조건
-
web에서 video를 보여줄 수 있는 확장자는 2개가 있다. 따라서 당신이 갖고 있는 파일의 확장자를 먼저 확인해볼 필요가 있다.
-
참고로 web상에서 지원하는 video 타입은 mp4와 webm이 있다.
-
그럼 웹 에서는 재생이 안 되냐?
보통 다른사이트에서 m3u8이 재생되지않도록 제한을 걸어두기때문에 재생이 안될가능성이 높다.
크롬 확장프로그램에서 "m3u8 player" 등으로 검색하면 쓸만한 웹플레이어가 나오기도 하고 web Store에도 plugin으로 존재하긴 한다.
추가적으로hls.js를 이용해서 자체 플레이어를 제작할 수 있다.
m3u8란?
- M3U8은 미디어 재생목록 파일의 형식을 나타내는 확장자이다.
M3U8 파일은 주로 HTTP Live Streaming (HLS)에서 사용되며, 동영상이나 오디오를 스트리밍하는 데에 활용된다.

- M3U8 파일은 텍스트 파일로 작성되며, 주로 UTF-8 인코딩을 사용한다.
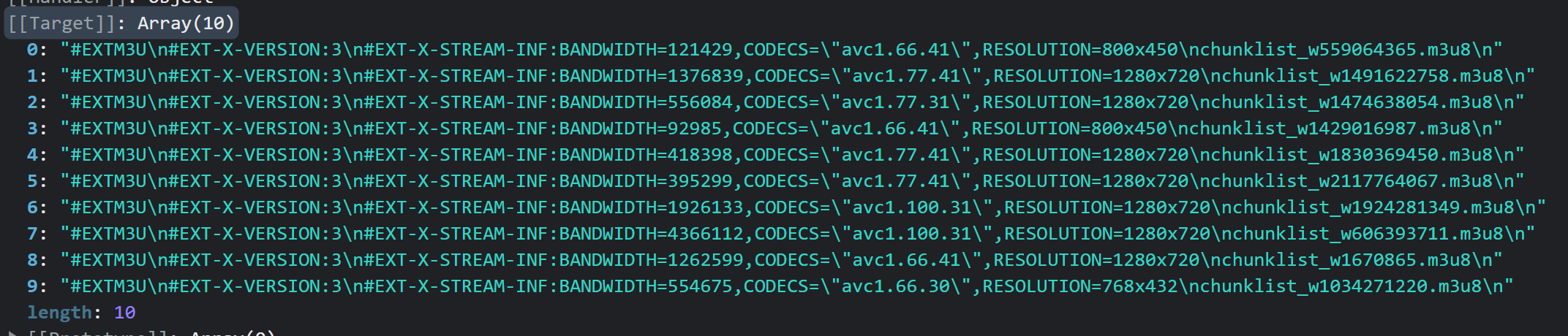
파일 내용은 주로 #EXTM3U로 시작하며, 그 이후에는 스트리밍할 미디어 파일들의 정보가 포함되어 있다.
각 미디어 파일의 정보는 #EXTINF 태그로 시작하여 해당 미디어 파일의 시간 길이와 URL이 포함된다.
HLS란?
-
HLS는 Apple에서 개발한 스트리밍 기술로, 동영상이나 오디오를 작은 청크(chunk)로 분할하고, 이를 순차적으로 클라이언트에게 전송하여 스트리밍하는 방식을 사용한다.
이렇게 하면 클라이언트는 필요한 청크만 다운로드하고 재생할 수 있으므로, 빠르게 시작하고 끊김 없이 스트리밍을 받을 수 있게 된다. -
M3U8 파일은 이러한 청크(chunk)들의 URI(Uniform Resource Identifier) 목록을 포함하고 있다.
즉, 어떤 비디오나 오디오를 스트리밍하기 위해 필요한 청크들의 URL이 M3U8 파일 안에 기록되어 있다.
클라이언트는 이 M3U8 파일을 획득한 후, 내용을 분석하여 스트리밍할 미디어 파일들의 URL을 추출하고 이를 요청하여 동영상이나 오디오를 스트리밍한다.
방법 1. video.js
- 그냥 냅다 video.js 박기
참고로 위 링크다 vue, react를 모두 제공하는 library이다.
가장 편리한 방법이기도 하고 stackoverflow 형님들이 많이 사용하는 방식이기도 하다.
video JS autoplay issue
-
참고로 autoplay 속성값이 chrome에서는 먹지 않는데 이유는 이러한 이유 때문이라고 한다.
-
대충 요약하면 용량이 큰 동영상 재생등이 사용자가 원치않는 리소스 소모한다고하여 브라우저에서 막아버렸다고 한다.
해결법
mute속성을 추가해주면 음소거이긴 하지만 동작은 된다.
방법 2. hls.js
- 앞서 말한대로
hls.js로 플레이어를 만들어버리기

많은 도움이 되었습니다, 감사합니다.