DOM(document object model)
- document : 구조화된 데이터
- dom : 구조화된 문서를 객체로 표현하는 형식

웹브라우저 동작과정
- HTML 파일 가져오기
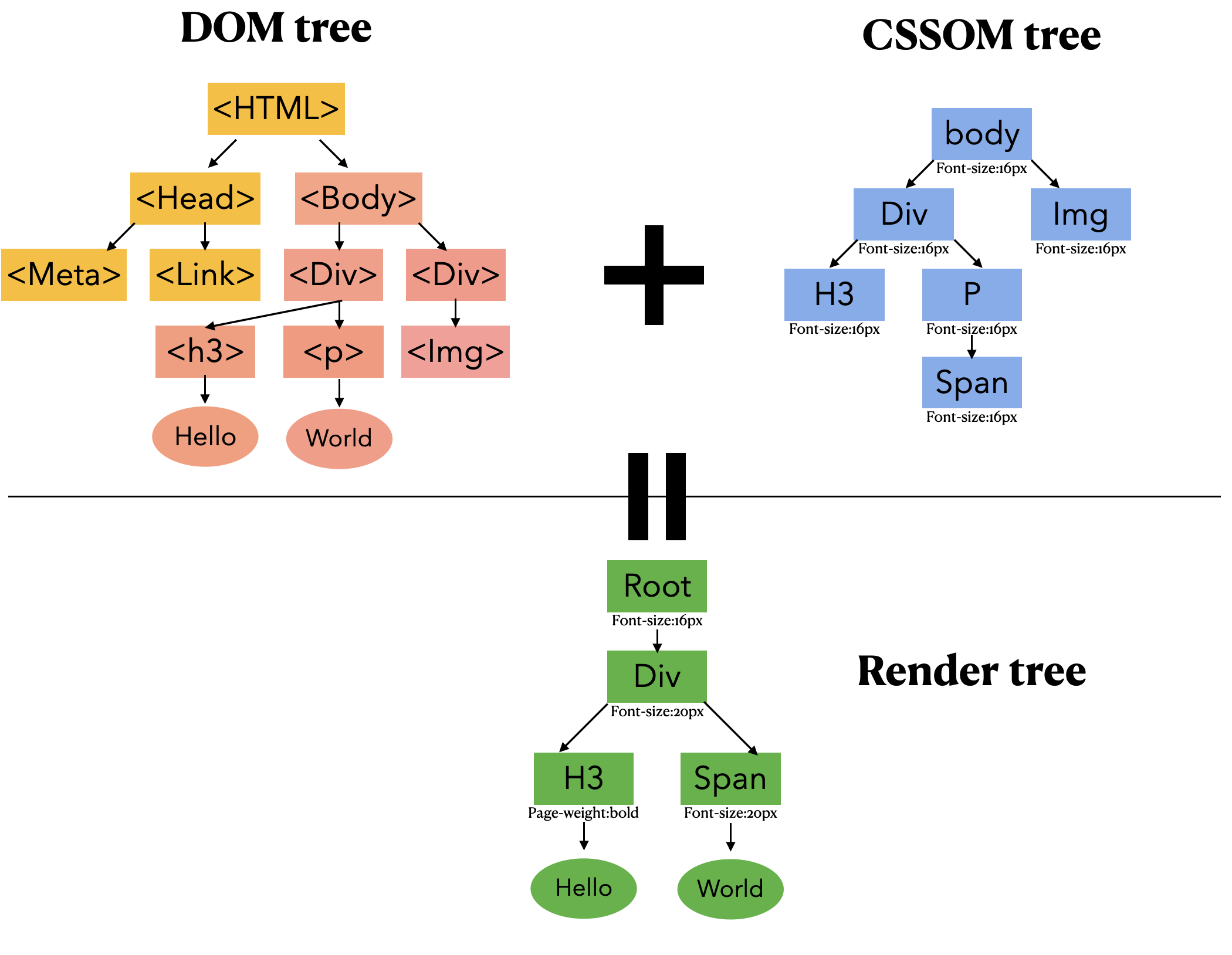
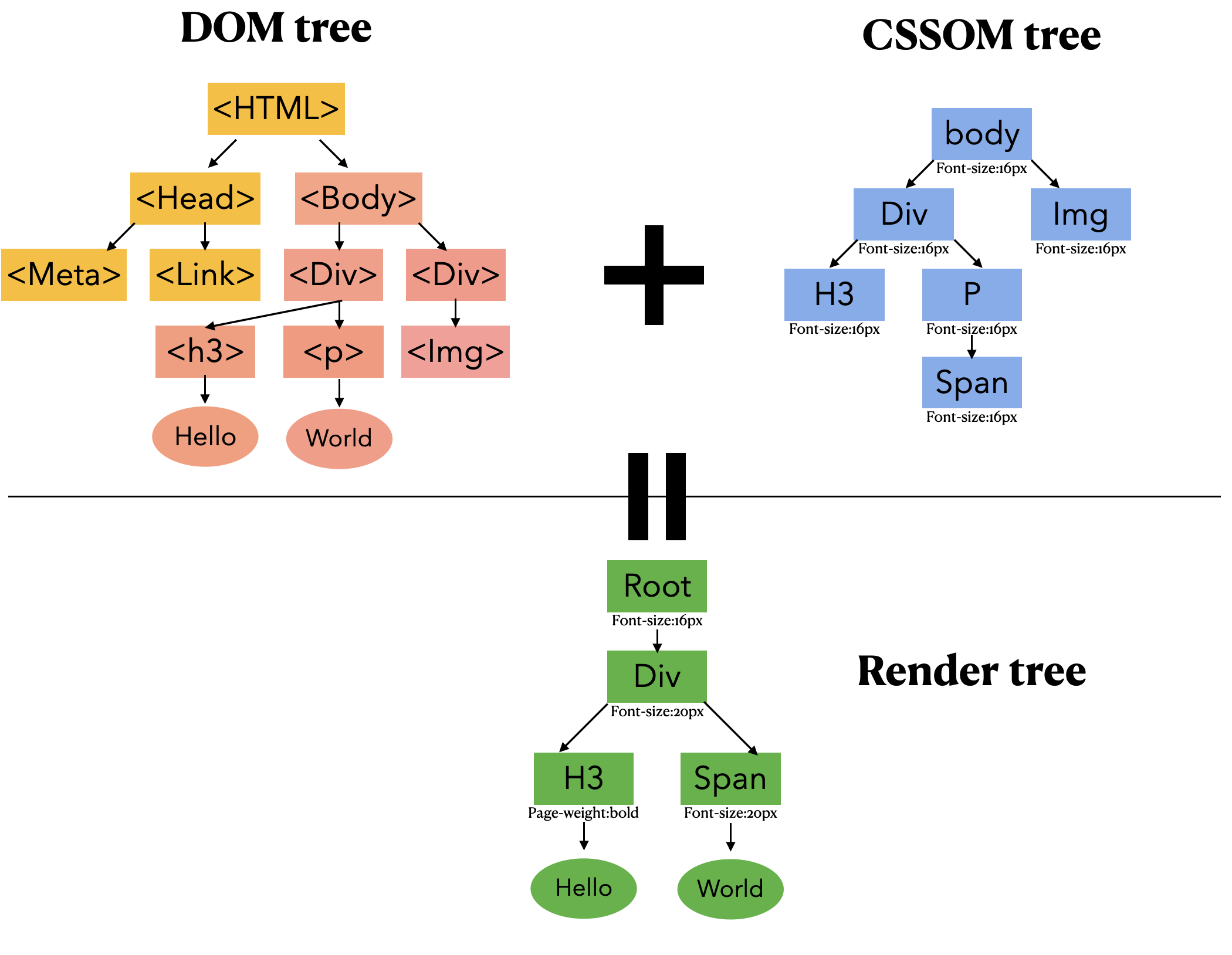
가져온 HTML 파일을 parsing하여 DOM tree 생성,
CSS 파일을 parsing 하여 CSSOM tree 생성
DOM/CSSOM tree 기반으로 Render tree 생성
HTML parsing => DOM tree 생성 => CSSOM tree 생성 => Render tree 생성 =>
Layout 처리 => Paint 처리 => Compositing 처리
웹브라우저 동작과정과 JS
- HTML 코드를 기반으로 DOM트리를 구성하기 전에, script를 만나면, JS engine에게 제어권을 넘김
- JS engine이 해당 JS code file을 로드해서 실행, 이후 다시 HTML로 넘어와서 나머지 HTML 코드를 읽고 DOM 트리 구성부터 화면에 표시까지 진행하게 된다.
