11. 화면 처리
11.1 목록 페이지 작업과 includes
views/bord/list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-///W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4//loose.dtd>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>List Page</h1>
</body>
</html>http://localhost:8080/board/list 실행화면

11.2 목록 화면 처리
코드자료 깃허브 주소
https://github.com/mooooburg-dev/spring-web-project/tree/master/startbootstrap-sb-admin-2-gh-pages
servlet-context.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans:beans xmlns="http://www.springframework.org/schema/mvc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:beans="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/beans https://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<!-- DispatcherServlet Context: defines this servlet's request-processing infrastructure -->
<!-- Enables the Spring MVC @Controller programming model -->
<annotation-driven />
<!-- Handles HTTP GET requests for /resources/** by efficiently serving up static resources in the ${webappRoot}/resources directory -->
<resources mapping="/resources/**" location="/resources/" />
<!-- Resolves views selected for rendering by @Controllers to .jsp resources in the /WEB-INF/views directory -->
<beans:bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<beans:property name="prefix" value="/WEB-INF/views/" />
<beans:property name="suffix" value=".jsp" />
</beans:bean>
<context:component-scan base-package="net.developia.spring03" />
</beans:beans>list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<%@include file="../includes/header.jsp"%>
<div id="page-wrapper">
<div class="row">
<div class="col-lg-12">
<h1 class="page-header">Tables</h1>
</div>
<!-- /.col-lg-12 -->
</div>
<!-- /.row -->
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">Board List Page</div>
<!-- /.panel-heading -->
<div class="panel-body">
<table width="100%"
class="table table-striped table-bordered table-hover"
id="dataTables-example">
<thead>
<tr>
<th>#번호</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
<th>수정일</th>
</tr>
<c:forEach items="${list}" var="board">
<tr>
<td><c:out value="${board.bno}" /></td>
<td><c:out value="${board.title}" /></td>
<td><c:out value="${board.writer}" /></td>
<td><fmt:formatDate pattern="yyyy-MM-dd"
value="${board.regdate}" /></td>
<td><fmt:formatDate pattern="yyyy-MM-dd"
value="${board.updateDate }" /></td>
</tr>
</c:forEach>
</thead>
</table>
<!— /.table-responsive —>
</div>
<!— /.end panel-body —>
</div>
<!— /.end panel —>
</div>
<!— /.col-lg-12 —>
</div>
<!— /.row —>
<%@include file="../includes/footer.jsp"%>
</html>header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>SB Admin 2 - Bootstrap Admin Theme</title>
<!-- Bootstrap Core CSS -->
<link href="/resources/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- MetisMenu CSS -->
<link href="/resources/vendor/metisMenu/metisMenu.min.css" rel="stylesheet">
<!-- DataTables CSS -->
<link href="/resources/vendor/datatables-plugins/dataTables.bootstrap.css" rel="stylesheet">
<!-- DataTables Responsive CSS -->
<link href="/resources/vendor/datatables-responsive/dataTables.responsive.css" rel="stylesheet">
<!-- Custom CSS -->
<link href="/resources/dist/css/sb-admin-2.css" rel="stylesheet">
<!-- Custom Fonts -->
<link href="/resources/vendor/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div id="wrapper">
<!-- Navigation -->
<nav class="navbar navbar-default navbar-static-top" role="navigation" style="margin-bottom: 0">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html">SB Admin v2.0</a>
</div>
<!-- /.navbar-header -->
<ul class="nav navbar-top-links navbar-right">
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-envelope fa-fw"></i> <i class="fa fa-caret-down"></i>
</a>
<ul class="dropdown-menu dropdown-messages">
<li>
<a href="#">
<div>
<strong>John Smith</strong>
<span class="pull-right text-muted">
<em>Yesterday</em>
</span>
</div>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque eleifend...</div>
</a>
</li>
<li class="divider"></li>
<li>
<a href="#">
<div>
<strong>John Smith</strong>
<span class="pull-right text-muted">
<em>Yesterday</em>
</span>
</div>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque eleifend...</div>
</a>
</li>
<li class="divider"></li>
<li>
<a href="#">
<div>
<strong>John Smith</strong>
<span class="pull-right text-muted">
<em>Yesterday</em>
</span>
</div>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque eleifend...</div>
</a>
</li>
<li class="divider"></li>
<li>
<a class="text-center" href="#">
<strong>Read All Messages</strong>
<i class="fa fa-angle-right"></i>
</a>
</li>
</ul>
<!-- /.dropdown-messages -->
</li>
<!-- /.dropdown -->
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-tasks fa-fw"></i> <i class="fa fa-caret-down"></i>
</a>
<ul class="dropdown-menu dropdown-tasks">
<li>
<a href="#">
<div>
<p>
<strong>Task 1</strong>
<span class="pull-right text-muted">40% Complete</span>
</p>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%">
<span class="sr-only">40% Complete (success)</span>
</div>
</div>
</div>
</a>
</li>
<li class="divider"></li>
<li>
<a href="#">
<div>
<p>
<strong>Task 2</strong>
<span class="pull-right text-muted">20% Complete</span>
</p>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%">
