[Error] Item size in RecyclerView is different from the size specified in XML
0
Troubleshooting
목록 보기
13/24

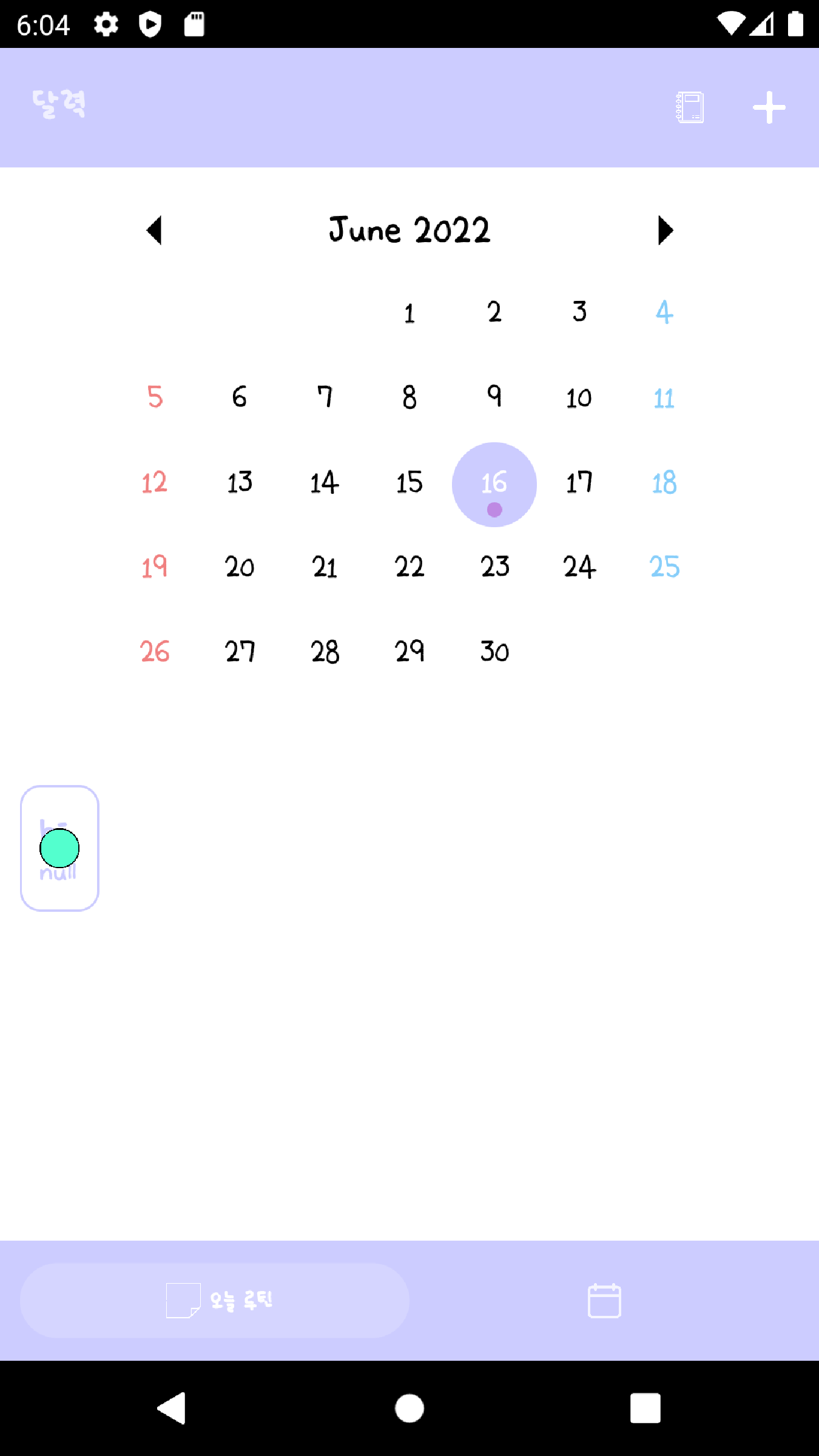
문제
RecyclerView에 들어갈 item의 width를 RecyclerView의 width 사이즈에 맞게(match_parent) 지정했으나, Emulator 또는 실제 핸드폰에는 지정한 사이즈와 다르게 나왔다.
recyclerView.xml
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/schedule_Listview"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintStart_toStartOf="@id/calendarView"
app:layout_constraintEnd_toEndOf="@id/calendarView"
app:layout_constraintTop_toBottomOf="@id/calendarView"
app:layout_constraintBottom_toTopOf="@id/view"
tools:ignore="MissingConstraints" />item.xml
<?xml version="1.0" encoding="utf-8"?>
<layout
xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<data>
<variable
name="schedule"
type=".Schedule" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_margin="10dp"
tools:ignore="MissingConstraints">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:fontFamily="@font/uhbee_gmin2_bold"
android:text="@{schedule.content}"
android:textSize="15sp"
android:textColor="@color/lightViolet"
android:textStyle="bold"/>
<TextView
android:id="@+id/alarm"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/title"
app:layout_constraintStart_toStartOf="parent"
android:textSize="12sp"
android:fontFamily="@font/uhbee_gmin2"
android:text="@{schedule.alarm}"
android:textColor="@color/lightViolet" />
<ImageView
android:id="@+id/importance_img"
android:layout_width="20dp"
android:layout_height="20dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@id/title"
app:layout_constraintBottom_toBottomOf="@id/alarm"
android:scaleType="fitCenter"
android:background="#00ff0000"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>Adapter.kt
class ScheduleAdapter(private val context: Context) : RecyclerView.Adapter<ScheduleAdapter.Holder>() {
lateinit var binding : ScheduleItemBinding
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): Holder {
val inflater = LayoutInflater.from(context)
binding = ScheduleItemBinding.inflate(inflater)
return Holder(binding.root)
}
...
}Result

