
기존의 HTTP/1.X에 기존의 핵심개념을 유지하면서 큰 성능 개선을 보여주었다.
http/1.x
- 비연결성: 요청이 이루어질 때마다 핸드셰이크를 통해 연결을 맺고 끊음
- 특히 요즘은 많은 정적 데이터로 이루어진 하이퍼 미디어로 발전해서 오버헤드가 커질 수 있다.
- http 1.x에서 keep-alive를 통해 지속적으로 커넥션을 유지하여 불필요한 핸드셰이크를 개선하였지만 점점 미디어가 추가되고 상태(쿠키, 세션 등)을 유지하려는 기술이 요구되어 성능 개선이 필요하게 되었음
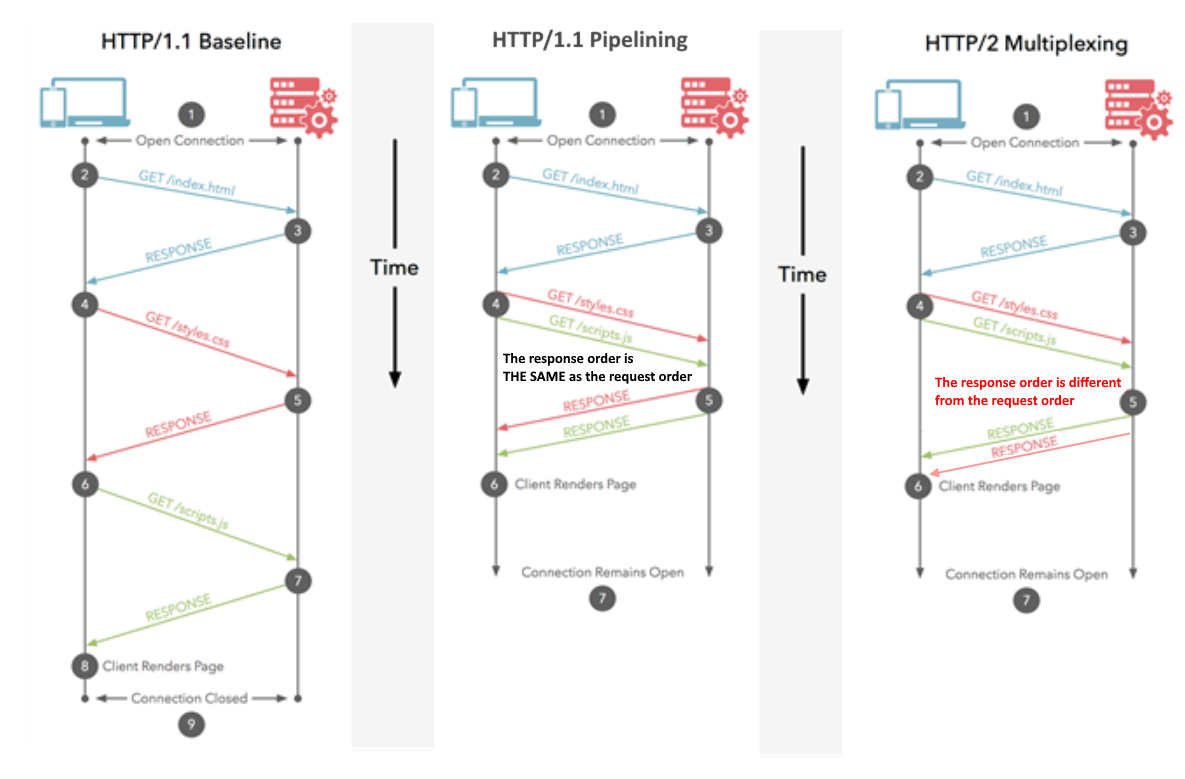
- 파이프라이닝이라는 기술을 통해 순차적인 여러 요청을 연속적으로 그 순서에 맞춰 응답을 받는 방식으로 지연 시간을 줄임
- 순차적으로 데이터를 처리하기 때문에 전의 요청이 오래걸리면 뒤가 오래 기다려야하는 문제가 생김
- 이러한 문제를 HOL(Head of Line)이라고 함
- 모던 브라우저들은 다 막아놨음
HTTP/2
HTTP/2에서 Multiplexing을 통해 Latency를 줄이고 header를 압축하여 오버헤드를 최소화 한다.
Multiplexing
간단하게 말하자면 Multiplexing은 브라우저에서 request를 response를 기다리지 않고 같은 connection에서 순서에 상관없이 response를 받는 것을 의미합니다.