<span class="sr-only">20% Complete</span>
</div>
</div>
</div>
</a>
</li>
<li class="divider"></li>
<li>
<a href="#">
<div>
<p>
<strong>Task 3</strong>
<span class="pull-right text-muted">60% Complete</span>
</p>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%">
<span class="sr-only">60% Complete (warning)</span>
</div>
</div>
</div>
</a>
</li>
<li class="divider"></li>
<li>
<a href="#">
<div>
<p>
<strong>Task 4</strong>
<span class="pull-right text-muted">80% Complete</span>
</p>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%">
<span class="sr-only">80% Complete (danger)</span>
</div>
</div>
</div>
</a>
</li>
<li class="divider"></li>
<li>
<a class="text-center" href="#">
<strong>See All Tasks</strong>
<i class="fa fa-angle-right"></i>
</a>
</li>
</ul>
<!-- /.dropdown-tasks -->
</li>
<!-- /.dropdown -->
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-bell fa-fw"></i> <i class="fa fa-caret-down"></i>
</a>
<ul class="dropdown-menu dropdown-alerts">
<li>
<a href="#">
<div>
<i class="fa fa-comment fa-fw"></i> New Comment
<span class="pull-right text-muted small">4 minutes ago</span>
</div>
</a>
</li>
<li class="divider"></li>
<li>
<a href="#">
<div>
<i class="fa fa-twitter fa-fw"></i> 3 New Followers
<span class="pull-right text-muted small">12 minutes ago</span>
</div>
</a>
</li>
<li class="divider"></li>
<li>
<a href="#">
<div>
<i class="fa fa-envelope fa-fw"></i> Message Sent
<span class="pull-right text-muted small">4 minutes ago</span>
</div>
</a>
</li>
<li class="divider"></li>
<li>
<a href="#">
<div>
<i class="fa fa-tasks fa-fw"></i> New Task
<span class="pull-right text-muted small">4 minutes ago</span>
</div>
</a>
</li>
<li class="divider"></li>
<li>
<a href="#">
<div>
<i class="fa fa-upload fa-fw"></i> Server Rebooted
<span class="pull-right text-muted small">4 minutes ago</span>
</div>
</a>
</li>
<li class="divider"></li>
<li>
<a class="text-center" href="#">
<strong>See All Alerts</strong>
<i class="fa fa-angle-right"></i>
</a>
</li>
</ul>
<!-- /.dropdown-alerts -->
</li>
<!-- /.dropdown -->
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-user fa-fw"></i> <i class="fa fa-caret-down"></i>
</a>
<ul class="dropdown-menu dropdown-user">
<li><a href="#"><i class="fa fa-user fa-fw"></i> User Profile</a>
</li>
<li><a href="#"><i class="fa fa-gear fa-fw"></i> Settings</a>
</li>
<li class="divider"></li>
<li><a href="login.html"><i class="fa fa-sign-out fa-fw"></i> Logout</a>
</li>
</ul>
<!-- /.dropdown-user -->
</li>
<!-- /.dropdown -->
</ul>
<!-- /.navbar-top-links -->
<div class="navbar-default sidebar" role="navigation">
<div class="sidebar-nav navbar-collapse">
<ul class="nav" id="side-menu">
<li class="sidebar-search">
<div class="input-group custom-search-form">
<input type="text" class="form-control" placeholder="Search...">
<span class="input-group-btn">
<button class="btn btn-default" type="button">
<i class="fa fa-search"></i>
</button>
</span>
</div>
<!-- /input-group -->
</li>
<li>
<a href="index.html"><i class="fa fa-dashboard fa-fw"></i> Dashboard</a>
</li>
<li>
<a href="#"><i class="fa fa-bar-chart-o fa-fw"></i> Charts<span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="flot.html">Flot Charts</a>
</li>
<li>
<a href="morris.html">Morris.js Charts</a>
</li>
</ul>
<!-- /.nav-second-level -->
</li>
<li>
<a href="tables.html"><i class="fa fa-table fa-fw"></i> Tables</a>
</li>
<li>
<a href="forms.html"><i class="fa fa-edit fa-fw"></i> Forms</a>
</li>
<li>
<a href="#"><i class="fa fa-wrench fa-fw"></i> UI Elements<span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="panels-wells.html">Panels and Wells</a>
</li>
<li>
<a href="buttons.html">Buttons</a>
</li>
<li>
<a href="notifications.html">Notifications</a>
</li>
<li>
<a href="typography.html">Typography</a>
</li>
<li>
<a href="icons.html"> Icons</a>
</li>
<li>
<a href="grid.html">Grid</a>
</li>
</ul>
<!-- /.nav-second-level -->
</li>
<li>
<a href="#"><i class="fa fa-sitemap fa-fw"></i> Multi-Level Dropdown<span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="#">Second Level Item</a>
</li>
<li>
<a href="#">Second Level Item</a>
</li>
<li>
<a href="#">Third Level <span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li>
<a href="#">Third Level Item</a>
</li>
<li>
<a href="#">Third Level Item</a>
</li>
<li>
<a href="#">Third Level Item</a>
</li>
<li>
<a href="#">Third Level Item</a>
</li>
</ul>
<!-- /.nav-third-level -->
</li>
</ul>
<!-- /.nav-second-level -->
</li>
<li>
<a href="#"><i class="fa fa-files-o fa-fw"></i> Sample Pages<span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="blank.html">Blank Page</a>
</li>
<li>
<a href="login.html">Login Page</a>
</li>
</ul>
<!-- /.nav-second-level -->
</li>
</ul>
</div>
<!-- /.sidebar-collapse -->
</div>
<!-- /.navbar-static-side -->
</nav>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</html>footer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
</div>
<!-- /#page-wrapper -->
</div>
<!-- /#wrapper -->
<!-- jQuery -->
<!-- <script src="/resources/vendor/jquery/jquery.min.js"></script> -->
<!-- Bootstrap Core JavaScript -->
<script src="/resources/vendor/bootstrap/js/bootstrap.min.js"></script>
<!-- Metis Menu Plugin JavaScript -->
<script src="/resources/vendor/metisMenu/metisMenu.min.js"></script>
<!-- DataTables JavaScript -->
