레이아웃을 알아보고 구성해보자.
- 기본적인 웹사이트를 구성할 때 header, section,footer, sidebar와 같은 기본요소를 가지게 된다.
- header, footer, sidebar는 페이지가 변경되어도 항상 같은 내용을 유지한다. -> section 내용만 변경
프로젝트 진행을 위한 package 설치
npm install --save react-router-app styled-components
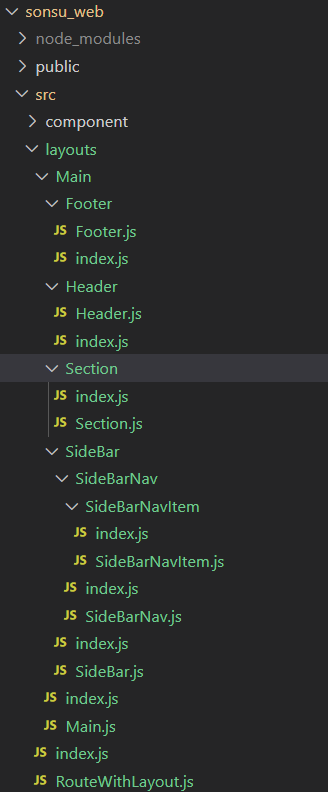
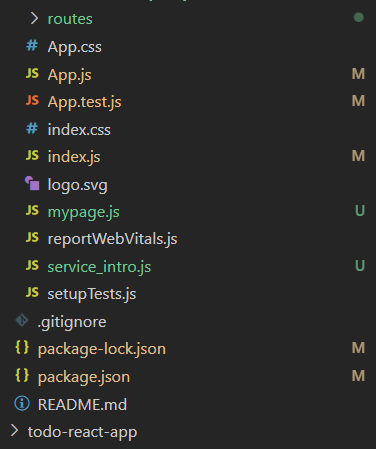
전체 레이아웃 구조


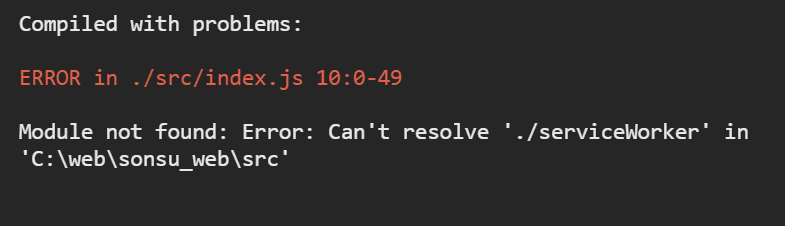
오류발생

serviceworker에 대한 오류 발생
방법1. 코드수정 => 실패
웹사이트 만드는 강의를 보며 일단 따라해보자
실습에 앞서 library 설치가 필요하여 설치를 진행하였다.
npm i semantic-ui-react설치가 되지 않는 오류를 발견하여 찾아보니
--save --legacy-peer-deps을 추가해주면 된다.
npm i semantic-ui-react --save --legacy-peer-deps
간단한 웹구현 실습 완료
중간에 화면이 뜨지 않는 문제가 발생하였는데 개발자 도구(F12)를 통해 문제를 찾고 해결할 수 있었다.
홈화면 구현하기
home.js
service_intro.js
mypage.js
진행현황
mystate.js
오답노트
mynote.js
성적표
myscore.js
개인정보 수정
inform.js[ 참고 링크 ]
https://medium.com/hivelab-dev/react-js-tutorial-part2-c1be2c6dca79