📌 CLI Command-Line Interface
명령어
입력소스 input sorce ( 키보드, 마우스, 카메라, 마이크 등 ) > 입력
출력소스 output sorce ( 모니터, 스피커 ) > 출력
=> I/O Input/Output 입출력 아이오
GUI가 개발 전 리눅스의 터미널로 입출력 작업 -> CLI로 모든 작업 가능
터미널 = CLI 입력하는 글자와 출력하는 글자로 소통가능
프롬프트 prompt : 키보드의 입력을 확인하고 편집할 수 있는 한 줄의 공간
-
pwdprint working directory(=folder) : 현재 경로 = 현재 위치 = 현재 작업중인 폴더의 위치 -
mkdir [폴더명]make directories : 새폴더 생성 -
lslist : 특정 폴더에 포함된 파일이나 폴더 확인하기
--dash : 옵션기능 , 옵션 뒤에 오는 옵션의 순서는 기능에 영향 X
-aall : 숨어있는 폴더나 파일을 포함한 모든 항목을 터미널에 출력
-l: 폴더나 파일의 포맷을 전부 표현
-ls와l을 사용하여 출력된 값d은 폴더를,-은 파일을 나타냄.
-폴더는cd로 진입 가능하나 파일은 진입 불가. -
open .현재위치를 GUI로 실행 => 현재 위치의 폴더창 나옴 -
cd` [폴더명]change directory : 폴더에 진입 -
touch [파일명]: 파일 생성 -
cat [파일명] [파일명] ...: 파일의 내용 순서대로 읽고 터미널에 출력 (맨 뒤 % 붙어있다면 줄바꿈x)
rm [파일명]remove: 단일 파일 삭제하기 (휴지통을 거치지 않고 즉시삭제 -> 휴지통에서 파일 복구 불가)
-rm -rf [폴더]recursive force : 폴더 삭제 시 옵션 사용
(r- 폴더를 지울 때 사용, f - 질문을 받지 않고 지울 때 사용)mv [변경할 폴더나 파일의 이름] [변경하고자 하는 파일의 이름]
mv [폴더나 파일의 이름] [도착 폴더의 이름]
move : 폴더나 파일의 이름 변경 or 폴더나 파일의 위치 옮기기
-> 파일을 옮길 때 GUI에서는 '1. 파일의 내용을 잠시 저장 > 2. 원래 위치의 파일을 삭제 > 3. 도착폴더에 1에서 저장한 내용으로 새로운 파일 생성' 과정을 거치는데mv를 사용할 때는 과정2 생략cp [원본 파일 이름] [복사할 파일 이름]
copy : 폴더나 파일 복사하기 (폴더 복사시rm처럼-rf사용).현재 폴더..현재폴더보다 앞에 있는 폴더-h--help
Quiz
Q. 폴더 "Hello world" 생성하고, 생성한 폴더로 진입
mkdir Hello\World // (폴더명이나 파일명에 공백이나 특수문자가 있다면 백슬래시 \ 이용)
cd Hello WorldQ. 현재 위치는 ~/helloWorld/hello/
hello ls > you_are_the_best hi.txt 라면,
폴더 you_are_the_best 를 상위폴더로 복사
-> 상위 폴더 ~/helloWorld/ (절대경로) , ../ (상대경로)
cp -rf you_are_the_best ~/helloWorld/
cp -rf you_are_the_best ../사용자와 관리자
사용자: 로그인하는 계정
관리자: 사용자가 접근할 수 없는 영역에 접근할 수 있는 높은 권한 존재
in MS사 윈도우즈
과거에는 사용자없이 항상 관리자권한으로 실행하면서 프로그램에 좋지 않은 의도로 작성된 코드인 악성코드 Malicious Code 가 설치됨 -> 둘 이상의 프로그램이 하나의 시스템(운영체제)을 놓고 충돌 Conflict 하면서 블루스크린 출력 -> MS사는 고객을 보호하기 위해 사용자 계정 컨트롤 User Account Control 탑재(관리자와 사용자 구분)하여 관리자는 프로그램을 설치 변경 삭제하는 권한을 가지고 사용자는 프로그램을 실행할 수 있지만 변경할 수 없는 제한권 권한을 가져 사용자를 보호함
따라서 사용자 계정 컨트롤로 하나의 PC에 여러 사용자 등록 가능.접근권한은 사용자계정마다 분리되며 각 사용자는 다른 사용자의 영역 침범불가.
