git fetch origin
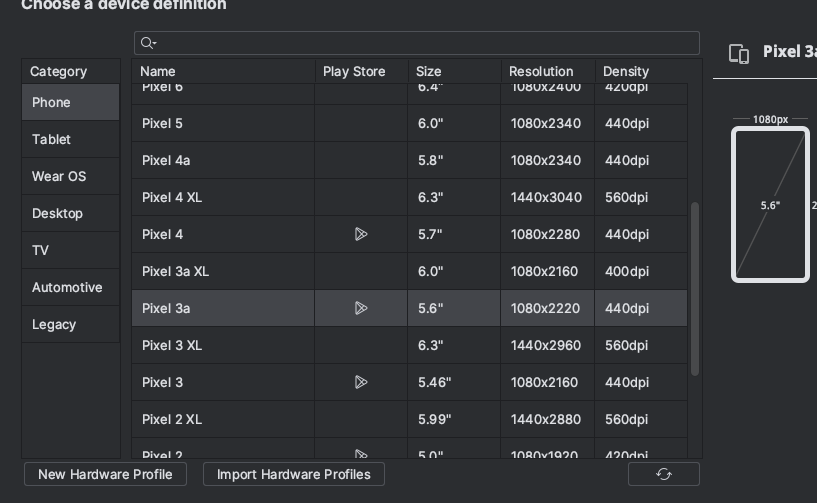
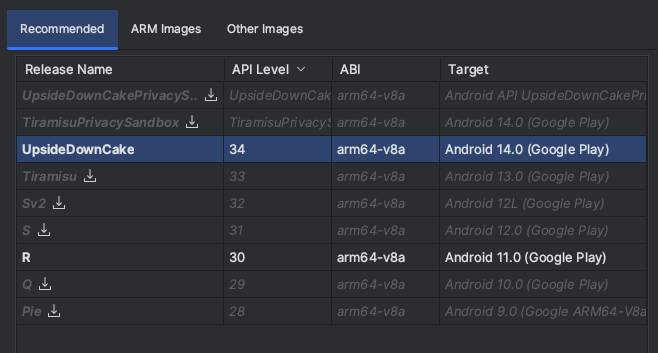
git checkout chore/17-edit-calendar-diary-2안드로이드 에뮬레이터 버전 업그레이드 - 34ver


다이어리 수정
레이아웃 수정
- layout_constraintLeft_toLeftOf : 해당 뷰의 왼쪽을 지정된 요소의 왼쪽과 맞춥니다.
- layout_constraintLeft_toRightOf : 해당 뷰의 왼쪽을 지정된 요소의 오른쪽과 맞춥니다.
- layout_constraintRight_toLeftOf : 해당 뷰의 오른쪽을 지정된 요소의 왼쪽과 맞춥니다.
- layout_constraintRight_toRightOf : 해당 뷰의 오른쪽을 지정된 요소의 오른쪽과 맞춥니다.
- layout_constraintTop_toTopOf : 해당 뷰의 위쪽을 지정된 요소의 위쪽과 맞춥니다.
- layout_constraintTop_toBottomOf : 해당 뷰의 위쪽을 지정된 요소의 아래쪽과 맞춥니다.
- layout_constraintBottom_toTopOf : 해당 뷰의 아래쪽을 지정된 요소의 위쪽과 맞춥니다.
- layout_constraintBottom_toBottomOf : 해당 뷰의 아랫쪽을 지정된 요소의 아래쪽과 맞춥니다.
- layout_constraintStart_toStartOf : 해당 뷰의 시작 위치를 지정된 요소의 시작위치와 맞춥니다.
- layout_constraintStart_toEndOf : 해당 뷰의 시작위치를 지정된 요소의 끝 위치와 맞춥니다.
- layout_constraintEnd_toStartOf : 해당 뷰의 끝 위치를 지정된 요소의 시작위치와 맞춥니다.
- layout_constraintEnd_toEndOf : 해당 뷰의 끝위치를 지정된 요소의 끝 위치와 맞춥니다.
- layout_constraintBaseline_toBaselineOf : 해당 뷰와 지정된 요소의 문자열 기준선(Baseline)을 맞춥니다.