예를들자면 web page를 로드할때 HTML, CSS, Js, Image를 같이 다운로드 해야한다. HTTP/1.x에서는 한번에 하나의 connection에서 하나의 resource를 받아야한다. 요즈음의 website들은 점점 더 복잡해지고 더 많은 리소스를 포함하면서 네트워크 대기시간이 길어졌습니다. 만약 10개의 리소스를 받아야하는데 각요청이 이동하는데 100ms가 걸리고 한번에 하나의 응답을 기다려야 하므로 10 * 100ms 즉 1초가 걸립니다.
이 문제를 해결하기 위해 브라우저는 웹서버에 여러 연결을 열어 놓습니다(보통 6개) 이를 Pipelining이라고 부르는데 브라우저는 여러 요청을 동시에 실행할 수 있으므로 좋아졌다고 볼 수 잇지만 연결을 설정하고 관리해야하는 복잡성이 발생합니다. 아까 10개의 리소스를 받아올 때 3 3 2 2로 받아오면 최악의 경우 대기시간은 0.3초로 줄어듭니다. 이러한 예제는 연결을 설정하고 관리할때 리소스의 영향이 포함되어 있지 않습니다. TCP 연결을 설정하는데 시간과 리소스가 필요합니다.(예를들어 핸드 셰이크)
HTTP/2에서는 동일한 연결에서 Multiplexing을 하면서 여러 연결을 열 필요가 없습니다. 그냥 브라우저는 '이거 이거 이거 줘!' 라고 하나의 단일 연결을 통해 요청만 하면 됩니다.(기본적으로는 순서가 보장되지 않습니다.) 이는 연결을 기다리는 요청이 전송 과정을 기다리지 않는 것만으로도 명백한 성능 이점이 있습니다. 즉 웹서버가 다른 순서로 파일을 보내거나 요청된 각 파일을 조각으로 나누고 합칠 수 있기 때문에 훨씬 더 강력합니다. 이는 하나의 무거운 요청이 후속 요청을 차단하지 않는 다는 2번째 이점이 있습니다.

최상의 경우 10개의 요청을 모두 병렬로 시작하고 서버에서 응답하면 기본적으로 10개의 리소스를 모두 다운할 수 있는 지연시간 100ms만 네트워크 지연이 발생합니다.
물론 대역폭에 의해 여전히 전송될 수 있는 양에는 제한이 있으므로 가득차게 되면 비우고 다시 처리할 수 있을 때 까지 기다려야 하지만 실제로 대역폭을 가로 질러 보내는데 지연이 발생하는 것과 비교하면 거의 문제가 되지 않습니다.
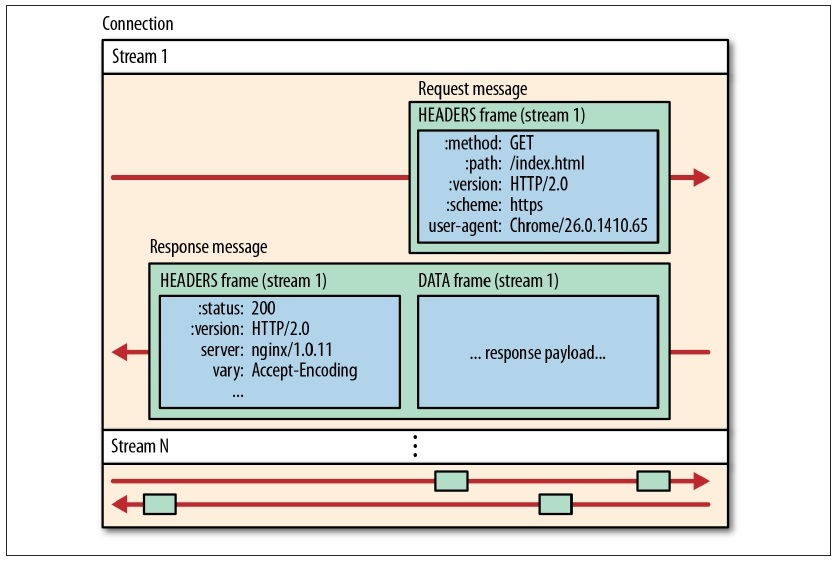
- 스트림 : 구성된 연결 내에서 전달되는 바이트의 양방향 흐름이며, 하나 이상의 메시지가 전달될 수 있습니다.
