
문제

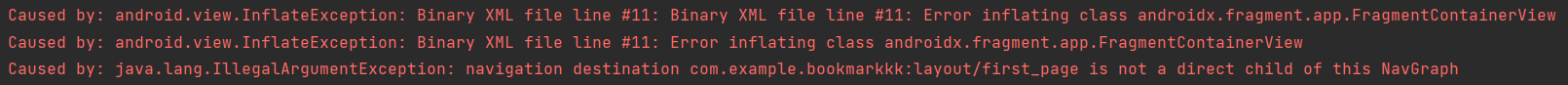
Jetpack Navigation을 xml에 적용한 후 실행했더니 다음의 오류가 발생했다. Navigation의 목적지가 NavGraph의 자식 뷰가 아니라서 발생하는 문제라고 하는데, 원문 그대로 구글링을 해봤다.
NavGraph ?
Jetpack Navigation 사용 시 필수 요소로, 모든 내비게이션을 명세한 XML 리소스이다. NavGraph에 정의된 각 프래그먼트들은 Action(Destination간 이동작업) 속성내에 Destination(action을 통해 이동할 화면)을 필수로 가지고 있어야 한다.
<!--문제 코드-->
<navigation
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
app:startDestination="@layout/first_page"
android:id="@+id/nav_graph">
<fragment
android:id="@+id/firstFragment"
android:name="com.example.bookmarkkk.FirstPage"
android:label="첫번째!"
tools:layout="@layout/first_page">
<action
android:id="@+id/first_to_second_action"
app:destination="@+id/secondFragment" />
</fragment>해결
어이없는 실수 주의 🤣
먼저 내비게이션 그래프는 어떤 화면부터 시작할건지 시작 지점이 명시되어야 한다. 이 시작 지점은 app:startDestination으로 명시할 수 있는데, startDestination에는 내가 NavGraph에 명시해둔 프래그먼트의 id가 기입되어야 한다.
근데 오류가 났던 위의 XML 파일을 보니, 프래그먼트의 id가 아닌 레이아웃 리소스 파일이 기입되어 있었다. 알고보니 굉장히 어이없는 실수로 인한 오류였다. 다음과 같이 수정하니 문제가 해결되었다.
<navigation
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
app:startDestination="@id/firstFragment"
android:id="@+id/nav_graph">
<fragment
android:id="@+id/firstFragment"
android:name="com.example.bookmarkkk.FirstPage"
android:label="첫번째!"
tools:layout="@layout/first_page">
<action
android:id="@+id/first_to_second_action"
app:destination="@+id/secondFragment" />
</fragment>개발을 하다보면 우리는 수많은 오류에 부딪히고, 그 오류의 원인을 먼 곳에서 찾는 경우가 많다. 하지만 막상 해결하면 생각보다 매우 가까운, 간단한 실수로 발생하는 경우가 많아 어이없던 적이 많다. 앞으로 꼼꼼히 코드를 작성하도록 유의해야겠다 😀
