03. 레이아웃 에디터와 레이아웃 파일
3.1 레이아웃 에디터 알아보기
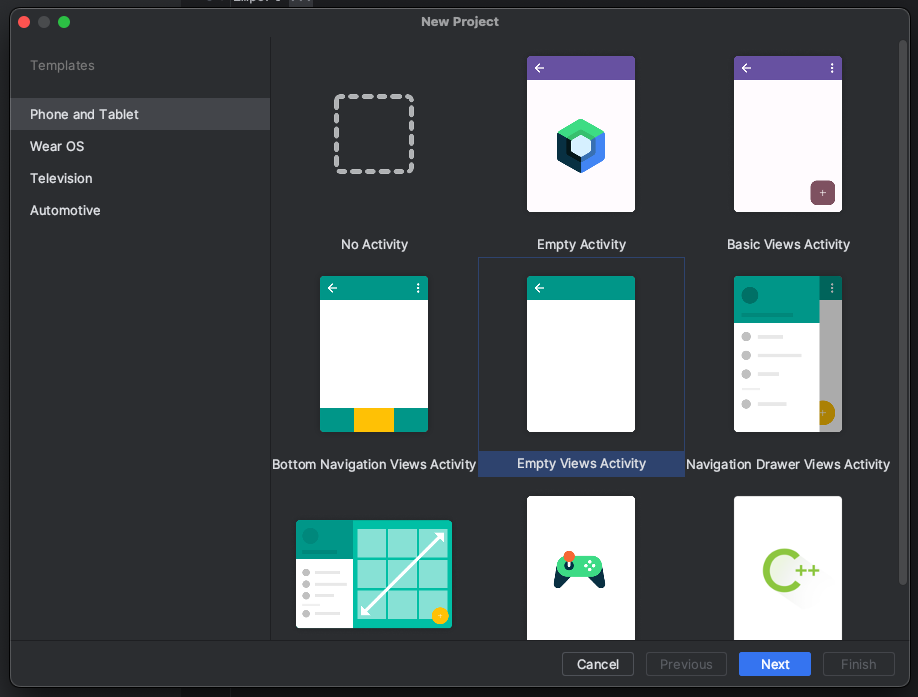
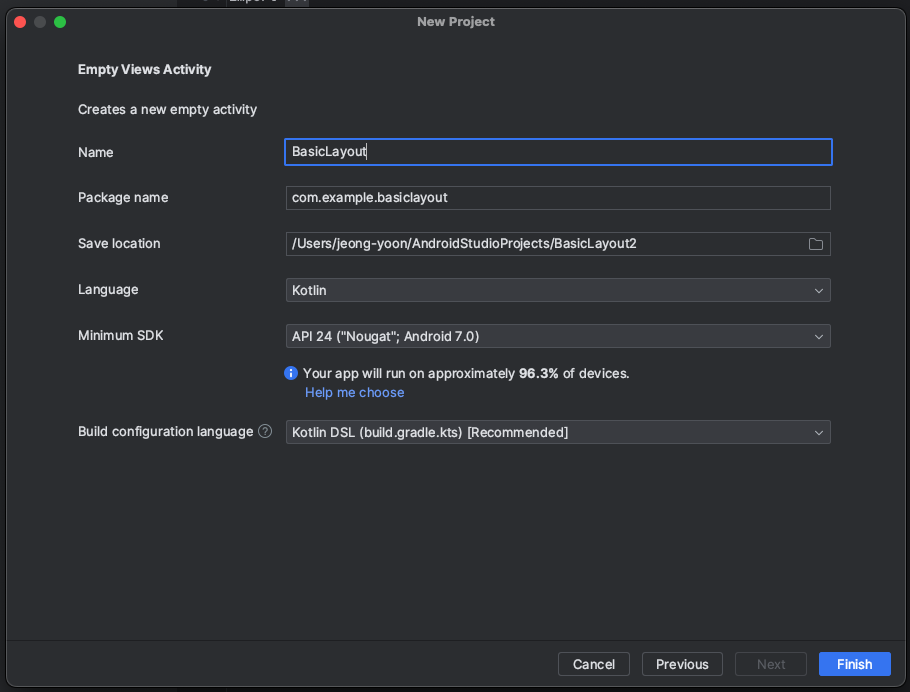
3.1.1 실습용 프로젝트 생성하기