<script src="/resources/vendor/datatables/js/jquery.dataTables.min.js"></script>
<script src="/resources/vendor/datatables-plugins/dataTables.bootstrap.min.js"></script>
<script src="/resources/vendor/datatables-responsive/dataTables.responsive.js"></script>
<!-- Custom Theme JavaScript -->
<script src="/resources/dist/js/sb-admin-2.js"></script>
<!-- Page-Level Demo Scripts - Tables - Use for reference -->
<script>
$(document).ready(function() {
$('#dataTables-example').DataTable({
responsive: true
});
$('.sidebar-nav')
.attr("class", "sidebar-nav navnar-collapse collapse")
.attr("aria-expanded", 'false')
.attr("style", "height:1px");
});
</script>
</body>
</html>http://localhost:8080/board/list 실행화면

11.3 등록 입력 페이지와 등록 처리
BoardController.java 일부
@GetMapping("/register")
public void register() {
}views/board/register.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<%@ include file="../includes/header.jsp" %>
<div class="row">
<div class="col-lg-12">
<h1 class="page-header">Board Register</h1>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">Board Register</div>
<div class="panel-body">
<form role="form" action="/board/register" method="post">
<div class="form-group">
<label>Title</label>
<input class="form-control" name="title"></input>
</div>
<div class="form-group">
<label>Text area</label>
<textarea class="form-control" rows="3" name="content"></textarea>
</div>
<div class="form-group">
<label>Writer</label>
<input class="form-control" name="writer"></input>
</div>
<button type="submit" class="btn btn-default">Submit Button</button>
<button type="reset" class="btn btn-default">Reset Button</button>
</form>
</div>
</div>
</div>
</div>
<%@ include file="../includes/footer.jsp" %>http://localhost:8080/board/register 실행화면

11.3.2 재전송 처리
views/board/list.jsp 일부
<script type="text/javascript">
$(document).ready(function()){
var result = `<c:out value="${result}"/>`;
});
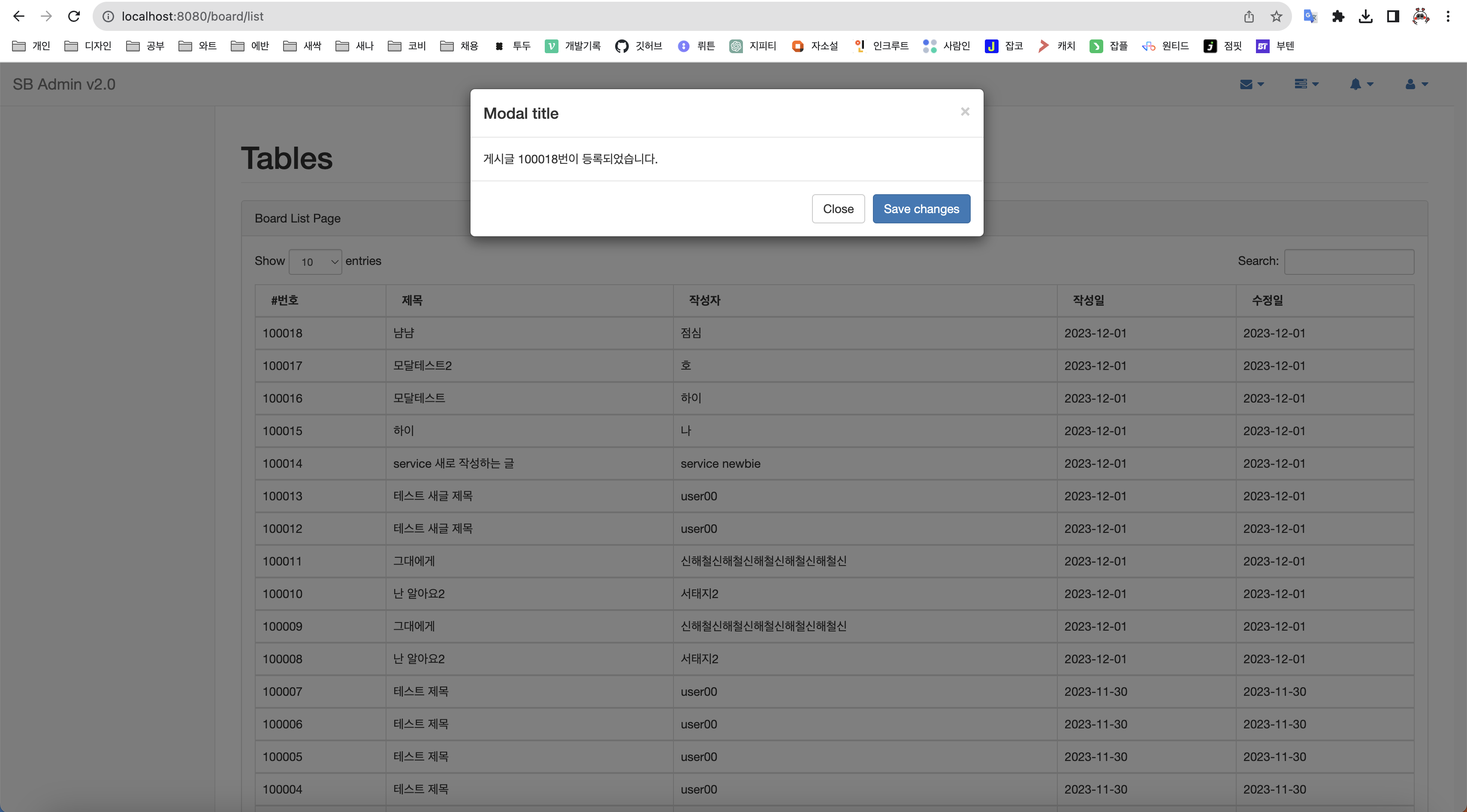
</script>11.3.3 모달창 보여주기
views/board/list.jsp 일부
<script type="text/javascript">
$(document).ready(function(){
var result = '<c:out value="${result}"/>';
checkModal(result);
history.replaceState({}, null, null);
function checkModal(result){
if(result === '' || history.state){
return;
}
if(parseInt(result) > 0){
$('.modal-body').html("게시글 " + parseInt(result) + "번이 등록되었습니다.");
}
$('#myModal').modal("show");
}
});
</script>
... 생략 ...
<!-- end Pagination -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">처리가 완료되었습니다.</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
11.3.4 목록에서 버튼으로 이동하기
list.jsp 일부
$('#regBtn').on("click", function(){
self.location = "/board/register";
});
... 생략 ...
<div class="panel-heading">
Board List Page
<button id="regBtn" type="button" class="btn btn-xs pull-right">Register New Board</button>
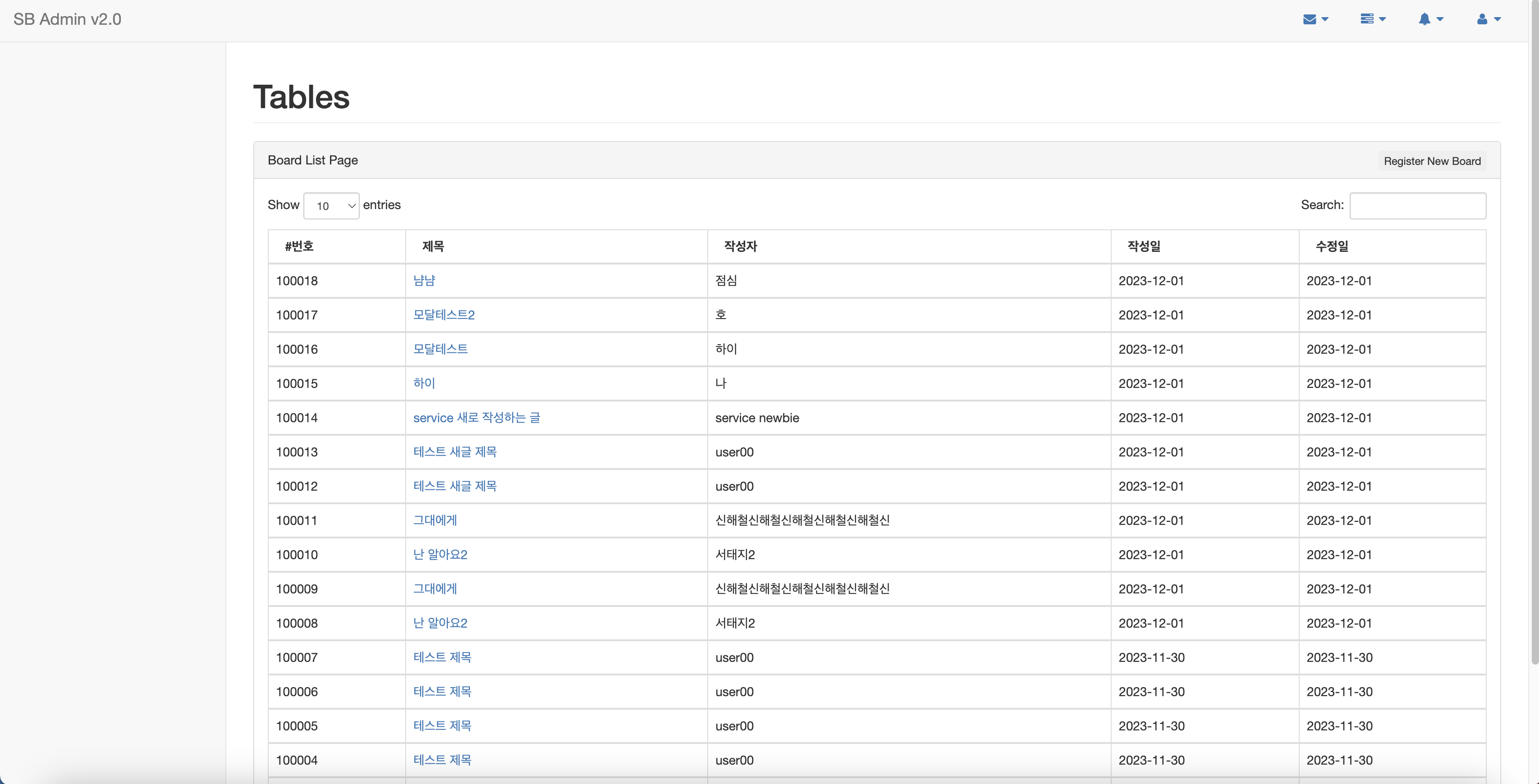
</div>http://localhost:8080/board/list 실행화면

11.4 조회 페이지와 이동
11.4.1 조회 페이지 작성
BoardController.java 일부
@GetMapping({"/get", "/modify"})
public void get(@RequestParam("bno") Long bno, @ModelAttribute("cri") Criteria cri, Model model) {
log.info("/get ir modify");
model.addAttribute("board", service.get(bno));
}src/main/webapp/WEB-INF/views/board/get.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<%@ include file="../includes/header.jsp" %>
<script type="text/javascript">
$(document).ready(function(){
let operForm = $("#operForm");
$("button[data-oper='modify']").on("click", function(e){
operForm.attr("action", "/board/modify").submit();
});
$("button[data-oper='list']").on("click", function(e){
operForm.find("#bno").remove();
operForm.attr("action", "/board/list");
operForm.submit();
})
});
</script>
<div class="row">
<div class="col-lg-12">
<h1 class="page-header">Board Register</h1>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">Board Read Page</div>
<div class="panel-body">
<div class="form-group">
<label>Bno</label> <input class="form-control" name='bno' value='<c:out value="${board.bno}"/>' readonly="readonly">
</div>
<div class="form-group">
<label>Title</label> <input class="form-control" name='title' value='<c:out value="${board.title}"/>' readonly="readonly">
</div>
<div class="form-group">
<label>Text area</label> <textarea class="form-control" rows="3" name='content' readonly="readonly"><c:out value="${board.content}"/></textarea>
</div>
<div class="form-group">
<label>Writer</label> <input class="form-control" name='writer' value='<c:out value="${board.writer}"/>' readonly="readonly">
</div>
<button data-oper='modify' class="btn btn-default">Modify</button>
<button data-oper='list' class="btn btn-info">List</button>
<form id='operForm' action="/board/modify" method="get">
<input type='hidden' id='bno' name='bno' value='<c:out value="${board.bno}"/>'>
<input type='hidden' name='pageNum' value='<c:out value="${cri.pageNum}"/>'>
<input type='hidden' name='amount' value='<c:out value="${cri.amount}"/>'>
<input type='hidden' name='keyword' value='<c:out value="${cri.keyword}"/>'>
<input type='hidden' name='type' value='<c:out value="${cri.type}"/>'>
</form>
</div>
</div>
</div>
</div>
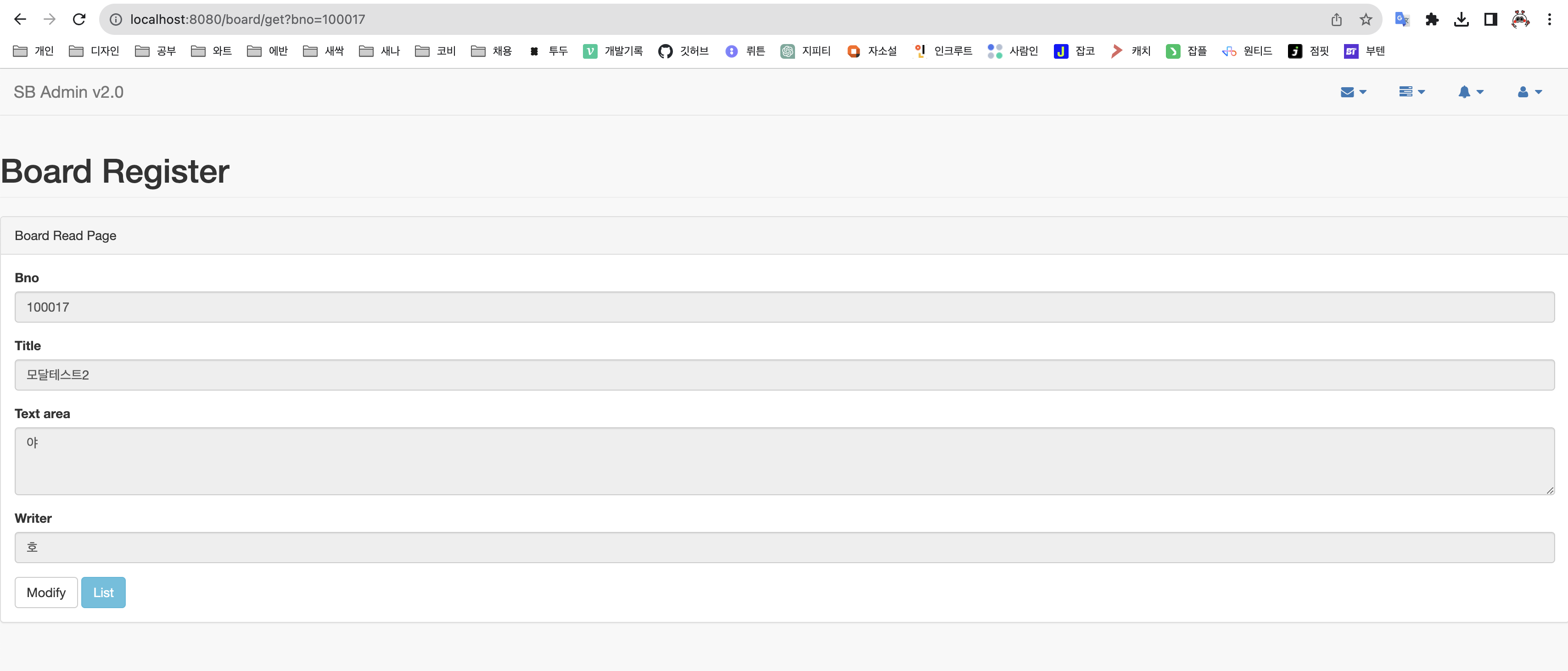
<%@ include file="../includes/footer.jsp" %>11.4.2 목록 페이지와 뒤로 가기 문제
list.jsp 일부
<tr>
<td><c:out value="${board.bno}"/></td>
<td><a href='/board/get?bno=<c:out value="${board.bno}"/>'>
