StoryBook
storybook은 UI 컴포넌트를 분리해서 개발하여 테스트하고 문서화할 수 있는 개발 도구인데 다른 개발자, 디자이너와 협업하고 유지보수를 진행하는 것을 편리하게 한다. 컴포넌트의 상태 변화 및 이벤트 등을 시각적으로 확인할 수 있어 개발자의 작업 효율성을 높여주는 장점이 있다.
설치하기
- storybook 설치하기
npm install --save-dev sb
- storybook 초기화하고 필요한 모듈 설치하기
npx sb init --builder webpack5- storybook 경로 설정하기
- ./.storybook/main.js 에 storybook에 적용시켜줄 파일들을 입력한다.
- [파일명].stories.tsx 으로 저장하면, Storybook에서 확인 가능하다.
module.exports = {
"stories": [
"../**/*.stories.mdx",
"../**/*.stories.@(js|jsx|ts|tsx)"
],
...
}- storybook 실행하기
npm run storybook
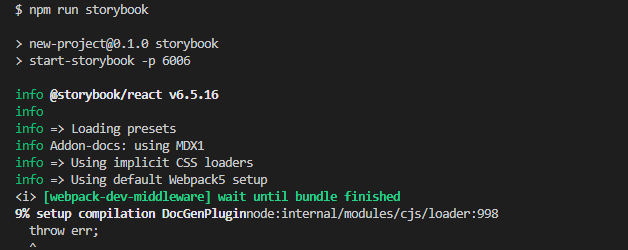
// 자동으로 http://localhost:6006/ 페이지에 접속되고 storybook을 확인할 수 있다.⚠️ storybook 실행 과정에서 에러 발생
1. 스토리북 설치 후 초기화하여 다시 필요한 라이브러리 설치를 진행했는데 그 과정에서 webpack5 를 설치했고, reactDocgen 기능이 webpack4를 참조하기 때문에 실행 과정에서 에러 발생. 아래 옵션을 추가해서 해결했는데 docgen을 끄면 애드온 기능을 사용할 수 없어 좋은 방법은 아니다🥲// .storybook/main.js typescript: { reactDocgen: false },
**최종해결방법**webpack 종속성이 필요한거라(사실 이말 뭔지 모르겠음)(원하는 webpack 버전을 사용할 수 도록 계속 참조하게 하는 설정이 필요한건가) webpack을 설치해서 해결npm install --save-dev webpack
+) 기존의 global.css 내용을 적용시키고 싶다면 ./storybook/preview.js 파일에 다음 코드를 입력한다
import '../styles/globals.css'