웹 표준
✅ 웹에서 표준으로 사용되는 기술이나 규칙으로 구조(Markup-HTML), 표현(Style-CSS), 동작(Script-JavaScript) ➡️ 논리적이고 의미에 맞는 마크업, 최신 버전의 브라우저 호환
- 요지 보수의 용이성, 코드의 경량화, 트래픽 비용 감소
- 웹 호환성 확보 : 운영체제나 브라우저 종류나 버전, 사용기기 종류에 상관없이 항상 동일한 결과
- 검색 효율성 증대 : 더 높은 우선순위
- 웹 접근성 향상
👉🏻 Semantic HTML
✅ 의미 있는 HTML 구조를 갖게 하는 것
| 요소 | 설명 |
|---|---|
<header> | 페이지나 요소의 최상단에 위치, 머리말 역할 |
<nav> | 메뉴, 목차 |
<aside> | 문서와 연관은 있지만 직접적인 연관은 없음 |
<main> | 문서의 메인이 되는 주요 콘텐츠 |
<article> | 게시글이나 뉴스 기사 등의 독립적으로 구분하여 재사용가능 |
<section> | 문서의 독립적인 구획, 적합한 의미의 요소가 없을 때 |
<hgroup> | 제목, <h1>~<h6> |
<foooter> | 페이지나 요소의 최하단에 위치, 꼬리말 역할 |
- 블록 요소(
<div> , <h1>) 안에 인라인 요소(<span> , <label>) 넣기 - 글꼴 스타일을 주는
<b> , <i>대신<strong> , <em>사용하기 <hgroup>은 정확한 상하관계로 사용하기- 줄바꿈 역할을 하는
<br />대신 별도의 단락요소인<p>를 사용하거나 CSS 속성 조정하기 - 스타일링은 인라인스타일링 대신 되도록이면 CSS로 작성하거나
<head>안의<style>요소 사용하기
👉🏻 크로스 브라우징
✅ 웹 사이트에 접근하는 브라우저의 종류에 상관없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업
Internet Explorer의 ActiveX는 플로그인으로 웹 브라우저와 문서만으로는 이용할 수 없는 추가 기능을 사용하기 위한 외부 프로그램이다. 확장하면서 기능을 충분히 즐길 수 있었지만, 불필요한 요소들이 넘쳐나버리고 크로스 브라우징이 불가한 상황이 되었다. 그리고 IE는 최신 스펙의 CSS와 JavaScript 를 제대로 지원하지 않았다.
SEO
✅ 검색 엔진의 작동방식에 맞게 웹 페이지를 최적화해주는 작업 ➡️ 상위 노출
- On-Page SEO : 페이지 내부에서 진행할 수 있는 SEO ( 제목, 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 )
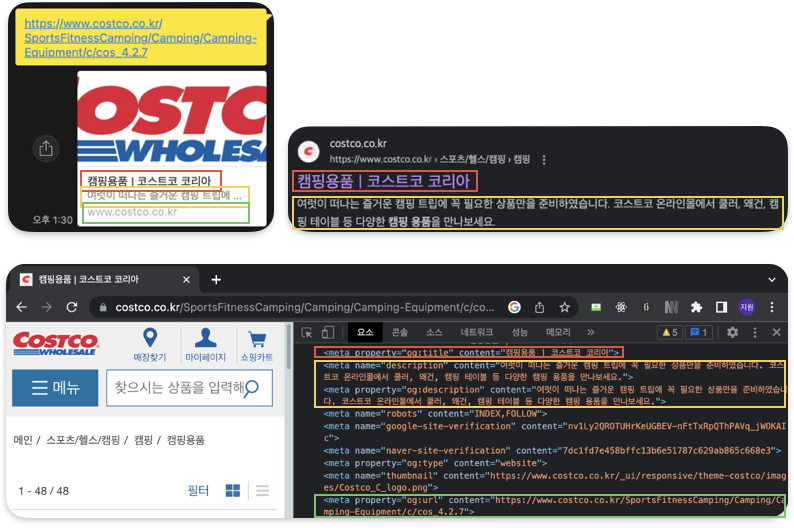
<title>:<head>요소의 자식요소로 검색 결과창에서 제목에 해당하는 요소<meta>:<head>요소의 자식요소로 메다 데이터를 담는 요소name속성값 : description 간략 설명, keywords 키워드, author 제작자property속성값 (Open Graph) : og:url , og:site_name , og:title, og:description, og:image, og:image, og:type, og:locale

<head>태그에 제공되는 정보 정확하고 간결하게 작성- HTML5 의미론적 태그 활용
- Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO ( 소셜 미디어 홍보, 백링크 , HTML 내용이나 구조와는 관계x)
웹 접근성
✅ 비장애인 뿐만 아니라 장애인이나 고령자도 동등한 수준에서 웹에 접근하고 이용할 수 있도록 보장하는 것으로 웹 접근성 준수는 법적의무사항이다.
- 인식의 용이성 : 모든 콘텐츠는 사용자가 인식할 수 있어야 함
- 운용의 용이성 : 사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 함
- 이해의 용이성 : 콘텐츠는 이해할 수 있어야 함
- 견고성 : 미래의 기술로도 접근할 수 있도록 함
WAI-ARIA
✅ WAI(Web Accessibility Initiative) : 웹 표준을 정하는 웹 접근성을 담당하는 기관 + ARIA(Accessible Rich Internet Applications) : 웹 접근성을 갖추기 위한 기술 ➡️ WAI 에서 발표한 웹 접근성 규격 ➡️ HTML 요소에 추가적으로 의미 부여하여 웹 접근성을 향상시킴
- 역할 role : HTML 요소의 역할을 정의하는 속성 (정해진 값 사용) ➡️ 될 수 있으면 사용안하는 게 좋음. 시멘틱 태그가 곧 의미 있는 태그이기 때문
- 상태 state : 요소의 현재 상태를 나타내는 속성 ➡️
aria-selected선택 상태 표시 - 속성 property : 요소의 특징을 정의하는 속성 ➡️
aria-label라벨 표시 ,aria-live실시 내용 변경aria-label: 태그가 가지고 있는 의미를 적어주는 이름표 역할- role 처럼 값이 정해진 것이 아니라 브라우저가 스크린 리더(내부링크) 사용자에게 전달해야할 내용을 상황에 따라 작성
- 태그가 시멘틱 태그이거나 role 값이 상호작용하는 값(navigation, button)일 때 aria-label 과 같이 쓸 수 있음
- 허나 태그가 시멘틱 태그가 아니고(div, span, p, li) role 값이 존재하지 않다면 aria-label 을 함부로 쓸 수 없음
⭐️ Quiz 회고
- img 대체 텍스트 ➡️
alt속성에 길지 않고 충분한 텍스트를 사용하며, 이미지에 대한 설명이 나타나 있는 경우나 배경으로 쓰인 이미지는alt속성값을 빈문자열로 주어 스크린 리더가 인식하지 않게 한다. WAI-ARIA보조적인 역할
<div>요소에role="button"속성을 주기 보다는<button>시멘틱 태그 사용<input><input>요소의id에<label>요소의for값에 동일한 값을 주어 와 연결시킴title속성이나aria-label속성 사용