<c:out value="${board.title}"/></a></td>
<td><c:out value="${board.writer}"/></td>
<td><fmt:formatDate pattern="yyyy-MM-dd" value="${board.regdate}"/></td>
<td><fmt:formatDate pattern="yyyy-MM-dd" value="${board.updateDate }"/></td>
</tr>http://localhost:8080/board/list 실행화면

http://localhost:8080/board/get?bno=100017 실행화면

11.5 게시물의 수정/삭제 처리
BoardController.java 일부
@GetMapping({"/get", "/modify"})
public void get(@RequestParam("bno") Long bno, @ModelAttribute("cri") Criteria cri, Model model) {
log.info("/get or modify");
model.addAttribute("board", service.get(bno));
}views/board/modify.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<%@ include file="../includes/header.jsp" %>
<script type="text/javascript">
$(document).ready(function(){
var formObj = $("form");
$('button').on("click", function(e){
e.preventDefault();
var operation = $(this).data("oper");
console.log(operation);
if(operation === 'remove'){
formObj.attr("action", "/board/remove");
} else if (operation === 'list'){
// move to list
formObj.attr("action", "/board/list").attr("method", "get");
var pageNumTag = $("input[name='pageNum']").clone();
var amountTag = $("input[name='amount']").clone();
var keywordTag = $("input[name='keyword']").clone();
var typeTag = $("input[name='type']").clone();
formObj.empty();
formObj.append(pageNumTag);
formObj.append(amountTag);
formObj.append(keywordTag);
formObj.append(typeTag);
// self.location = "/board/list";
// return;
}
formObj.submit();
})
})
</script>
<div class="row">
<div class="col-lg-12">
<h1 class="page-header">Board Register</h1>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">Board Read Page</div>
<div class="panel-body">
<form role="form" action="/board/modify" method="post">
<input type="hidden" name="pageNum" value='<c:out value="${cri.pageNum }"/>'>
<input type="hidden" name="amount" value='<c:out value="${cri.amount }"/>'>
<input type="hidden" name="type" value='<c:out value="${cri.type }"/>'>
<input type="hidden" name="keyword" value='<c:out value="${cri.keyword }"/>'>
<div class="form-group">
<label>Bno</label> <input class="form-control" name='bno' value='<c:out value="${board.bno}"/>' readonly="readonly">
</div>
<div class="form-group">
<label>Title</label> <input class="form-control" name='title' value='<c:out value="${board.title}"/>'>
</div>
<div class="form-group">
<label>Text area</label> <textarea class="form-control" rows="3" name='content'><c:out value="${board.content}"/></textarea>
</div>
<div class="form-group">
<label>Writer</label> <input class="form-control" name='writer' value='<c:out value="${board.writer}"/>' readonly="readonly">
</div>
<div class="form-group">
<label>RegDate</label> <input class="form-control" name='regDate' value='<fmt:formatDate pattern = "yyyy/MM/dd" value = "${board.regdate}" />' readonly="readonly">
</div>
<div class="form-group">
<label>Update Date</label> <input class="form-control" name='updatedate' value='<fmt:formatDate pattern = "yyyy/MM/dd" value = "${board.updateDate}" />' readonly="readonly">
</div>
<button type="submit" data-oper='modify' class="btn btn-default">Modify</button>
<button type="submit" data-oper='remove' class="btn btn-default">Remove</button>
<button type="submit" data-oper='list' class="btn btn-default">List</button>
</form>
</div>
</div>
</div>
</div>
<%@ include file="../includes/footer.jsp" %>http://localhost:8080/board/modify?bno=100018&pageNum=1&amount=10&keyword=&type= 실행화면

12. 오라클 데이터베이스 페이징 처리
sys.sql
grant select_catalog_role to ace;
grant select on v_$sql to ace;
grant select any dictionary to ace;
grant select on V$SQL_PLAN_STATISTICS_ALL to ace;12.1 order by의 문제
ace.sql
begin
for i in 1..200000 loop
INSERT INTO tbl_board (bno,title,content,writer)
VALUES (seq_board.nextval, '제목...', '내용...', '작성자');
end loop;
commit;
end;
select * from tbl_board order by bno + 1 desc;
select * from tbl_board order by bno desc;
select count(*) from tbl_board;12.2 order by 보다는 인덱스
ace.sql
select /*+ INDEX_DESC(tbl_board pk_board) */
* from tbl_board where bno > 0;12.2.1 PK_BOARD라는 인덱스
create table tbl_board (
bno number(10, 0),
title varchar2(200) not null,
content varchar2(2000) not null,
writer varchar2(50) not null,
regdate date default sysdate,
updatedate date default sysdate
);
alter table tbl_board add constraint pk_board
primary key (bno);12.3 인덱스를 이용하는 정렬
12.3.3 FULL 힌트
select /* +FULL(tbl_board) */ * from tbl_board order by bno desc;12.4 ROWNUM과 인라인뷰
select B.*
from(select A.*, rownum
from (select bno, title, content, writer
from tbl_board
order by bno desc) A) B
where rnum between 1 and 10;12.4.3 인라인뷰 처리
select bno, title, content
from ( select rownum rn, bno, title, content
from tbl_board
where rownum <= 20)
where rn > 10;13. MyBatis와 스프링에서 페이징 처리
net.developia.spring03.domain
Criteria.java
package net.developia.spring03.domain;
import org.springframework.web.util.UriComponentsBuilder;
import lombok.Data;
@Data
public class Criteria {
private int pageNum;
private int amount;
private String type;
private String keyword;
public Criteria() {
this(1, 10);
}
public Criteria(int pageNum, int amount) {
this.pageNum = pageNum;
this.amount = amount;
}
public String[] getTypeArr() {
return type == null ? new String[] {} : type.split("");
}
public String getListLink() {
