DOM은 프로그래머 관점에서 바라 본 HTML으로 브라우저 Document에서 HTML 요소를 Object(JavaScript Object)처럼 조작(Manipulation)할 수 있는 Model
- DOM을 이용해 HTML을 단순한 문서에서 웹 앱으로 업그레이드 가능
- HTML의 아주 작은 부분까지 접근할 수 있는 구조(Model;Structure)를 만들어내어 HTML로 구성된 웹 페이지를 동적으로 움직이는 것이 가능하게 한다.
- SNS에서 새롭게 생성되는 게시물을 저장하고 분류하는 작업
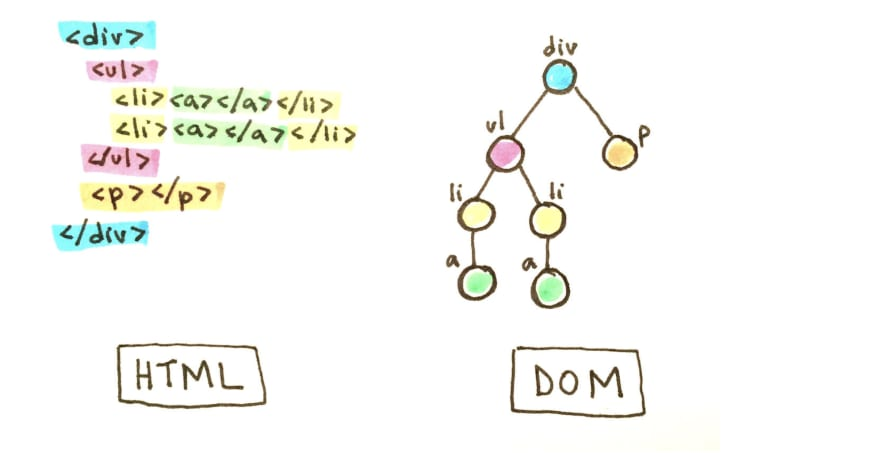
DOM의 구조
- 트리구조
- 부모가 자식을 여러 개 가지고, 부모가 하나인 구조가 반복
- 부모를 가진 하나 또는 여러 개의 자식 엘리먼트를 조회하는 코드를 작성한다면, 여러 번 반복해서 실행하는 코드가 필요


HTML과 DOM의 유사성
HTML에서 Javascript 파일을 불러올 때 주의점
<script>태그가 적용되는 위치에 따라서 실행 결과가 달라질 수 있다
<script>요소는 등장과 함께 실행된다
<script src="myScriptFile.js"></script>DOM과 JavaScriopt의 차이
- 자바스크립트에서 DOM은 document 객체에 구현
- 브라우저에서 작동되는 자바스크립트 코드에서는, 어디에서나 document 객체를 조회 가능
console 이용하기
console.dir- DOM을 객체의 모습으로 출력
- 요소를 JSON과 같은 트리 구조로 출력
console.log- 요소를 HTML과 같은 트리 구조로 출력
- 자식 요소 찾기
document.body.children
- 부모 요소 찾기
-element.parentElement```jsx let newsContents = document.body.children; **newsContents.parentElement;** ```