저번 글에서 공공데이터 포털 오픈 API로 기상청 날씨 정보 가져오는 방법을 포스팅했다.
이번에는 JSON 형태로 받아온 날씨 정보 데이터에서 필요한 정보를 뽑아오는 방법을 알아볼게요.

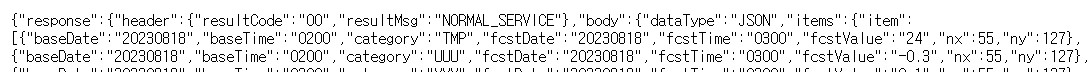
기상청 단기예보 API로 데이터를 가져오면 위 사진 처럼 발표일~3일까지의 매 시간마다 다양한 날씨정보(기온, 강수확률, 풍량)가 엄청난 양으로 쏟아져 나온다.
BufferedReader rd;
if(conn.getResponseCode() >= 200 && conn.getResponseCode() <= 300) {
rd = new BufferedReader(new InputStreamReader(conn.getInputStream()));
} else {
rd = new BufferedReader(new InputStreamReader(conn.getErrorStream()));
}
String sb = "";
String line;
while ((line = rd.readLine()) != null) {
sb += line;
}BufferReader 변수인 rd로 해당 데이터들을 읽어와서 readLine()함수로 한 줄씩 읽어와서 String 변수인 sb에 몽땅 붙여버린다.
그래서 String 변수 sb에 위 데이터가 엄청나게 긴 문자열로 담겨있다.
우리는 이 문자열 sb를 JSON 객체로 파싱해서 정보를 추출할 것이다.
JSON 관련 함수나 JSON 객체로 파싱하기 위해서는 json 의존성을 추가해야한다.
<dependency> <groupId>com.googlecode.json-simple</groupId> <artifactId>json-simple</artifactId> <version>1.1.1</version> </dependency>pom.xml에 json-simple 의존성을 추가한다.
그리고 꼭!! 메이븐 업데이트와 메이븐 install까지 해주기!!
의존성 추가를 마쳤다면 해당 자바 파일의 윗부분에 json을 import 해줘야 한다.
import org.json.simple.JSONArray;
import org.json.simple.JSONObject;
import org.json.simple.parser.JSONParser;
import org.json.simple.parser.ParseException;import문까지 작성을 완료했다면 이제 문자열 sb를 JSON 객체로 파싱할 차례이다.
JSONParser jsonParser = new JSONParser(); JSONObject jsonObject = (JSONObject)jsonParser.parse(sb);JSONParser 클래스 변수인 jsonParser 객체를 먼저 생성 후, JSONParser 클래스에 내제된 함수인 .parse를 통해 sb를 JSONObject 객체로 형변환 해준다.

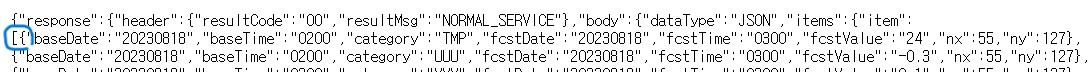
다시 한번 이 데이터를 보면, response라는 key에 해당되는 value가 header, body, items라는 key에 value를 가지는 JSON 객체로 구성되어 있고, 우리가 원하는 데이터는 "items" key의 value 값인 "item" 키의 value에 들어있다.
그래서 가장 큰 "response"에서 차근차근 안으로 파고 들어야한다.
JSONObject response = (JSONObject)jsonObject.get("response");
문자열 sb를 JSON 객체로 만든 jsonObject에서 .get(key)함수를 사용하여 "response" 키의 value를 가져와서 response라는 JSON 객체를 만든다.
JSONObject body = (JSONObject)response.get("body"); JSONObject items = (JSONObject)body.get("items");
똑같이 body와 items도 get함수를 통해 value를 가져온다.
JSONArray item = (JSONArray)items.get("item");
여기서 item은 JSONArray로 가져온 이유는

"item"키의 value가 []로 감싸져있기 때문에 JSONArray 형태인 것이다.
JSONArray인 item 배열도 안의 값들은 JSON 객체 형태이기 때문에 반복문을 돌면서 .get(index)함수를 이용하여 item.get(i)로 각 배열의 인덱스의 JSON 객체를 가져온다.
JSONObject data = (JSONObject)item.get(i);
이제 이 data 객체에서 원하는 key의 value를 가져오기만 하면 끝!!
data.get(key)로 가져오면 됩니다!!
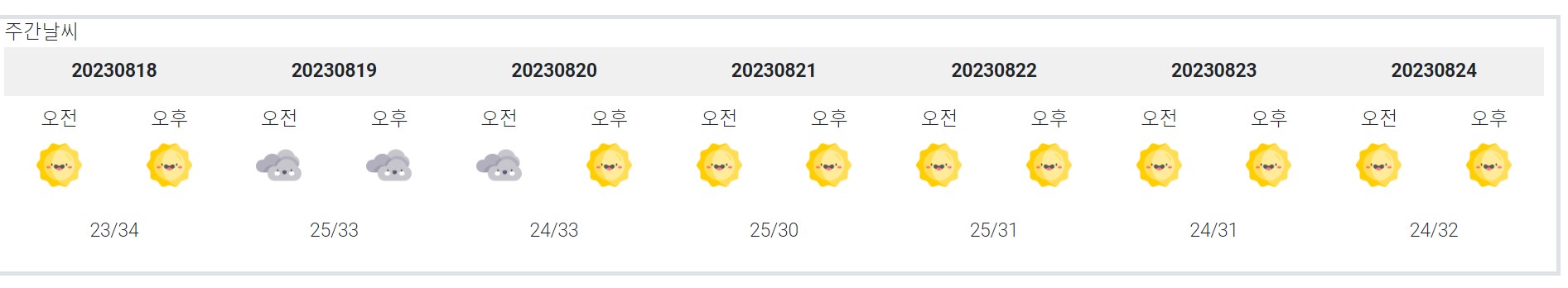
기상청 중기예보 API도 위 방법과 똑같이 정보를 뽑아왔음.

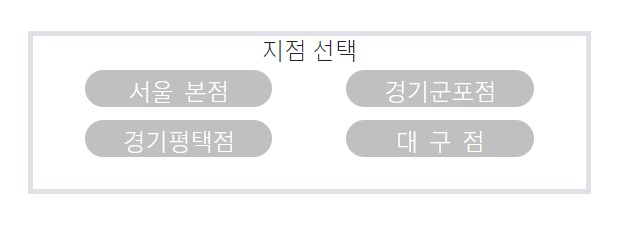
지점을 선택하면 해당 지점의 지역 좌표가 AJAX함수로 Controller를 통해 DAO로 넘겨지고, DAO에서 데이터 처리를 한 후 다시 jsp로 결과값이 넘어온다.
그러면 페이지 전환 없이 해당 지점이 있는 지역의 7일 간의 날씨 정보가 뜨게 된다~~!😊


참고 잘했어용 덕분에 토이프로젝트 기능 하나 추가합니다~