UriComponentsBuilder builder = UriComponentsBuilder.fromPath("")
.queryParam("pageNum", this.pageNum)
.queryParam("amount", this.amount)
.queryParam("type", this.type)
.queryParam("keyword", this.keyword);
return builder.toUriString();
}
}13.1 MyBatis 처리와 테스트
net.developia.spring03.mapper
BoardMapper.java
package net.developia.spring03.mapper;
import java.util.List;
import org.apache.ibatis.annotations.Param;
import net.developia.spring03.domain.BoardVO;
import net.developia.spring03.domain.Criteria;
public interface BoardMapper {
// @Select("select * from system.tbl_board where bno > 0")
public List<BoardVO> getList();
public List<BoardVO> getListWithPaging(Criteria cri);
public void insert(BoardVO board);
public void insertSelectKey(BoardVO board);
public BoardVO read(Long bno);
public int delete(Long bno);
public int update(BoardVO board);
public int getTotalCount(Criteria cri);
}BoardMapper.xml 일부
<select id="getListWithPaging" resultType="net.deveopia.spring03.domain.BoardVO">
<![CDATA[
select
bno, title, content, writer, regdate, updatedate
from
(
select /*+ INDEX_DESC(tbl_board pk_board) */
rownum rn, bno, title, content, writer, regdate, updatedate
from
tbl_board
where rownum <= 20
)
where rn > 10
]]>
</select>13.1.1 페이징 테스트와 수정
BoardMapperTests.java 일부
@Test
public void testPaging() {
Criteria cri = new Criteria();
cri.setPageNum(3);
cri.setAmount(10);
List<BoardVO> list = mapper.getListWithPaging(cri);
list.forEach(board -> log.info(board.getBno()));
}BoardMapper.xml 일부
<select id="getListWithPaging" resultType="net.deveopia.spring03.domain.BoardVO">
<![CDATA[
select
bno, title, content, writer, regdate, updatedate
from
(
select /*+ INDEX_DESC(tbl_board pk_board) */
rownum rn, bno, title, content, writer, regdate, updatedate
from
tbl_board
where rownum <= #{pageNum} * #{amount}
)
where rn > (#{pageNum} -1) * #{amount}
]]>
</select>13.2 BoardController와 BoardService 수정
13.2.1 BoardService 수정
BoardService.java
package net.developia.spring03.service;
import java.util.List;
import net.developia.spring03.domain.BoardVO;
import net.developia.spring03.domain.Criteria;
public interface BoardService {
public void register(BoardVO board);
public BoardVO get(Long bno);
public boolean modify(BoardVO board);
public boolean remove(Long bno);
// public List<BoardVO> getList();
public List<BoardVO> getList(Criteria cri);
// 전체 데이터 개수
public int getTotal(Criteria cri);
}
BoardServiceImpl.java 일부
@Override
public List<BoardVO> getList(Criteria cri){
log.info("get List with Creteria : " + cri);
return mapper.getListWithPaging(cri);
}BoardServiceTests.java 일부
@Test
public void testGetList() {
// log.info(service.getList());
// service.getList().forEach(board -> log.info(board));
service.getList(new Criteria(2, 10)).forEach(board -> log.info(board));
}13.2.2 BoardController 수정
BoardController.java 일부
@GetMapping("/list")
public void list(Criteria cri, Model model) {
log.info("list: " + cri);
model.addAttribute("list", service.getList(cri));
}BoardControllerTests.java 일부
@Test
public void testListPaging() throws Exception {
log.info(mockMvc.perform(
MockMvcRequestBuilders.get("/board/list")
.param("pageNum", "2")
.param("amount", "50"))
.andReturn().getModelAndView().getModelMap());
}14. 페이징 화면 처리
14.2 페이징 처리를 위한 클래스 설계
net.developia.spring03.domain
PageDTO.java
package net.developia.spring03.domain;
import lombok.Data;
@Data
public class PageDTO {
private int startPage;
private int endPage;
private boolean prev, next;
private int total;
private Criteria cri;
public PageDTO(Criteria cri, int total) {
this.cri = cri;
this.total = total;
this.endPage = (int) (Math.ceil(cri.getPageNum()/10.0)) * 10;
this.startPage = this.endPage - 9;
int realEnd = (int) (Math.ceil((total * 1.0) / cri.getAmount()));
if (realEnd < this.endPage) {
this.endPage = realEnd;
}
this.prev = this.startPage > 1;
this.next = this.endPage < realEnd;
}
}14.3 JSP에서 페이지 번호 출력
views/board/list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<%@include file="../includes/header.jsp"%>
<script type="text/javascript">
$(document).ready(function(){
var result = '<c:out value="${result}"/>';
checkModal(result);
history.replaceState({}, null, null);
function checkModal(result){
if(result === '' || history.state){
return;
}
if(parseInt(result) > 0){
$('.modal-body').html("게시글 " + parseInt(result) + "번이 등록되었습니다.");
}
$('#myModal').modal("show");
}
$('#regBtn').on("click", function(){
self.location = "/board/register";
});
//
var actionForm = $("#actionForm");
$('.paginate_button a').on('click', function(e){
e.preventDefault();
console.log('click');
actionForm.find("input[name='pageNum']").val($(this).attr("href"));
actionForm.submit();
})
//
$(".move").on("click", function(e){
e.preventDefault();
actionForm.append("<input type='hidden' name='bno' value='"+$(this).attr("href")+"'>");
actionForm.attr("action", "/board/get");
actionForm.submit();
})
// searchForm
var searchForm = $('#searchForm');
$('#searchForm button').on('click', function(e){
if(!searchForm.find('option:selected').val()){
alert("검색종류를 선택하세요.");
return false;
}
if(!searchForm.find("input[name='keyword']").val()){
alert("키워드를 입력하세요");
return false;
}
searchForm.find("input[name='pageNum']").val("1");
e.preventDefault();
searchForm.submit();
})
});
</script>
