클라이언트에서 서버로 데이터 전송
정적데이터 조회
- 클라이언트에서 서버로 따로 파라미터를 전송할게 없다.
그냥 리소스 경로로 단순하게 조회가 가능하다. - 통상 이미지, 정적 텍스트 문서를 사용하며 GET method를 사용한다.
동적데이터 조회
- 클라이언트에서 쿼리 파라미터를 사용하여 서버에서 쿼리파라미터를 기반으로 정렬 필터를 하여 결과를 동적으로 생성하는 것이다.
- 주로 검색, 조회 조건을 줄여주는 필터, 정렬 조건에 주로 사용한다. 역시 GET method를 사용한다.
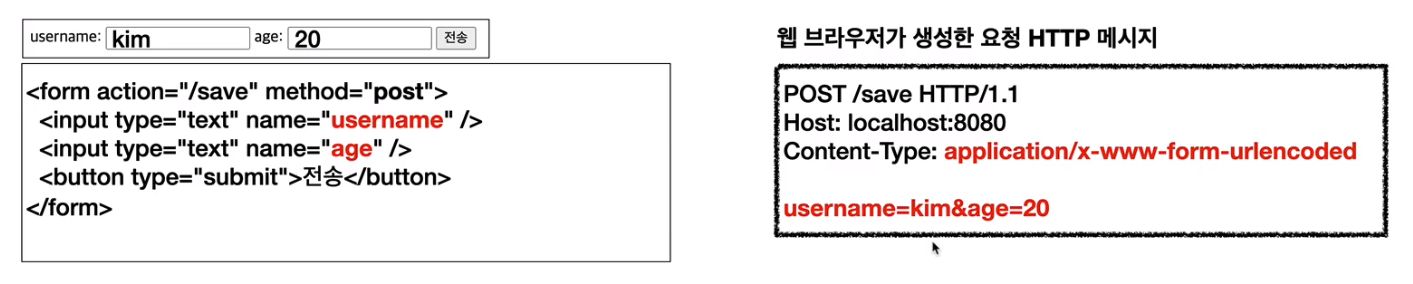
HTML Form 데이터 전송

- 보면 body에 query-param과 거의 동일한 방식으로 들어가있는 것을 확인할 수 있따.
- 그리고 Content-Type은 urlencoded가 적혀있는 것을 확인할 수 있는데 이는 body에 한글이 들어오면 인코딩해준다는 뜻이다.

-
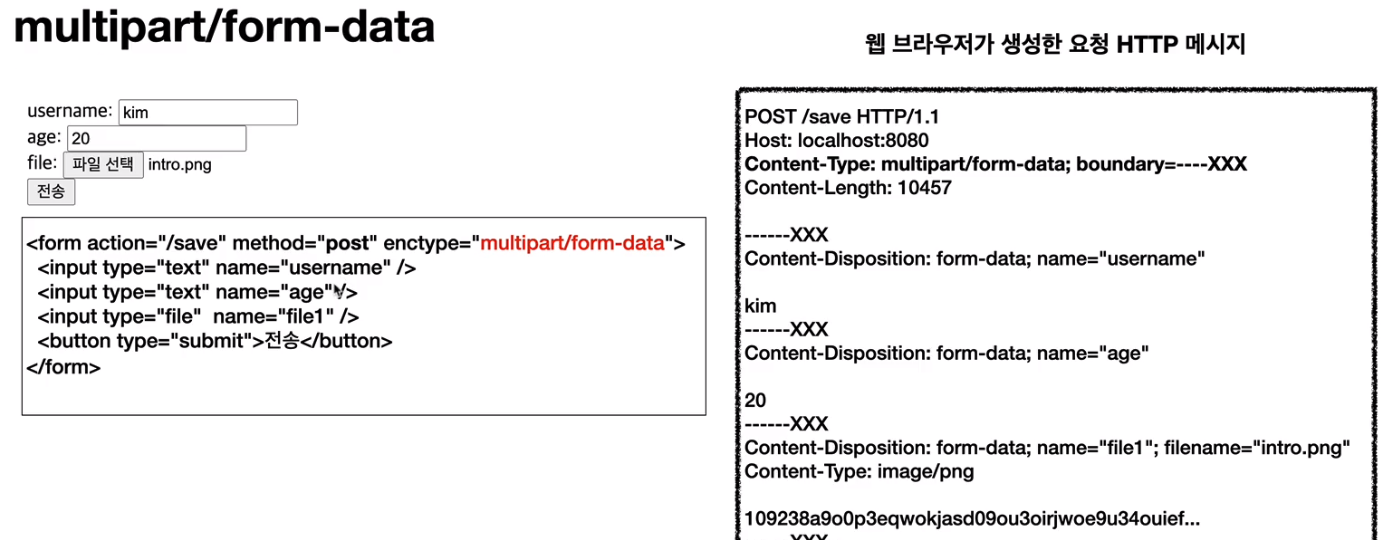
그리고 파일을 보낼 경우에는 encryption type을 multipart/fomr-data라고 해주면 자동으로 HTTP message의 content-type을 바꿔준다.
-
그리고 boundary라고 경계를 웹 브라우저가 알아서 짤라준다. 그래서 각 name 별(type)로 짤라준다고 하여 boundary라 한다.
-
참고로 form method의 형식을 get으로 지정할 수 있다.
그렇게 하면 body가 반영이 안 되기 때문에 query string 형태로 들어가게 된다. -
Form 데이터 전송은 GET, POST만 지원한다.
HTML API 데이터 전송
- HTML Form 데이터 보내듯 모든 데이터 변경 method 사용가능 + 아래4개 가능
- server to server
- 백엔드 시스템 통신
- 앱 클라이언트
- 아이폰, 안드로이드
- 웹 클라이언트
- HTML에서 Form 전송 대신 JS를 통한 통신에 사용 AJAX
- React, Vue.js 같은 웹 클라이언트와 API 통신
- Content-Type: application/json 이 사실상 표준
- TEXT, XML, JSON 등등이 있다.
