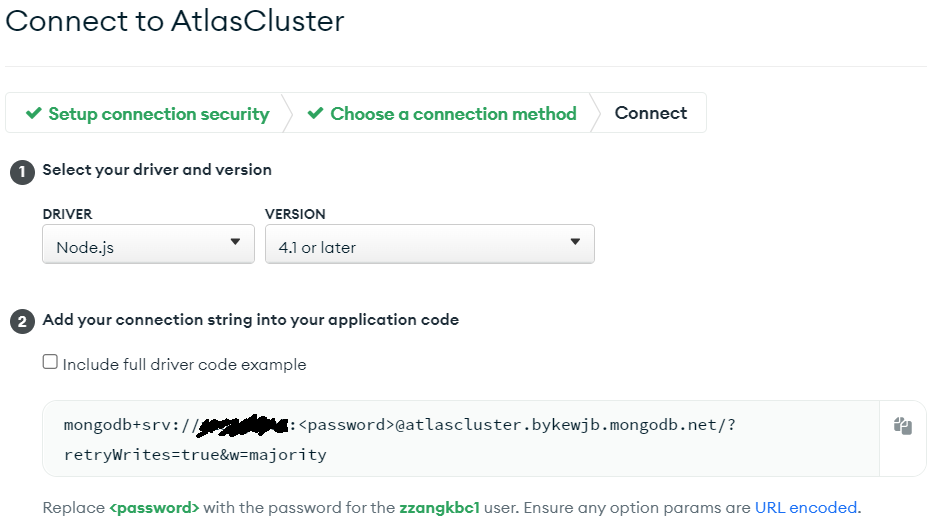
 요부분을 복사해서 쓰면 된다.
요부분을 복사해서 쓰면 된다.
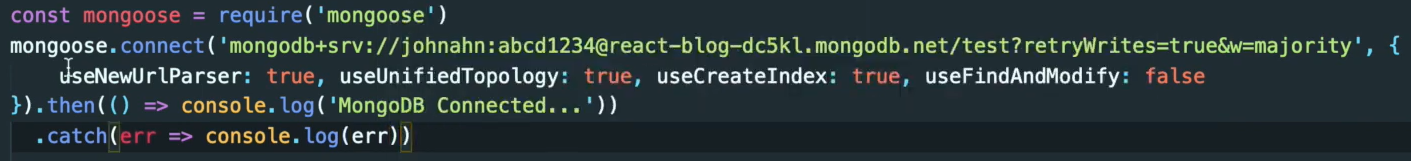
또한 버전 업데이트로 인하여 다음과 같은 시시콜콜한 코드는 쓰지 않아도 된다.
다음과 같은 시시콜콜한 코드는 쓰지 않아도 된다.
mongoose.connect('mongodb+srv://userID:userPW@atlascluster.bykewjb.mongodb.net/?retryWrites=true&w=majority',{
}).then(()=> console.log('mongoDB is connected...'))
.catch(err=>console.log(err))4. 유저 모델 생성하기
- 모델은 스키마를 감싸주는 역할을 한다.
- mongoose schema는 문서의 구조, 기본값, 검증자 등을 정의하며,
- mongoose model은 작성, 쿼리, 업뎃, 삭제 등을 위한 데이터베이스 인터페이스를 제공한다.
- 즉, 스키마는 필드값이고 모델을 Spring에 모델이라고 생각하면 되겠다.
5. git 사용 및 git hub에 등록까지
- 앞서 git에대한 사용법은 포스팅하였고
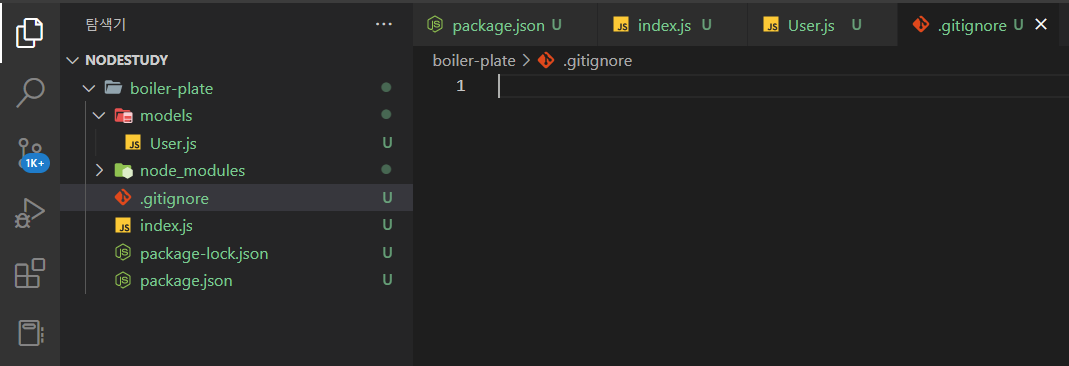
최초에 vscode 자동 git 연동을 보면 1천개가 넘는다 이는 node.js의 모듈들이고 굳이 git에 올릴필요가 없다. 그래서 gitignore 파일을 만들어서 등록을 해주겠다.