<div id="page-wrapper">
<div class="row">
<div class="col-lg-12">
<h1 class="page-header">Tables</h1>
</div>
<!-- /.col-lg-12 -->
</div>
<!-- /.row -->
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">
Board List Page
<button id="regBtn" type="button" class="btn btn-xs pull-right">Register New Board</button>
</div>
<!-- /.panel-heading -->
<div class="panel-body">
<table width="100%" class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>#번호</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
<th>수정일</th>
</tr>
</thead>
<c:forEach items="${list}" var="board">
<tr>
<td><c:out value="${board.bno}"/></td>
<td><a class="move" href='<c:out value="${board.bno}"/>'><c:out value="${board.title}"/></a></td>
<td><c:out value="${board.writer}"/></td>
<td><fmt:formatDate pattern="yyyy-MM-dd" value="${board.regdate}"/></td>
<td><fmt:formatDate pattern="yyyy-MM-dd" value="${board.updateDate }"/></td>
</tr>
</c:forEach>
</table>
<!-- /.table-responsive -->
<div class="row">
<div class="col-lg-12">
<form id='searchForm' action="/board/list" method="get">
<select name='type'>
<option value='' <c:out value="${pageMaker.cri.type == null ? 'selected' : ''}"/>>--</option>
<option value='T' <c:out value="${pageMaker.cri.type eq 'T' ? 'selected' : ''}"/>>제목</option>
<option value='C' <c:out value="${pageMaker.cri.type eq 'C' ? 'selected' : ''}"/>>내용</option>
<option value='W' <c:out value="${pageMaker.cri.type eq 'W' ? 'selected' : ''}"/>>작성자</option>
<option value='TC' <c:out value="${pageMaker.cri.type eq 'TC' ? 'selected' : ''}"/>>제목 or 내용</option>
<option value='TW' <c:out value="${pageMaker.cri.type eq 'TW' ? 'selected' : ''}"/>>제목 or 작성자</option>
<option value='TWC' <c:out value="${pageMaker.cri.type eq 'TWC' ? 'selected' : ''}"/>>제목 or 내용 or 작성자</option>
</select>
<input type='text' name='keyword' value='<c:out value="${pageMaker.cri.keyword}"/>'/>
<input type='hidden' name='pageNum' value='<c:out value="${pageMaker.cri.pageNum}"/>'/>
<input type='hidden' name='amount' value='<c:out value="${pageMaker.cri.amount}"/>'/>
<button class='btn btn-default'>Search</button>
</form>
</div>
</div>
<div class="pull-right">
<ul class="pagination">
<c:if test="${pageMaker.prev}">
<li class="paginate_button previous">
<a href="${pageMaker.startPage-1 }">Previous</a>
</li>
</c:if>
<c:forEach var="num" begin="${pageMaker.startPage}" end="${pageMaker.endPage }">
<li class="paginate_button ${pageMaker.cri.pageNum == num ? "active": ""}">
<a href="${num }">${num }</a>
</li>
</c:forEach>
<c:if test="${pageMaker.next}">
<li class="paginate_button next">
<a href="${pageMaker.endPage + 1 }">Next</a>
</li>
</c:if>
</ul>
<form id="actionForm" action="/board/list" method="get">
<input type="hidden" name="pageNum" value="${pageMaker.cri.pageNum }">
<input type="hidden" name="amount" value="${pageMaker.cri.amount }">
<input type="hidden" name="type" value='<c:out value="${pageMaker.cri.type }"/>'>
<input type="hidden" name="keyword" value='<c:out value="${pageMaker.cri.keyword }"/>'>
</form>
</div>
<!-- end Pagination -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">처리가 완료되었습니다.</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</div>
<!-- /.panel-body -->
</div>
<!-- /.panel -->
</div>
<!-- /.col-lg-12 -->
</div>
</div>
<!— /.row —>
<%@include file="../includes/footer.jsp"%>
</html>14.4 조회 페이지로 이동
14.4.1 조회 페이지에서 다시 목록 페이지로 이동 - 페이지 번호 유지
BoardController.java
package net.developia.spring03.controller;
import static org.springframework.test.web.servlet.result.MockMvcResultHandlers.log;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.mvc.support.RedirectAttributes;
import lombok.AllArgsConstructor;
import lombok.extern.java.Log;
import net.developia.spring03.domain.BoardVO;
import net.developia.spring03.domain.Criteria;
import net.developia.spring03.domain.PageDTO;
import net.developia.spring03.service.BoardService;
@Controller
@Log
@RequestMapping("/board/*")
@AllArgsConstructor
public class BoardController {
private BoardService service;
// @GetMapping("/list")
// public void list(Model model) {
//
// log.info("list");
//
// model.addAttribute("list", service.getList());
// }
@GetMapping("/list")
public void list(Criteria cri, Model model) {
log.info("list: " + cri);
model.addAttribute("list", service.getList(cri));
// model.addAttribute("pageMaker", new PageDTO(cri, 123));
int total = service.getTotal(cri);
log.info("total : " + total);
model.addAttribute("pageMaker", new PageDTO(cri, total));
}
@PostMapping("/register")
public String register(BoardVO board, RedirectAttributes rttr) {
log.info("register : " + board);
service.register(board);
rttr.addFlashAttribute("result", board.getBno());
return "redirect:/board/list";
}
@GetMapping({"/get", "/modify"})
public void get(@RequestParam("bno") Long bno, @ModelAttribute("cri") Criteria cri, Model model) {
log.info("/get ir modify");
model.addAttribute("board", service.get(bno));
}
@PostMapping("/modify")
public String modify(BoardVO board, @ModelAttribute("cri") Criteria cri, RedirectAttributes rttr) {
log.info("modify : " + board);
if(service.modify(board)) {
rttr.addFlashAttribute("result", "success");
}
// rttr.addAttribute("pageNum", cri.getPageNum());
// rttr.addAttribute("amount", cri.getAmount());
// rttr.addAttribute("type", cri.getType());