[참고링크]- https://kadosholy.tistory.com/131
친구리스트 구현
친구리스트 조회
activity_frined.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- res/layout/activity_main.xml -->
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 제목 -->
<TextView
android:id="@+id/titleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:paddingTop="16dp"
android:text="친구"
android:textSize="24sp" />
<!-- 검색 창 -->
<EditText
android:id="@+id/searchEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/titleTextView"
android:layout_marginTop="8dp"
android:hint="검색하세요" />
<!-- 친구 목록 리스트 -->
<ListView
android:id="@+id/friendsListView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/searchEditText"
android:layout_marginTop="8dp"
android:divider="@android:color/darker_gray"
android:dividerHeight="1dp" />
</RelativeLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
<include layout="@layout/activity_bottom_bar"
android:id="@+id/bottom_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>recycle_friend_item.list.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp">
<!-- 프로필 이미지 -->
<ImageView
android:id="@+id/profileImageView"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginStart="8dp"
android:src="@drawable/user_profile" />
<!-- 친구 이름 -->
<TextView
android:id="@+id/friendNameTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toEndOf="@id/profileImageView"
android:layout_centerVertical="true"
android:layout_marginStart="8dp"
android:textSize="18sp"
android:text="친구 이름" />
<!-- 추가 버튼 -->
<Button
android:id="@+id/addButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
android:text="Todo"
android:layout_marginEnd="8dp"/>
</RelativeLayout>FriendActivity.kt
package kr.sesac.aoao.android.friend
import android.os.Bundle
import android.text.Editable
import android.text.TextWatcher
import android.view.View
import android.view.ViewGroup
import android.widget.*
import androidx.appcompat.app.AppCompatActivity
import kr.sesac.aoao.android.R
/**
* @since 2024.01.24
* @author 최정윤
*/
public class FriendActivity : AppCompatActivity() {
private lateinit var searchEditText: EditText
private lateinit var friendsListView: ListView
private lateinit var titleTextView: TextView
private lateinit var adapter: ArrayAdapter<String>
private val dummyData = listOf(
"김유빈", "김은서", "김은솔", "엄상은", "이상민", "이혜연", "황수연", "최정윤"
)
/**
* 친구리스트 구현
* @since 2024.01.24
* @author 최정윤
*/
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_friend)
titleTextView = findViewById(R.id.titleTextView)
searchEditText = findViewById(R.id.searchEditText)
friendsListView = findViewById(R.id.friendsListView)
// 어댑터 초기화 및 더미 데이터 설정
adapter = object : ArrayAdapter<String>(this, R.layout.recycle_friend_item_list, R.id.friendNameTextView, dummyData) {
override fun getView(position: Int, convertView: View?, parent: ViewGroup): View {
val itemView = super.getView(position, convertView, parent)
// 현재 위치에 있는 친구 이름 가져오기
val currentFriendName = getItem(position)
// 레이아웃 요소 초기화
val profileImageView = itemView.findViewById<ImageView>(R.id.profileImageView)
val friendNameTextView = itemView.findViewById<TextView>(R.id.friendNameTextView)
val addButton = itemView.findViewById<Button>(R.id.addButton)
// 데이터 설정 (프로필 이미지 리소스 ID와 클릭 리스너는 적절하게 수정해야 함)
// 예제에서는 profile1, profile2, ... 와 같이 프로필 이미지 리소스를 사용
// val profileImageResource = resources.getIdentifier("profile${position + 1}", "drawable", packageName)
val profileImageResource = resources.getIdentifier("user_profile", "drawable", packageName)
profileImageView.setImageResource(profileImageResource)
friendNameTextView.text = currentFriendName
// 추가 버튼 클릭 리스너 설정 (원하는 동작 추가)
addButton.setOnClickListener {
// 추가 버튼 클릭 시 수행할 동작
}
return itemView
}
}
friendsListView.adapter = adapter
/**
* 친구 검색기능 구현
* @since 2024.01.24
* @author 최정윤
*/
// 검색 기능 구현
searchEditText.addTextChangedListener(object : TextWatcher {
override fun beforeTextChanged(charSequence: CharSequence?, p1: Int, p2: Int, p3: Int) {}
override fun onTextChanged(charSequence: CharSequence?, p1: Int, p2: Int, p3: Int) {
adapter.filter.filter(charSequence)
}
override fun afterTextChanged(editable: Editable?) {}
})
}
}FriendResponse.kt
package kr.sesac.aoao.android.friend.model
class FriendResponse(
val name: String,
val profileImageResource: Int
)