이는 node.js의 모듈들이고 굳이 git에 올릴필요가 없다. 그래서 gitignore 파일을 만들어서 등록을 해주겠다. - 또한 source tree와 git bash를 사용하여 연동을 완료하였다.
- 그런데 원래 default로 하려면 오류가 난다 왜? 내 컴과 git hub의 서버에 안전하게 통신하는 방법이 없기 때문 그래서 SSH(Secure Shell)라는게 존재한다.
SSH 만들기 (FM으로 해보기)
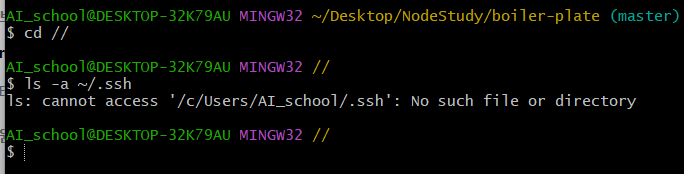
- 우선 만들기 앞서 SSH가 설정되어있는지 부터 확인해봐야 한다.

- 그런데 난 없다! 소스트리가 알아서 해줌! 하지만 FM으로 해보겠다.
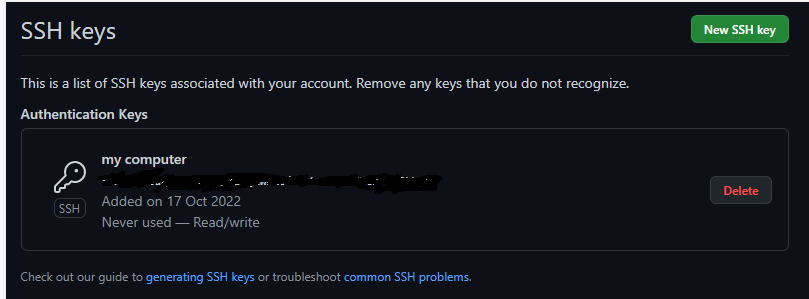
SSH key 만들기에따라 순서대로 만들면 된다.

6. postman (클라이언트와 서버의 통신하는 법)
- 클라이언트와 서버간의 통신에 필요한 것이 바로 Body-parser 이다. 이것의 의존성을 일단 설치 후 주입하겠다.
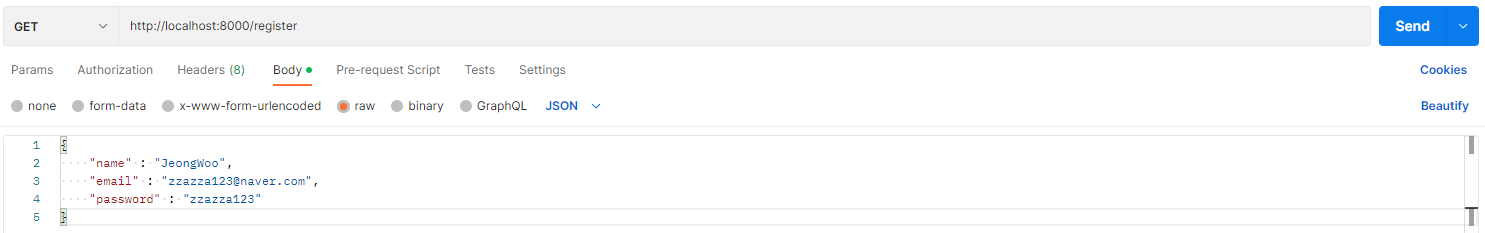
바로 이 body-parser로 클라이언트가 보내는 정보들을 받을 수 있다. - client에서 request를 줘야하는데 현재 client가 없으니 편의상 postman을 이용해 request를 보내보자
 위에 url영역에 내가 받아볼 url을 적는다.
위에 url영역에 내가 받아볼 url을 적는다.
7. node mon
- nodemon은 서버를 킨 후 리소스 수정이 있다면 변경사항을 확인하기위 서버를 다시 껐다 킬 필요가 없도록 자동으로 "재시작"을 시켜주는 툴이다.
npm install nodemon --save-dev여기서 -dev란 developement mode 즉, 로컬과 production mode(배포 후)의 차이를 두겠다. 한마디로 로컬에서만 적용시키겠다. 라고 이해하면 됨.