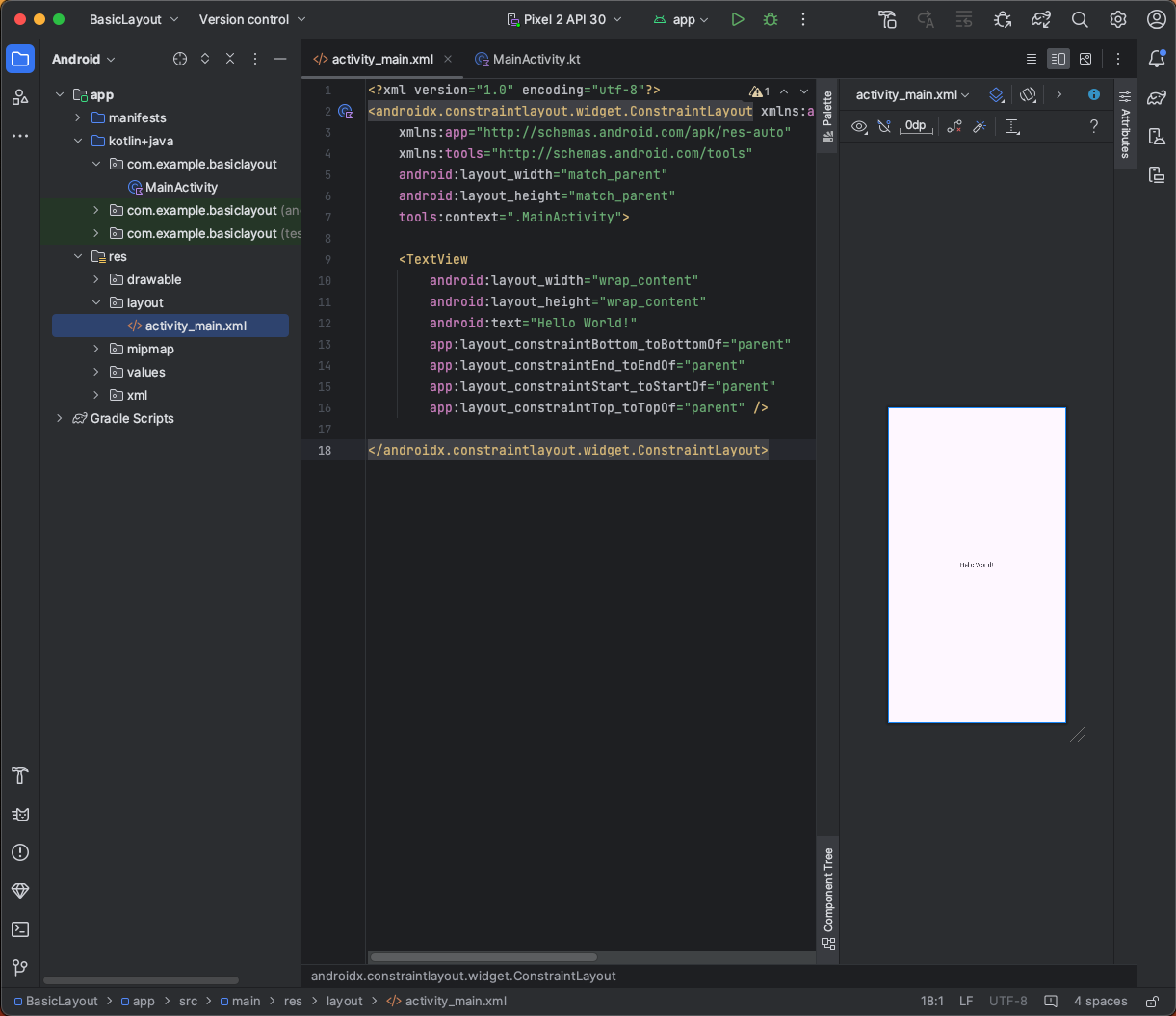
3.1.2 레이아웃 에디터 배치 살펴보기

3.1.3 레이아웃 미리보기 모양 변경

04. 화면 제어하기 액티비티와 프래그먼트
4.1 안드로이드 4대 구성요소
- 액티비티: 사용자에게 사용자 인터페이스를 제공한다.