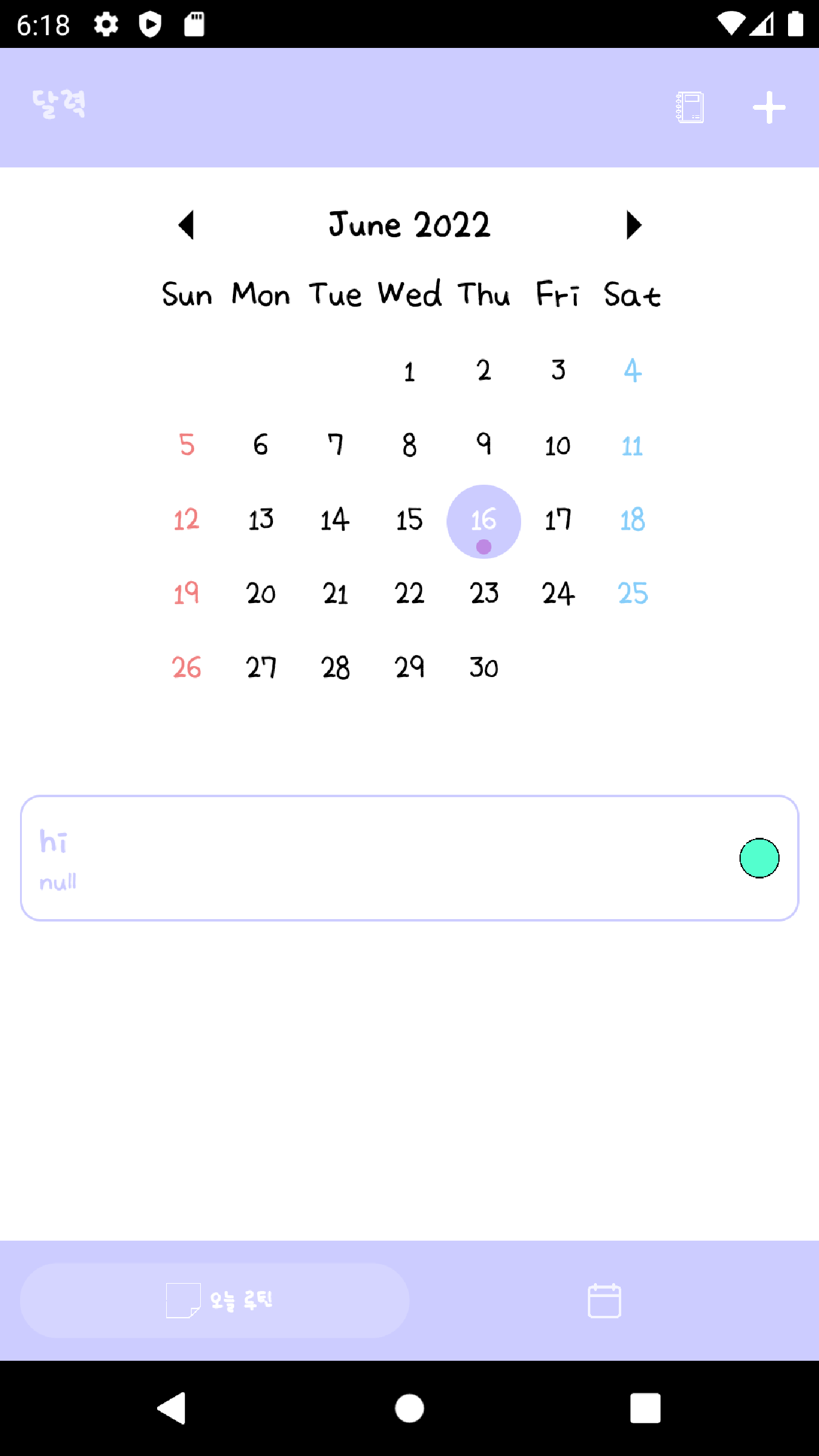
해결
어댑터 클래스에서 뷰 inflate 시 inflate의 전달인자로 LayoutInflater만 보냈었는데, 부모 ViewGroup을 정의해주지 않아서 자식 뷰(item.xml)가 부모 뷰(recyclerView.xml)에 매칭되지 못해서 발생하는 오류였다. 따라서 두번째 전달인자로 parent를 전달하니 오류가 해결되었다.
Adapter.kt
class ScheduleAdapter(private val context: Context) : RecyclerView.Adapter<ScheduleAdapter.Holder>() {
lateinit var binding : ScheduleItemBinding
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): Holder {
val inflater = LayoutInflater.from(context)
binding = ScheduleItemBinding.inflate(inflater, parent, false)
return Holder(binding.root)
}
...
}Result

Reference
https://stackoverflow.com/questions/30691150/match-parent-width-does-not-work-in-recyclerview