in 리눅스
먼저 사용자 계정 컨트롤을 이용하여 사용자와 관리자 구분함.
Ubuntu를 처음 설치하거나 macOS기반의 PC를 구매한 직후 사용자 등록하여 관리자 권한을 이용시 사용자를 추가 변경 삭제 가능
Ubuntu에서는 사용자가 절대 관리자 권한에 접근불가하도록 구분함. 단, 새프로그램을 설치 변경 삭제 시 관리자 권한이 반드시 필요하기 때문에 특정 명령어를 입력하는 것으로 잠시 관리자 권한을 빌릴 수 있음.
절대경로와 상대경로
-
절대경로 :
pwd로 확인가능. 기준점(루트 폴더 /)으로부터의 절대적인 위치 나타냄 => 특정 폴더나 파일이 루트폴더로부터 어떤 폴더로 진입하는 경우 만날 수 있는지를 나타냄
in Ubuntu/home/[username]/helloWorld/hello/
in macOs/Users/[username]/helloWorld/hello/ -
상대경로 :
cd이용..- 현재위치한 폴더,..- 상위 폴더(=전 폴더) ,/- 폴더 내부,./- 현재폴더 아래의 (=다음 폴더), 현재위치로부터 상대적인 위치를 나타냄.
quiz
cd ./hi
pwd // /Users/[username]/helloWorld/hello/hi/ 로 이동
ls //helloWorld.txt hiComputer.txt
=> 현재 hi 폴더에는 helloWorld.txt , hiComputer.txt 파일 존재
mv helloWolrd.txt ../../
=> /Users/[username]/helloWorld/hello/hi/ 에 있던 helloWorld.txt 를 상위(hello) 상위(helloWorld) 폴더로 이동
ls //hiComputer.txt
=> 현재는 ```/Users/[username]/helloWorld/hello/hi/``` 위치에 있으며 helloWorld.txt 파일을 이동했기 때문에 hiComputer.txt만 존재
cd ../../
=> 상위 상위 디렉토리로 이동하여 /Users/[username]/helloWocrld/ 위치관리자 root 권한
절대경로의 기준점인 루트 폴더 / 는 Linux의 관리자영역 -> 일반 사용자 권한으로 어떤 폴더나 파일도 생성 변경 삭제 불가 , 가장 큰 특징은 어떤 일이 있더라도 사용자에게 관리자권한(루트권한)을 완전하게 넘기지 않음.
단, 사용자가 관리자 권한이 있어야 하는 경우(새 프로그램 설치 변경 삭제 하는 경우) 해당 프로그램 설치 변경 삭제 할 수 있는 관리자 권한만 전달 -> 사용자와 관리자를 명확히 분리하여 사용자의 실수로 발생할 수 있는 시스템 에러로부터 운영체제 보호
루트폴더에서 폴더 test 생성 -> mkdir test -> 에러발생 test: Read-only file system = 읽기 전용 Read-only - 폴더나 파일을 생성 변경 삭제 불가
루트폴더에서 whoami > [username] 현재 로그인된 사용자 확인 = 폴더의 형태로 존재 , 하위폴더인 Users/로 이동하면 사용자 확인
사용자폴더의 경로 Path는 ~/ 로 표시 : ~는 루트폴더 / 로부터 사용자폴더 username 까지의 경로를 축약한 형태
sudo
사용자가 사용자 환경에서 관리자 권한을 획득하는 명령어, 한시적으로 관리자 권한을 가지기 때문에 항상 비밀번호와 함께 사용
sudo mkdir [파일명 폴더명] : 생성한 파일이나 폴더의 소유자는 루트이므로 사용자 권한이 아니라 관리자 권한으로 생성됨.