// rttr.addAttribute("keyword", cri.getKeyword());
//
// return "redirect:/board/list";
return "redirect:/board/list" + cri.getListLink(); // getListLink() 메서드를 이용하면 위 코드를 이렇게 바꿀 수 있다
}
@PostMapping("/remove")
public String remove(@RequestParam("bno") Long bno, @ModelAttribute("cri") Criteria cri, RedirectAttributes rttr) {
log.info("remove......." + bno);
if(service.remove(bno)) {
rttr.addFlashAttribute("result", "success");
}
// rttr.addAttribute("pageNum", cri.getPageNum());
// rttr.addAttribute("amount", cri.getAmount());
// rttr.addAttribute("type", cri.getType());
// rttr.addAttribute("keyword", cri.getKeyword());
//
// return "redirect:/board/list";
return "redirect:/board/list" + cri.getListLink(); // getListLink() 메서드를 이용하면 위 코드를 이렇게 바꿀 수 있다
}
@GetMapping("/register")
public void register() {
}
}get.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<%@ include file="../includes/header.jsp" %>
<!-- Modal 추가할 차례 -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">REPLY MODAL</h4>
</div>
<div class="modal-body">
<div class="form-grouop">
<label>Reply</label>
<input class="form-control" name="reply" value="New Reply!!">
</div>
<div class="form-group">
<label>Replyer</label>
<input class="form-control" name="replyer" value="replyer">
</div>
<div class="form-group">
<label>Reply Date</label>
<input class="form-control" name="replyDate" value="">
</div>
</div>
<div class="modal-footer">
<button id="modalModBtn" type="button" class="btn btn-warning">Modify</button>
<button id="modalRemoveBtn" type="button" class="btn btn-danger">Remove</button>
<button id="modalRegisterBtn" type="button" class="btn btn-primary">Register</button>
<button id="modalCloseBtn" type="button" class="btn btn-default">Close</button>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="/resources/js/reply.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var bnoValue = '<c:out value="${board.bno}"/>';
var replyUL = $(".chat");
showList(1);
function showList(page){
replyService.getList({bno:bnoValue, page: page || 1}, function(list){
var str = "";
if( list == null || list.length == 0){
replyUL.html("");
return;
}
for (var i = 0, len = list.length || 0; i < len; i++){
str += "<li class='list clearfix' data-rno='" + list[i].rno + "'>";
str += "<div><div class='header'><strong class='primary-font'>" + list[i].replyer + "</strong>";
/* str += "<small class='pull-right text-muted'>" + list[i].replyDate + "</small></div>"; */
str += "<small class='pull-right text-muted'>" + replyService.displayTime(list[i].replyDate) + "</small></div>";
str += "<p>" + list[i].reply + "</p></div></li>";
}
replyUL.html(str);
})
}
var modal = $('.modal');
var modalInputReply = modal.find("input[name='reply']");
var modalInputReplyer = modal.find("input[name='replyer']");
var modalInputReplyDate = modal.find("input[name='replyDate']");
var modalModBtn = $('#modalModBtn');
var modalRemoveBtn = $('#modalRemoveBtn');
var modalRegisterBtn = $('#modalRegisterBtn');
$("#addReplyBtn").on('click', function(e){
console.log('addReplyBtn');
modal.find("input").val("");
modalInputReplyDate.closest('div').hide();
modal.find("button[id != 'modalCloseBtn']").hide();
modalRegisterBtn.show();
$(".modal").modal("show");
})
///
modelRegisterBtn.on("click", function(e){
// p423 시작할 차
})
var operForm = $("#operForm");
$("button[data-oper='modify']").on("click", function(e){
operForm.attr("action", "/board/modify").submit();
});
$("button[data-oper='list']").on("click", function(e){
operForm.find("#bno").remove();
operForm.attr("action", "/board/list");
operForm.submit();
})
});
</script>
<div class="row">
<div class="col-lg-12">
<h1 class="page-header">Board Register</h1>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">Board Read Page</div>
<div class="panel-body">
<div class="form-group">
<label>Bno</label> <input class="form-control" name='bno' value='<c:out value="${board.bno}"/>' readonly="readonly">
</div>
<div class="form-group">
<label>Title</label> <input class="form-control" name='title' value='<c:out value="${board.title}"/>' readonly="readonly">
</div>
<div class="form-group">
<label>Text area</label> <textarea class="form-control" rows="3" name='content' readonly="readonly"><c:out value="${board.content}"/></textarea>
</div>
<div class="form-group">
<label>Writer</label> <input class="form-control" name='writer' value='<c:out value="${board.writer}"/>' readonly="readonly">
</div>
<button data-oper='modify' class="btn btn-default">Modify</button>
<button data-oper='list' class="btn btn-info">List</button>
<form id='operForm' action="/board/modify" method="get">
<input type='hidden' id='bno' name='bno' value='<c:out value="${board.bno}"/>'>
<input type='hidden' name='pageNum' value='<c:out value="${cri.pageNum}"/>'>
<input type='hidden' name='amount' value='<c:out value="${cri.amount}"/>'>
<input type='hidden' name='keyword' value='<c:out value="${cri.keyword}"/>'>
<input type='hidden' name='type' value='<c:out value="${cri.type}"/>'>
</form>
</div>
</div>
</div>
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">
<i class="fa fa-comments fa-fw"></i> Reply
<button id="addReplyBtn" class="btn btn-primary btn-xs pull-right">New Reply</button>
</div>
<div class="panel-body">
<ul class="chat">
<li class="left clearfix" data-rno="12">