- 메시지 : 논리적 요청 또는 응답 메시지에 매핑되는 프레임의 전체 시퀀스입니다.
- 프레임 : HTTP/2에서 통신의 최소 단위이며 각 최소 단위에는 하나의 프레임 헤더가 포함됩니다. 이 프레임 헤더는 최소한으로 프레임이 속하는 스트림을 식별합니다.
Header Compression

Http/2에는 frame이라는 것이 존재합니다. Frame은 Http/2 통신에서 사용되는 가장 작은 단위를 말하며 Frame 2개가 합쳐지면 Stream이라고 합니다.
예를 들면 Header Frame과 Data Frame이 합쳐져 하나의 Stream을 구성합니다.

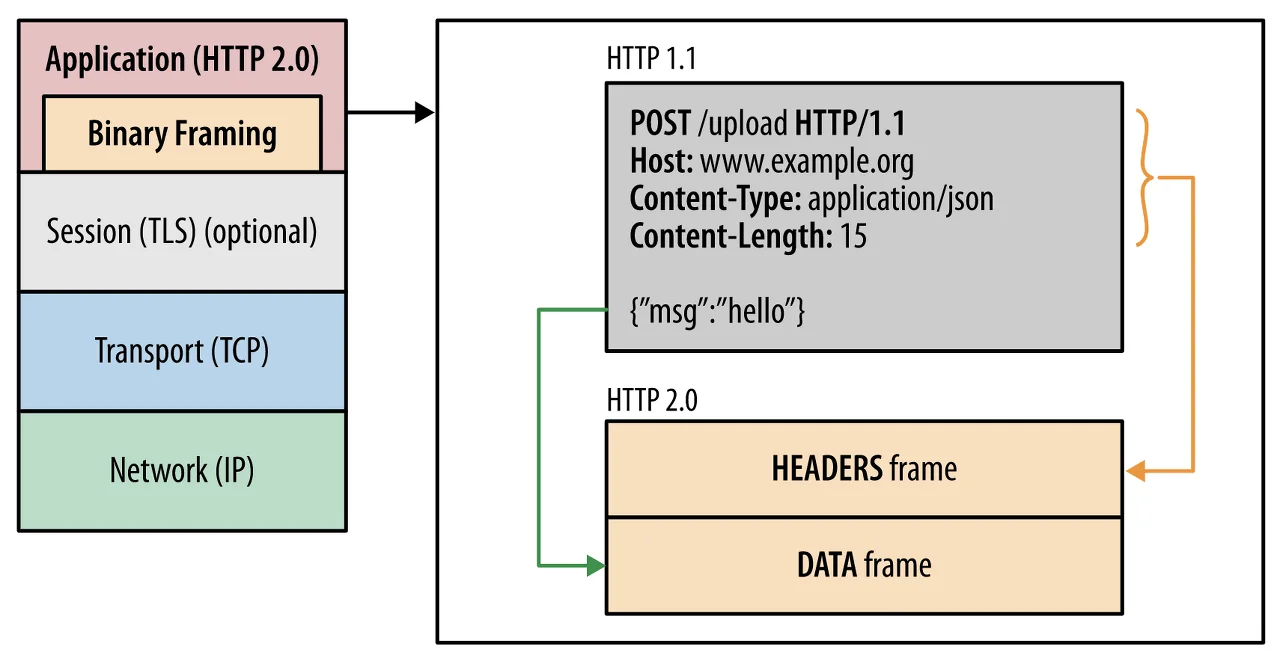
- 바이너리 프레임: HTTP 메시지를 바이너리 형태의 프레임으로 나누고 이를 전송 받은 쪽에서 다시 조립
이렇게 나눈 이유는 큰 헤더를 전송하면서 생기는 오버헤드를 줄이기 위함이라고 생각한다.
또한 Header 자체의 크기를 줄이기위해 HPACK이라는 허프만 방식을 압축을 진행한다고 한다.

Server Push
이는 Client의 요청이 없어도 서버는 데이터를 보낼 수 있음을 의미합니다. 보통 브라우저는 많은 리소스들을 포함하고 있으며 대부분은 서버에서 제공하는 것입니다. 결과적으로 서버가 필요한 것을 이미 알고 있는데 굳이 Request를 기다릴 필요가 있을까요? 따라서 Http/2에서는 필요한 것을 요청이 없어도 보낼 수 있습니다.
예로는
- Cached by the client
- Reused across different pages
- Multiplexed alongside other resources
- Prioritized by the server
- Declined by the client