ls -l : 특정 폴더나 사용자 또는 관리자의 소유로 생성되었는지 확인 가능, 관리자 권한을 획득하여 폴더를 만들고 소유자를 비교
quiz
pwd // => ~/helloWorld/
ls // hello/ hi/ bye.txt test.js
//=> 현재 폴더는 helloWorld 이며, 이 폴더 내 hello , hi 폴더와 bye.txt , test.js 파일 존재
Q. cd를 이용하여 hello 폴더로 진입(hello는 helloWorld의 하위 폴더) -> 상대경로와 절대경로 이용
-> 상대경로 인 경우 cd hello
-> 절대경로 인 경우 이므로 cd ~/helloWorld/hello/etc/ 는 루트폴더 아래의 폴더이므로 관리자 권한 소유
Nano
텍스트 에디터
파일 열기 ^R ctrl+R nano 파일이름
파일 편집 후 종료 ^X ctrl+X -> 파일에 변경사항 존재시 종료시에 저장여부 질문 -> Y와 N 선택하여 클릭
파일 저장 ^O WriteOut 이용
📌 패키지와 패키지 매니저
패키지 > 프로그램 파일, 프로그램 설치 파일, 프로그램 설치 설명서, 프로그램에 대한 정보를 담은 파일 (모든 파일의 압축)
=> 저장하고 있는 저장소를 한 군데에서 관리하는 패키지 매니저 > 패키지의 설치 변경 삭제 등 관리를 편리하게 해주는 도구 , 패키지 설치 가능, 모든 패키지의 저장소 위치 저장
Node.js
JavaScript 런타임, 프로그래밍 언어가 구동되는 환경, 어떤 프로그램이 동작할 때, 프로그램이 동작하는 곳
- nvm 설치
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash - 설치 확인
터미널 재부팅 후nvm --verion버전 잘 나오면 성공 - Node.js 설치
nvm install --lts(최신버전 설치)후node -v설치버전 확인 - Node.js 로 JavaScript 파일 실행하기
nano helloWorld.js //nano를 이용하여 helloWorld.js 파일 열기
function helloWorld(){ console.log("Hello world!"); } helloWorld(); //파일 내 함수 생성 저장 후 nano 종료
node helloWorld.js //Hello world! 출력
NVM Node Version Manager
다양한 Node.js version을 설치하고 관리할 수 있는 프로그램 (이또한 프로그램이므로 설치가 필요)
다른 버전을 사용하기 위해 기존 버전을 지우고 다른 버전을 설치하는 것보다 nvm 를 통해 최신버전으로 설치되었던 node.js 를 12.18.3 버전으로 이용 가능
nvm --ls nvm install 12.18.3 nvm use 12.18.3
package.json
npm init ls cat package.json
npm init -y
npm 모듈을 활용하기 위해 해당 모듈애 대한 정보를 담은 파일 (= 프로젝트 전반에 관한 정보가 포함)
남이 만들어놓은 모듈 = node.js 에서는 npm 모듈 => 이에 대한 정보를 담아둔 곳이 package.json
프로그램을 실행시키기 위해 필요한 실제 모듈은 node_modules 폴더에 저장
