// 변수 선언과 데이터 할당(기본형데이터)
// 01.js의 내용에서 이어진다.
// 1. 변수 선언과 데이터 할당
// 예시를 위한 변수 선언
var str;
str = 'test';
// 예시를 위한 메모리의 표 형상화, 실제로 이렇게 생기진 않았다.
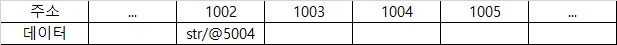
// 변수 영역

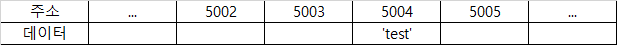
// 데이터 영역

순서 1. var str;로 변수 str이 선언 되었으니
JS는 메모리의 변수 영역 중에서 빈 공간을 찾는다.
이번 예시에서는 1002번째 칸에 넣기로 한다.
1002번째 칸에는 '변수의 이름'과 '데이터 영역의 주소'가 들어간다.
이를 이하 '이름'/@주소 라고 표기한다.
순서 2. 변수의 데이터를 저장할 빈 공간을 데이터 영역에서 찾는다.
여기서는 5004번이 비어있다고 판단하여 이곳에 넣기로 한다.
순서 3. 이로써 변수 영역 1002번 칸에는 str/@5004 라는 내용이 저장된다.
※ 메모리의 이해를 위해 이렇게 표기했지만 실제 메모리에 '이름: str' 이나 str/@5004 이런 식으로 들어가진 않는다.
그렇다면 왜 처음부터 메모리의 영역 한 칸에 '이름: str', '변수값: test'라고 쓰지 않는걸까?
거기에는 2가지 이유가 있다.
a. 자유로운 데이터 변환
ex) 이미 입력한 문자열이 길어진 경우
JavaScript에서 숫자는 항상 8바이트이지만 문자는 아니다.(영문 1byte, 한글 2byte)
예시의 변수값 test는 4바이트이다. 그런데 이 변수값을 1000글자로 바꾼다면?
그럼 변수 str이 차지하는 메모리의 영역은 1002번 공간을 넘어 1003, 1004, 1005.... 계속해서 늘어날 것이다.
늘어나던 중 다른 변수에서 사용 중인 1006번 공간을 만나게 된다면
변수 str의 데이터를 위하여 기존 1006번에서 가지고 있는 데이터를
2003번 이후의 메모리 공간으로 밀어줘야 한다.
이는 컴퓨터 성능을 효율적으로 쓰지 못하기 때문에 자유롭다고 할 수 없다.
따라서 변수값 저장에는 데이터 영역에 별도의 공간을 사용하고 그 주소를 받아오는 것이다.
b. 메모리의 효율적 관리
만약 같은 데이터를 여러번 저장해야 한다면?
ex) 1만 개의 변수를 생성해서 모든 변수에 숫자 1을 할당하였고 1만 개의 모든 변수를 각각 별개로 인식한다면?
var a=1, var b=1, var c=1.....
변수 a는 메모리의 변수 영역 1002번 칸에, b는 1003번 칸에, c는 1004번 칸에..
변수 영역 칸에 변수와 데이터를 같이 넣는다면, 1만개의 변수 공간과 숫자 1을 저장할 8byte가 필요하다.
변수 1만개를 위해서는 8만 byte+α를 확보해야한다.
하지만 변수 영역과 데이터 영역을 나누어서 별도로 저장한다면
변수 영역에 저장되는 데이터가 2byte라고 가정하더라도 10000개 분량의 2만byte와
데이터 영역에 저장되는 데이터 1을 위한 8byte
총 2만 8byte만 있으면 된다.
8만 byte VS 2만 8 byte
훨씬 효율적이다.
2. 기본형 데이터와 참조형 데이터
2-1. 변수와 상수
변수: 변수 영역 메모리를 변경할 수 있다.
상수: 변수 영역 메모리를 변경할 수 없다.
2-2. '불변하다'와 '불변하지 않다.'
불변하다: 데이터 영역 메모리를 변경할 수 없다.
불변하지 않다: 데이터 영역 메모리를 변경할 수 있다.
예시1)
// 예시를 위한 변수 선언
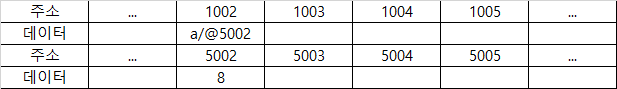
var a=8;
메모리 변수 영역 1002번 칸에 변수 이름a와 주소 5002를 저장
데이터 영역 5002번 칸에 8을 저장한다.

// 그 후
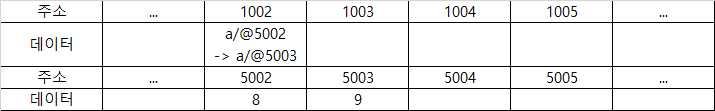
a = 9;
// 변수 재선언을 통해 값을 9로 바꾼다면
데이터 영역 5003번 칸에 9를 저장하고
변수 영역 1002번 칸을 a와 @5003으로 수정한다. (불변하지 않다.)

하지만 데이터 영역을 추가하고, 변수 영역을 수정했을뿐,
8이 저장되어 있던 데이터 영역 @5002는 바뀌지 않았다. (불변하다.)
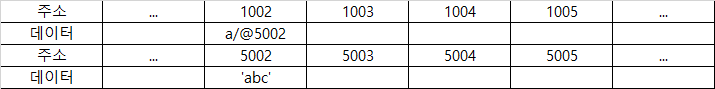
예시2) a라는 변수가 abc에서 abcder가 되는 과정
// 예시를 위한 변수 언언
var a = 'abc';
// 'abc'라는 값이 데이터 영역의 @5002에 저장되었다.

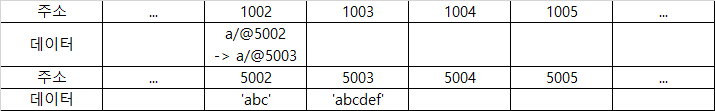
이후
a = a + 'def'; //를 선언한다면
def'라는 값이 @5002에 추가로 저장되는 것이 아니다.
5003번 칸에 'abcdef'라는 값을 새로 저장하고
a가 참조할 데이터 주소를 @5002에서 @5003로 수정한 것이다.

이때, a는 변수이면서 불변하다. 라고 말한다.
추가로 'abc'가 저장된 5002는 더 이상 사용되지 않으므로 JavaScript 가비지 컬렉터의 수거 대상이 된다.(메모리 관리)

