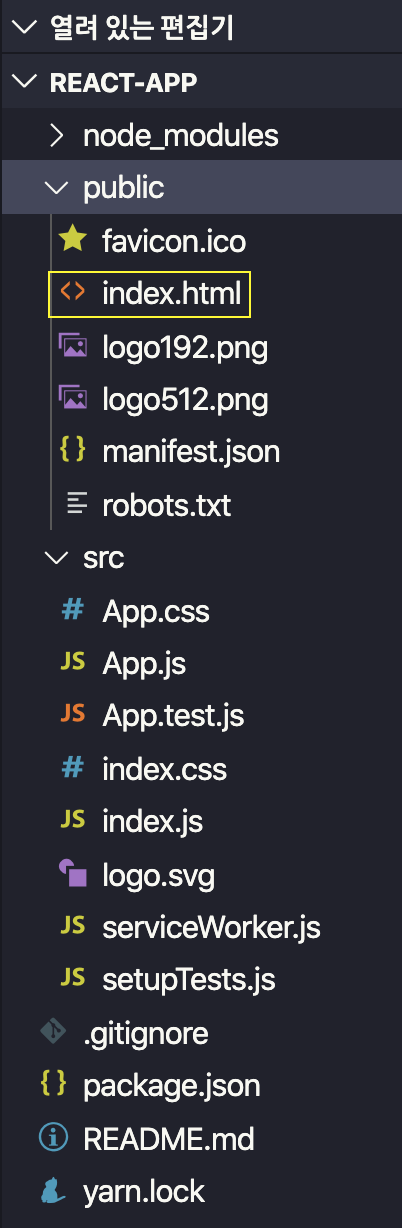
React 기본 파일 구조
앞선 React설치 글을 보고 따라왔다면 해당 디렉토리을 VSCode로 열어보자.
public 디렉토리

public 디렉토리는 기본적으로 정적파일을 담는다. 웹브라우저상에 보이는 html파일들이나 img 등이 이 디렉토리에 담긴다.
index.html을 열어보면
<div id="root"></div>
react를 통해 만든 컴포넌트들은 id가 root인 엘리먼트 안에 들어가도록 create-react-app이 지정해두었다. 물론 아이디 이름을 바꿀수도 있다. 개발자도구에서 id가 root인 div를 열어보면 react를 통해 만든 컴포넌트들이 내부에 포함 되어있는 것을 볼 수 있다.
그렇다면 이 root안에 들어가는 컴포넌트들은 어떤 파일을 열어야지 확인 할 수 있는지 알아보자.
src 디렉토리
 src 디렉토리 즉 source라고 되어있는 이 폴더는 앞으로 개발하는 대부분의 파일은 이 디렉토리 안에서 작업하게 될것이다.
그중에서 진입파일은 바로 index.js이다.
src 디렉토리 즉 source라고 되어있는 이 폴더는 앞으로 개발하는 대부분의 파일은 이 디렉토리 안에서 작업하게 될것이다.
그중에서 진입파일은 바로 index.js이다.
index.js
파일을 열어보자.
<script> import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './App'; import * as serviceWorker from './serviceWorker'; ReactDOM.render( <React.StrictMode> <App /> </React.StrictMode>, document.getElementById('root') ); serviceWorker.unregister(); </script>
하나하나 뜯어보자.
1) 돔 선택자를 기반으로해서 컴포넌트들을 index.html에 붙이겠다
document.getElementById('root')2) React에서 만든 컴포넌트들 ===
<React.StrictMode>
<App />
</React.StrictMode>,3) 컴포넌트 모음 가져오기
import App from './App';App.js
그렇다면 이 모든 컴포넌트를 가져오는 App.js는 무엇일지 열어보자
<script> import React, {Component} from 'react'; import logo from './logo.svg'; import './App.css'; class App extends Component { render(){ return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p> Edit <code>src/App.js</code> and save to reload. </p> <a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer"> Learn React </a> </header> </div> ); } } export default App; </script>
이 코드에서 index.js에 있는 <App /> 사용자 정의태그 안에 들어가는 내용은
바로 App 클래스의 return된 값들이다.
❗️주의사항
1) 웹에서 실제로 보여지는 부분은 이 <div className="App">내부를 변경해서 사용한다
만약 당신이 이 div 안의 내용을 바꾸면. React 페이지에서 자동으로 리로드 해준다.
2)보여주고자 한 요소들은 만드시 <div>태그 안에 들어가 있어야 한다.
index.css
css를 다루는 파일이다.
index.js에 임포트 해주자
import './index.css';