 설치가 완료되면 이번에 dependencies에 추가된게 아닌 devDependencies에 추가된것을 확인할 수 있고 이제 script에 추가를 해줄텐데 편의상 backend라고 하고 이제 node가 아닌 nodemon을 이용하여 시작할 수 있도록 속성값을 추가해주었다.
설치가 완료되면 이번에 dependencies에 추가된게 아닌 devDependencies에 추가된것을 확인할 수 있고 이제 script에 추가를 해줄텐데 편의상 backend라고 하고 이제 node가 아닌 nodemon을 이용하여 시작할 수 있도록 속성값을 추가해주었다.
error 잡기
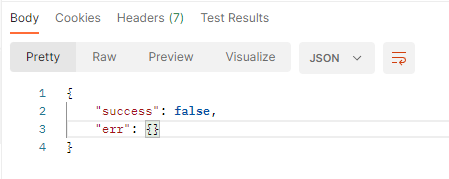
회원가입을 잘 끝냈는데  자꾸만 success: false가 뜬다 원인은
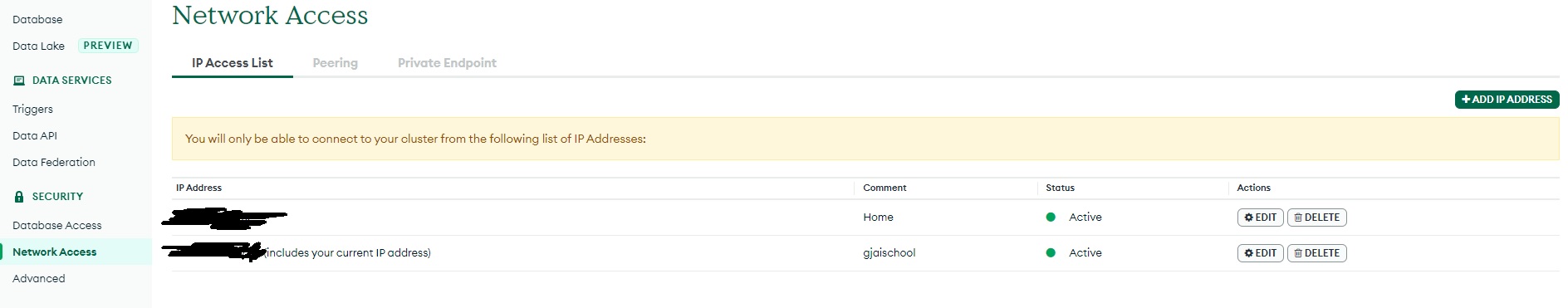
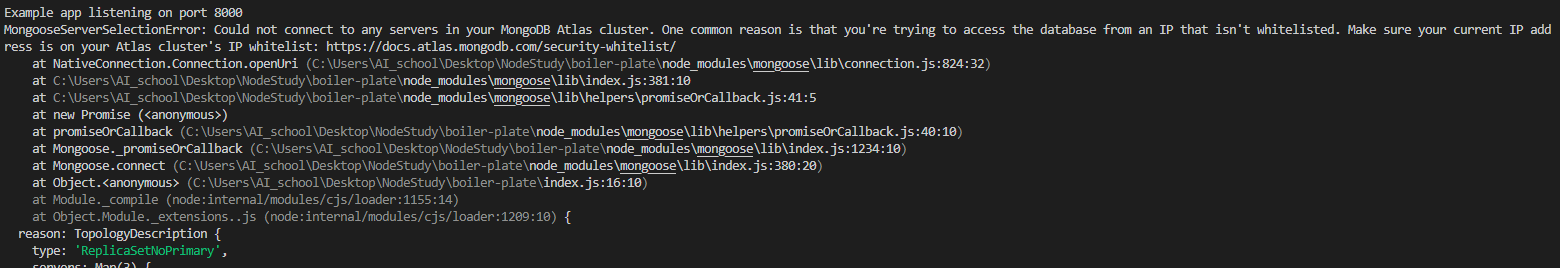
자꾸만 success: false가 뜬다 원인은  무슨 whitelist에 url이 등록이 안되어있다고 한다 분명 어제까진 잘 됐었는데 도움 을 받아보니 어제와 오늘의 환경이 다른것! 그래서 새로운 환경이 이 wifi도 추가를 해줘야한다.
무슨 whitelist에 url이 등록이 안되어있다고 한다 분명 어제까진 잘 됐었는데 도움 을 받아보니 어제와 오늘의 환경이 다른것! 그래서 새로운 환경이 이 wifi도 추가를 해줘야한다.