<head>안에 JS 코드를 넣으면 느려질 수 있다!! 왜냐 DOM tree 구성전에 JS가 실행되므로 DOM을 조작하는 JS는 에러가 나거나, 정상실행이 안 될 수 있다.- 그래서 우리가 JS 코드는 항상
</body> 직전에 넣어줬던 것이었다.
window와 document
- window : 웹 브라우저 환경 전체 객체
- document : DOM 객체 => HTML/CSS 등 수정가능
![업로드중..]()
window와 BOM(Browser Object Model)
- navigator 객체 : 브라우저와 운영체제 정보 제공
- location 객체 : URL 관련 핸들링
// 브라우저 정보
console.log(navigator.userAgent);
// 운영체제 정보
console.log(navigator.platform);
// 현재 URL 정보
console.log(location.href);
- 즉, 위 코드에서 전부(
console, navigator, location) 앞에 window. 을 생략한것과 같다.
<tag> 찾기
| 메서드 |
설명 |
| document.getElementById |
id로 찾기 |
| document.getElementsByTagName |
배열로 return |
| document.getElementsByClassName |
배열로 return |
| document.querySelector |
첫번째 요소만 찾기 |
| document.querySelectorAll |
모든 요소 찾기 배열로 return |
- querySelector로 찾는것보다 getElement 메서드로 찾는것이 조금 더 빠르다
내용 수정하기
| 메서드 |
설명 |
| element.innerText = new html content |
태그의 요소 내용 확인/수정 (tag 미포함) |
| element.innerHTML = new html content |
태그와 요소 내용 확인/수정 (tag 포함) |
| element.attribute = new value |
요소의 attribute값 수정 |
| element.style.property = new style |
css property값 수정 |
- 메서드로 신규 attribute 설정 또는 기존 attribute값 수정 가능
내용 추가하기
| 메서드 |
설명 |
| document.createElement(tagName) |
HTML 요소 생성 |
| document.appendChild(element) |
HTML 요소 추가 |
| document.replaceChild(new, old) |
HTML 요소 수정 |
| document.removeChild(element) |
HTML 요소 삭제 |
const 요소이름= document.createElement("div");
요소이름.innerText = "요소내용";
요소이름.setAttribute("요소 property", "값");
요소이름.style.css프로퍼티 = "해당 프로퍼티 값"
document.body.appendChild(요소이름);
HTML 요소 탐색
| property |
설명 |
| element.parentNode |
부모요소 |
| element.nextElementSibling |
현재 요소의 다음 형제 요소 |
| element.previousElementSibling |
현재 요소의 이전 형제 요소 |
| element.children |
자식 요소들 (배열 형태) |
이벤트
예전 web 동향은 tag에 onclick property를 줘서 js를 동작하였는데 이는 <tag> 에 역할을 주는 것으로 사실은 JS에서 할 일을 HTML에서 부여하는 것과 같기에 최근 web 동향은 HTML에서 CSS나 JS의 기능을 최대한 사용하지 않는 쪽으로 가고 있다.
이벤트이름 목록
| Event이름 |
설명 |
| load |
로드가 완료되었을 때 |
| resize |
윈도우 크기가 변결될 때 |
| keydown |
키를 눌렀을 때 |
| keyup |
키에서 손을 땠을 때 |
| change |
변동이 있을 때 |
| click |
클릭할 때 |
| focus |
포커를 얻었을 때 |
| mousedown |
마우스를 클릭 했을 때 |
| mouseout |
마우스가 객체 밖으로 나갔을 때 |
| mouseover |
마우스가 객체 위로 올려졌을 때 |
| mousemove |
마우스가 움직였을 때 |
| mouseup |
마우스에서 손을 땠을 때 |
| select |
option태그 등에서 선택을 했을 때 |
addEventListener()
대상요소.addEventListener('이벤트이름', ~~함수~~)
removeEventListener()
대상요소.removeEventListener('이벤트이름', ~~함수~~)
- 이때 대상요소는 앞서 배운것처럼 window 객체가 default로 설정되어있다.