프로젝트 코드를 전달할 때 포함하고 있는 모든 모듈을 다 전달할 필요없음
npm : node package manager , 필요한 모듈을 다운로드할 수 있는 모듈들이 모여있는 모듈 스토어 (macOS > brew, node.js > npm)
- devDependencies 모듈, 의존성
프로젝트를 개발하는 환경에서 필요한 모듈들이 무엇인지.직접 실행과 관련 X (키 : 값 = 모듈이름 : 버전)
npm install mocha --save-dev실행시 devDependencies 에 자동으로 모듈 설치 - dependencies : 프로젝트가 돌아가기 위해 반드시 필요한 모듈, 직접 실행과 관련 O
npm install (--save) 라이브러리실행시 자동으로 dependencies에 추가 - sciprts : CLI에서 사용가능한 명령을 기술
npm run 스크립트이름
📌 Git
버전 관리 시스템 Version Control System (이전에 작성한 내용을 보존해주는 시스템)의 종류로 개발자의 코드를 효율적으로 관리하기 위해서 개발된 분산형 버전 관리 시스템
Git 용어
-
commit : 특정시점에 생성된 백업 복사본 => 변경 사항에 대한 백업 복사본을 생성하고 이전 기록들에 대한 추적과 변경 정보 확인 가능
-
Github: Git Repository 를 관리할 수 있는 클라우드 기반 서비스 , 여러 사람이 공유하고 접근할 수 있는 이유
-
Git Repository : 원격 저장소 Remote Repository 와 로컬 저장소 Local Repository 두 종류의 저장소를 제공하여 파일이나 포더를 저장해두는 곳. 로컬 저장소에서 작업하여 원격 저장소에서 코드를 공유가능. 반대로 다른사람이 원격 저장소에 공유한 코드를 내 로컬 저장소에 저장 가능
-
Fork : 원격 저장소에 있는 코드를 내 원격 저장소로 가지고 오는 작업
-
Clone : 내 원격 저장소에서 내 로컬 저장소로 가지고 오는 작업 -> 코드 수정 가능
-
Push : 내 컴퓨터 내에서 소스 코드 변경 작업 완료 후 commit 을 통해 저장해준 뒤, 원격 저장소(내 원격 저장소와 fork한 원격 저장소)에 반대로 올려주는 작업.
-
Pull : Push 의 반대, 원격저장소에서 변경 사항이 있을 때 로컬 저장소로 가져오는 작업
사용자 정보
git config --global user.name "나의 사용자 이름"
git config --global user.emial "내 이메일 주소" //--global : 설정시 한번만 입력
git config --list //git 설정 항목추가 인증 방법 - SHH Secure SHell
보안이 강화된 shell 접속
CLI 환경 터미널에서 다른 PC에 접속하거나 요청할 때 사용, 비대칭키를 이용해 사용자 인증
ssh-keygen SSH키 생성 => ~/.ssh./ 에 id_rsa(Private Key 개인키/Secret Key 비밀키) 와 id_isa.pub(Public Key 공개키) 생성 = ssh키 페어
cat ~/.ssh/id_rsa.pub 공개키 복사
📌 Quiz회고