- 서비스: 백그라운드 조작을 수행한다.
- 브로드캐스트 리시버: 앱의 밖에서 일어난 이벤트를 앱에 전달한다.
- 콘텐트 프로바이더: 데이터를 관리하고 다른 앱의 데이터를 사용할 수 있게한다.
4.2 액티비티 알아보기
4.2.2 액티비티의 생명 주기
LifeCycleActivity.kt
package com.example.activityandfragment
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
class LifeCycleActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_life_cycle)
Log.d("mylifecycle", "onCreate() 수행")
}
override fun onStart() {
super.onStart()
Log.d("mylifecycle", "onStart() 수행")
}
override fun onRestart() {
super.onRestart()
Log.d("mylifecycle", "onRestart() 수행")
}
override fun onResume() {
super.onResume()
Log.d("mylifecycle", "onResume() 수행")
}
override fun onPause() {
super.onPause()
Log.d("mylifecycle", "onPause() 수행")
}
override fun onStop() {
super.onStop()
Log.d("mylifecycle", "onStop() 수행")
}
override fun onDestroy() {
super.onDestroy()
Log.d("mylifecycle", "onDestroy() 수행")
}
}4.2.3 액티비티 간의 화면 전환
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Go to SubActivity"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_exit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="종료"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button"
app:layout_constraintVertical_bias="0.204" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="MainActivity"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.08"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.046" />
</androidx.constraintlayout.widget.ConstraintLayout>activity_sub.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SubActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SubActivity"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.158"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.078" />
<Button
android:id="@+id/buttonClose"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="go to MainActivity"
app:layout_constraintBottom_toTopOf="@id/buttonExit"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/textView" />
<Button
android:id="@+id/buttonExit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="종료"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/textView" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.kt
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SubActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SubActivity"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.158"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.078" />
<Button
android:id="@+id/buttonClose"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="go to MainActivity"
app:layout_constraintBottom_toTopOf="@id/buttonExit"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/textView" />
<Button
android:id="@+id/buttonExit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="종료"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/textView" />
</androidx.constraintlayout.widget.ConstraintLayout>SubActivity.kt
package com.example.activityandfragment
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import android.widget.Button
import android.widget.Toast
class SubActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_sub)
settingButton()
Log.d("SubActivity:mylifecycle", "onCreate() 수행")
}
private fun settingButton() {
val buttonClose = findViewById<Button>(R.id.buttonClose)
buttonClose.setOnClickListener {
finish()
}
val buttonExit = findViewById<Button>(R.id.buttonExit)
buttonExit.setOnClickListener {
Toast.makeText(applicationContext, "종료합니다.", Toast.LENGTH_SHORT).show()
finishAffinity()
}
}
override fun onStart() {
super.onStart()
Log.d("SubActivity:mylifecycle", "onStart() 수행")
}
override fun onRestart() {
super.onRestart()
Log.d("SubActivity:mylifecycle", "onRestart() 수행")
}
override fun onResume() {
super.onResume()
Log.d("SubActivity:mylifecycle", "onResume() 수행")
}
override fun onPause() {
super.onPause()
Log.d("SubActivity:mylifecycle", "onPause() 수행")
}
override fun onStop() {
super.onStop()
Log.d("SubActivity:mylifecycle", "onStop() 수행")
}
override fun onDestroy() {
super.onDestroy()
Log.d("SubActivity:mylifecycle", "onDestroy() 수행")
}
}4.3 프래그먼트 알아보기
4.3.3 프래그먼트의 화면 전환
activity_two_color.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".TwoColorActivity">
<FrameLayout
android:id="@+id/fragmentFrame"
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="#FF9800"
app:layout_constraintTop_toTopOf="parent"
/>
<Button
android:id="@+id/button_yellow_fragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="YELLOW Fragment"