<div>
<div class="header">
<strong class="primary-font">user00</strong>
<small class="pull-right text-muted">2018-01-01 13:13</small>
</div>
<p>Good job!</p>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<%@ include file="../includes/footer.jsp" %>14.5 수정과 삭제 처리
modify.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<%@ include file="../includes/header.jsp" %>
<script type="text/javascript">
$(document).ready(function(){
var formObj = $("form");
$('button').on("click", function(e){
e.preventDefault();
var operation = $(this).data("oper");
console.log(operation);
if(operation === 'remove'){
formObj.attr("action", "/board/remove");
} else if (operation === 'list'){
// move to list
formObj.attr("action", "/board/list").attr("method", "get");
var pageNumTag = $("input[name='pageNum']").clone();
var amountTag = $("input[name='amount']").clone();
var keywordTag = $("input[name='keyword']").clone();
var typeTag = $("input[name='type']").clone();
formObj.empty();
formObj.append(pageNumTag);
formObj.append(amountTag);
formObj.append(keywordTag);
formObj.append(typeTag);
// self.location = "/board/list";
// return;
}
formObj.submit();
})
})
</script>
<div class="row">
<div class="col-lg-12">
<h1 class="page-header">Board Register</h1>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">Board Read Page</div>
<div class="panel-body">
<form role="form" action="/board/modify" method="post">
<input type="hidden" name="pageNum" value='<c:out value="${cri.pageNum }"/>'>
<input type="hidden" name="amount" value='<c:out value="${cri.amount }"/>'>
<input type="hidden" name="type" value='<c:out value="${cri.type }"/>'>
<input type="hidden" name="keyword" value='<c:out value="${cri.keyword }"/>'>
<div class="form-group">
<label>Bno</label> <input class="form-control" name='bno' value='<c:out value="${board.bno}"/>' readonly="readonly">
</div>
<div class="form-group">
<label>Title</label> <input class="form-control" name='title' value='<c:out value="${board.title}"/>'>
</div>
<div class="form-group">
<label>Text area</label> <textarea class="form-control" rows="3" name='content'><c:out value="${board.content}"/></textarea>
</div>
<div class="form-group">
<label>Writer</label> <input class="form-control" name='writer' value='<c:out value="${board.writer}"/>' readonly="readonly">
</div>
<div class="form-group">
<label>RegDate</label> <input class="form-control" name='regDate' value='<fmt:formatDate pattern = "yyyy/MM/dd" value = "${board.regdate}" />' readonly="readonly">
</div>
<div class="form-group">
<label>Update Date</label> <input class="form-control" name='updatedate' value='<fmt:formatDate pattern = "yyyy/MM/dd" value = "${board.updateDate}" />' readonly="readonly">
</div>
<button type="submit" data-oper='modify' class="btn btn-default">Modify</button>
<button type="submit" data-oper='remove' class="btn btn-default">Remove</button>
<button type="submit" data-oper='list' class="btn btn-default">List</button>
</form>
</div>
</div>
</div>
</div>
<%@ include file="../includes/footer.jsp" %>14.6 MyBatis에서 전체 데이터의 개수 처리
15. 검색처리
16. REST 방식으로 전환
- URL은 URI 하위 개념이다.
16.2 @RestController의 반환 타입
16.2.1 단순 문자열 반환
SampleController.java
package net.developia.spring04.controller;
import org.springframework.http.HttpStatus;
import org.springframework.http.MediaType;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import lombok.extern.log4j.Log4j;
@RestController
@RequestMapping("/sample")
@Log4j
public class SampleController {
@GetMapping(value="/getText", produces="text/plain; charset=UTF-8")
public ResponseEntity<String> getText() {
log.info("MIME TYPE : " + MediaType.TEXT_PLAIN_VALUE);
return ResponseEntity.status(HttpStatus.OK).body("안녕하세요~");
}
}http://localhost:8080/sample/getText 실행화면
16.2.2 객체의 반환
SampleVO.java
package net.developia.spring04.domain;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class SampleVO {
private Integer mno;
private String firstName;
private String lastName;
}SampleControlelr.java 일부
@GetMapping(value = "/getSample",
produces = { MediaType.APPLICATION_JSON_UTF8_VALUE,
MediaType.APPLICATION_ATOM_XML_VALUE })
public SampleVO getSample() {
return new SampleVO(112, "스타", "로드");
}
@GetMapping(value = "/getSample2")
public SampleVO getSample2() {
return new SampleVO(113, "로켓", "라쿤");
}http://localhost:8080/sample/getSample 실행화면
16.2.3 컬렉션 타입의 객체 변환
SampleController.java 일부
@GetMapping(value = "/getList")
public List<SampleVO> getList() {
return IntStream.range(1, 10).mapToObj(i -> new SampleVO(i, i + "First", i + " Last")).collect(Collectors.toList());
}
@GetMapping(value = "/getMap")
public Map<String, SampleVO> getMap(){
Map<String, SampleVO> map = new HashMap<>();
map.put("First", new SampleVO(111, "그루트", "주니어"));
return map;
}http://localhost:8080/sample/getList 실행화면
http://localhost:8080/sample/getMap 실행화면
16.2.4 ResponseEntity 타입
SampleController.java 일부
@GetMapping(value = "/check", params= {"height", "weight"})
public ResponseEntity<SampleVO> check(Double height, Double weight) {
SampleVO vo = new SampleVO(0, ""+height, ""+weight);
ResponseEntity<SampleVO> result = null;
if(height < 150) {
result = ResponseEntity.status(HttpStatus.BAD_GATEWAY).body(vo);
} else {
result = ResponseEntity.status(HttpStatus.OK).body(vo);
}
return result;
}