pwd //=> Users/kimcoding/Downloads
mkdir codestates //=> Downloads 폴더에 codestates 폴더 생성
cd codestates //=> codestates 폴더로 이동
//=> pwd /Users/kimcoding/Downloads/codestates
mkdir unit8
mkdir unit9 //=> codestates 폴더에 unit8, unit9 폴더 생성
cd unit8 //=> unit8 폴더로 이동 => pwd /Users/kimcoding/Downloads/codestates/unit8
touch CLI_1.txt // => CLI_1.txt 파일 생성
cp CLI_1.txt CLI_2.txt
cp CLI_1.txt CLI_3.txt // => CLI2.txt, CLI3.txt 파일을 CLI1.txt 파일 복사하여 생성
rm CLI_1.txt // => CLI_1.txt 파일 삭제
cd .. //=> 앞 폴더로 이동
// => pwd /Users/kimcoding/Downloads/codestates
rm unit9 // => unit9 폴더 삭제x (폴더를 삭제하는 것이므로 rm -rf unit9)
=> Downloads > unit 8 > ~~CLI1.txt~~ CLI2.txt CLI3.txt
> unit 9pwd // /Users/kimcoding/Downloads/codestates/unit8/chapter1-4
codestates 폴더로 이동하기 위한 명령어로 옳지 않은 것
cd .././././Downloads/codestates/
//=>상위 unit8/현재 unit8/현재 unit8/현재 unit8 에는 Downloads 폴더가 없음[과제] 짝수 생성기
Bare Minimum Requirements
먼저 압축파일을 다운받아
1. Node.js 프로그램인 index.js 실행시켜 CLI 에서 결과값 얻기

cat package.json 을 통해 필요한 모듈 설치
@mochajs/json-file-reporter chai codestates-assignment-manager mocha mocha-multi-reporters 설치
-
range모듈 설치 =>npm install range -
짝수 생성하는
getListMultiplesOfTwo함수를range모듈을 이용하여 작성
const range = require('range');
function getListMultiplesOfTwo(upTo){
return range.range(2,upTo+2,2);
}
module.exports = getListMultiplesOfTwo-
index.js 실행
node index.js

npm run start스크립트를 통해 index.js 파일을 실행하기 위해서는

scripts 의 start 에node index.js코드를 작성해줌 -
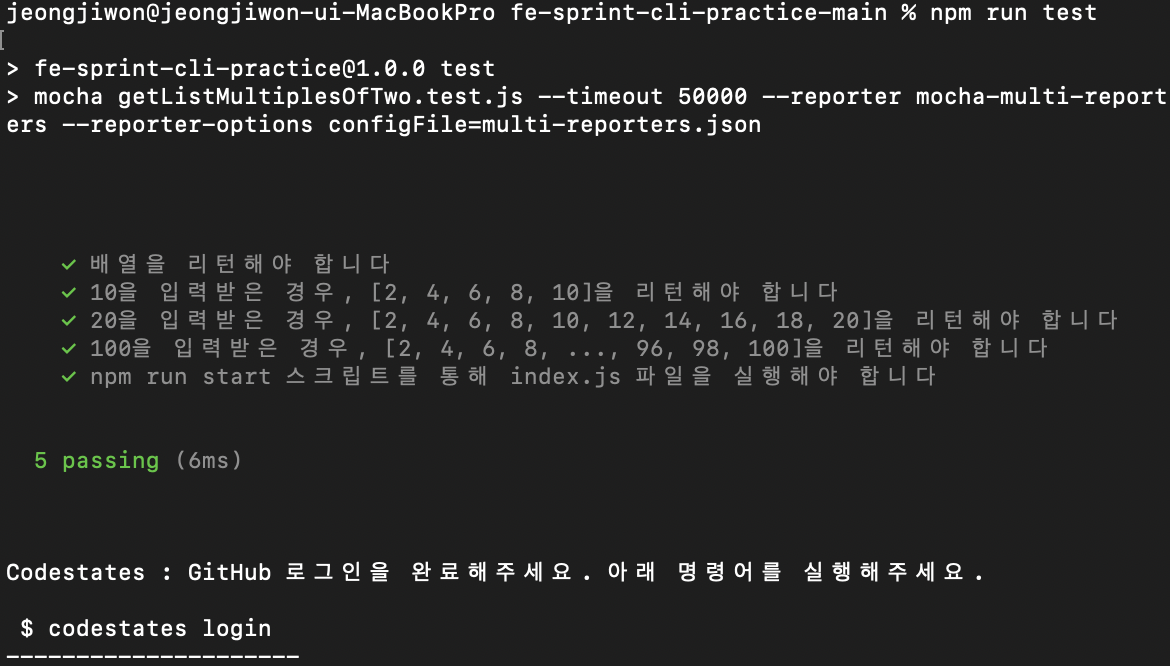
테스트 실행
npm run test

-
과제 제출
npm run submit

( 만약, 이 과정에서 에러가 발생시 rm ~/.codestates-token 입력 후 다시 처음부터 과제 제출 매니저 설치 )
