
//DatabindingUtil
binding = DatabindingUtil.inflate(inflater, R.layout.frameLayout, parent, false)
//Binding class
binding = MainActivityBinding.inflate(inflater)뭐가 뭔지 헷갈려..!
이전 포스팅에서 ViewBinding과 DataBinding의 차이에 대해 소개했었다. 물론 아직 실무에 뛰어들지 않은 학부생1이 쓴 글이라 현역분들이 보기엔 허접할 수도 있겠지만 😂 나도 글로 다시 작성하면서 이들의 차이와 용도를 다시 복습할 수 있었다. 여튼 이게.. 또 하다보면 계속 궁금한 것이 생기더라. 개발은 늘 그렇다만. 별로 중요한 주제는 아닐지라도, 나는 바인딩 방식을 사용할 때 - 뷰를 inflate하는 과정에서 사용되는 - 저 두 클래스의 차이가 궁금해졌다.
DatabindingUtil vs Binding class
보통 ViewBinding을 사용할 때는 XML 파일명의 이름을 딴 Binding class를 사용한다. 예를 들어 XML 파일명이 activity_main 이라면 Binding class는 ActivityMainBinding 이런식으로 생성된다( _기준으로 전자는 앞에, 후자는 뒤에).
다음은 프래그먼트에서 Binding class를 사용했을 때의 예시다.
class MainFragment : Fragment() {
private lateinit var binding: MainPageBinding
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
binding= TodaydietPageBinding.inflate(inflater)
return binding.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
}
뷰 inflate 시 파라미터로 inflater만 넘겨주면 사용할 수 있다.
다음은 프래그먼트에서 DatabindingUtil을 사용했을 때의 예시다.
class MainFragment : Fragment() {
private lateinit var binding: MainPageBinding
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
binding= DatabindingUtil.inflate(inflater, R.layout.layout_name, parent, false)
return binding.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
}
일단, 딱 눈으로 봤을 때 두 클래스는 차이가 있다. Binding class를 생성할 때는 전달인자로 inflater만 넘겨주지만, DatabindingUtil 클래스를 사용할 때는 inflater 뿐만 아니라 layout id도 넘겨준다.
왜 Binding class는 id를 넘기지 않고, DatabindingUtil은 id를 넘길까? 궁금할 때는 바로 Stackoverflow다.
대강 유추해보면 DatabindingUtil은 layout id를 모르는 상황에서 해당 layout을 참조해야 할 때 사용하는 것처럼 보인다.
Binding class를 생성하는 것에 대한 안드로이드 개발자 문서에서는 다음과 같이 설명한다.

<번역> 종종 바인딩 타입을 사전에 알 수 없을 때가 있습니다. 이러한 경우, DataBindingUtil 클래스를 사용하여 바인딩 클래스를 생성할 수 있습니다.
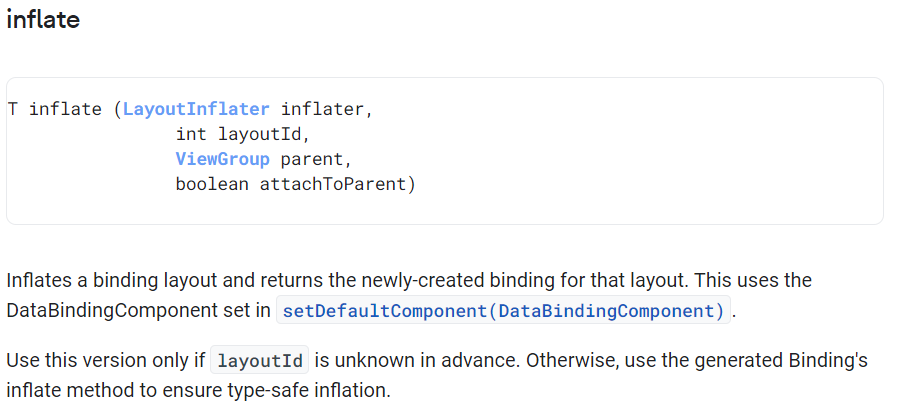
DataBindingUtil에 대한 개발자 문서에서도 DataBindingUtil의 inflate() 메서드에 대해 이렇게 소개한다.

<번역> 이 방식은 layout id를 사전에 없을 경우에만 사용하세요. layout id를 알고있다면, type safe inflation을 보장하기 위해 생성된 Binding class의 inflate를 사용하세요.
🔓 결론
결국 둘 차이는 별 것 없다. layout id를 아느냐 마느냐에서 차이가 오는 것이다. DataBindingUtil은 layout id에 해당하는 inflate된 layout에 대한 Binding class를 생성해서 반환해준다(layout id에 해당하는 layout이 존재하지 않을 경우에는 null을 리턴해준다).
그런데 보통 ViewBinding이나 DataBinding을 사용한다고 하면 사전에 build.gradle에서 설정을 해주기 때문에.. 액티비티/프래그먼트/어댑터 클래스에서 layout id를 모르는 상황은 얼마 없지 않나 싶다. 특수한 경우가 아니라면 되도록 일반적인 Binding class를 쓰는게 맞는 것 같다. 당장 안드로이드 개발자 문서에서도 DatabindingUtil보다 binding class를 권장하니 말이다.
References
https://developer.android.com/topic/libraries/data-binding/generated-binding#views_with_ids
https://developer.android.com/reference/android/databinding/DataBindingUtil#inflate(android.view.LayoutInflater,%20int,%20android.view.ViewGroup,%20boolean)
https://stackoverflow.com/questions/51893495/android-databinding-databindingutil-vs-binding-class