app:layout_constraintBottom_toTopOf="@id/button_blue_fragment"
android:layout_margin="30dp"
/>
<Button
android:id="@+id/button_red_fragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="RED Fragment"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_margin="30dp"
/>
<Button
android:id="@+id/button_blue_fragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BLUE Fragment"
android:layout_margin="30dp"
app:layout_constraintBottom_toTopOf="@id/button_red_fragment"
/>
</androidx.constraintlayout.widget.ConstraintLayout>RedFragment.kt
package com.example.activityandfragment
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
class RedFragment : Fragment(){
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_red, container, false)
}
}BlueGragment.kt
package com.example.activityandfragment
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
class BlueFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_blue, container, false)
}
}YellowFragment.kt
package com.example.activityandfragment
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
class YellowFragment : Fragment(){
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_yellow, container, false)
}
}TwoColorActivity.kt
package com.example.activityandfragment
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
class TwoColorActivity : AppCompatActivity() {
lateinit var redButton:Button
lateinit var blueButton:Button
lateinit var yellowButton:Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_two_color)
settingButtons()
yellowButton.performClick()
}
private fun settingButtons() {
redButton = findViewById<Button>(R.id.button_red_fragment)
blueButton = findViewById<Button>(R.id.button_blue_fragment)
yellowButton = findViewById<Button>(R.id.button_yellow_fragment)
redButton.setOnClickListener {
updateButtonStates(redButton)
val fragmentTransaction = supportFragmentManager.beginTransaction()
fragmentTransaction.replace(R.id.fragmentFrame, RedFragment())
fragmentTransaction.commit()
}
blueButton.setOnClickListener {
updateButtonStates(blueButton)
val fragmentTransaction = supportFragmentManager.beginTransaction()
fragmentTransaction.replace(R.id.fragmentFrame, BlueFragment())
fragmentTransaction.commit()
}
yellowButton.setOnClickListener {
updateButtonStates(yellowButton)
val fragmentTransaction = supportFragmentManager.beginTransaction()
fragmentTransaction.replace(R.id.fragmentFrame, YellowFragment())
fragmentTransaction.commit()
}
}
private fun updateButtonStates(activeButton: Button) {
blueButton.isEnabled = true
redButton.isEnabled = true
yellowButton.isEnabled = true
activeButton.isEnabled = false
}
}activity_life_cycle.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".LifeCycleActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="LifeCycle example"
android:textColor="#E91E63"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>activity_two_color.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".TwoColorActivity">
<FrameLayout
android:id="@+id/fragmentFrame"
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="#FF9800"
app:layout_constraintTop_toTopOf="parent"
/>
<Button
android:id="@+id/button_yellow_fragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="YELLOW Fragment"
app:layout_constraintBottom_toTopOf="@id/button_blue_fragment"
android:layout_margin="30dp"
/>
<Button
android:id="@+id/button_red_fragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="RED Fragment"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_margin="30dp"
/>
<Button
android:id="@+id/button_blue_fragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BLUE Fragment"
android:layout_margin="30dp"
app:layout_constraintBottom_toTopOf="@id/button_red_fragment"
/>
</androidx.constraintlayout.widget.ConstraintLayout>fragment_blue.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#0000FF">
</androidx.constraintlayout.widget.ConstraintLayout>fragment_red.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF0000"
>
</androidx.constraintlayout.widget.ConstraintLayout>fragment_yellow.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFEB3B"
>
</androidx.constraintlayout.widget.ConstraintLayout>05. 화면 구성하기 뷰(위젯)
5.2 뷰 공통 속성
5.2.1 너비와 높이
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<Button
android:text="button1"
android:layout_width="150dp"
android:layout_height="400dp"/>
</androidx.constraintlayout.widget.ConstraintLayout>