
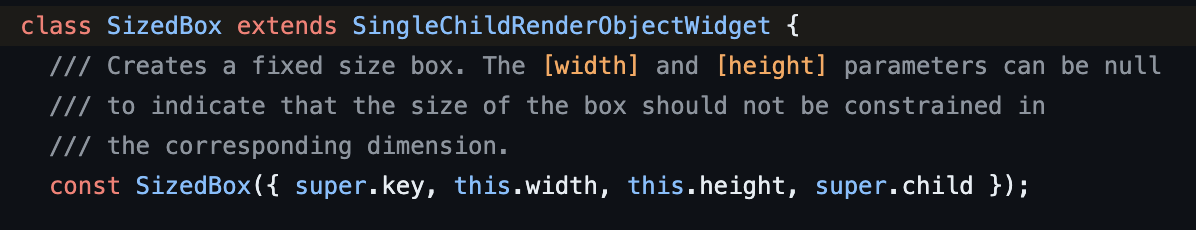
SizedBox

- 고정된 사이즈의 위젯을 만들 때 사용 (고정된 사이즈의 위젯으로 Row 또는 Column 내에서 간격을 주고 싶을 때도 사용)
- width, height 둘 중 하나라도 설정하지 않으면 child 크기에 맞게 설정됨
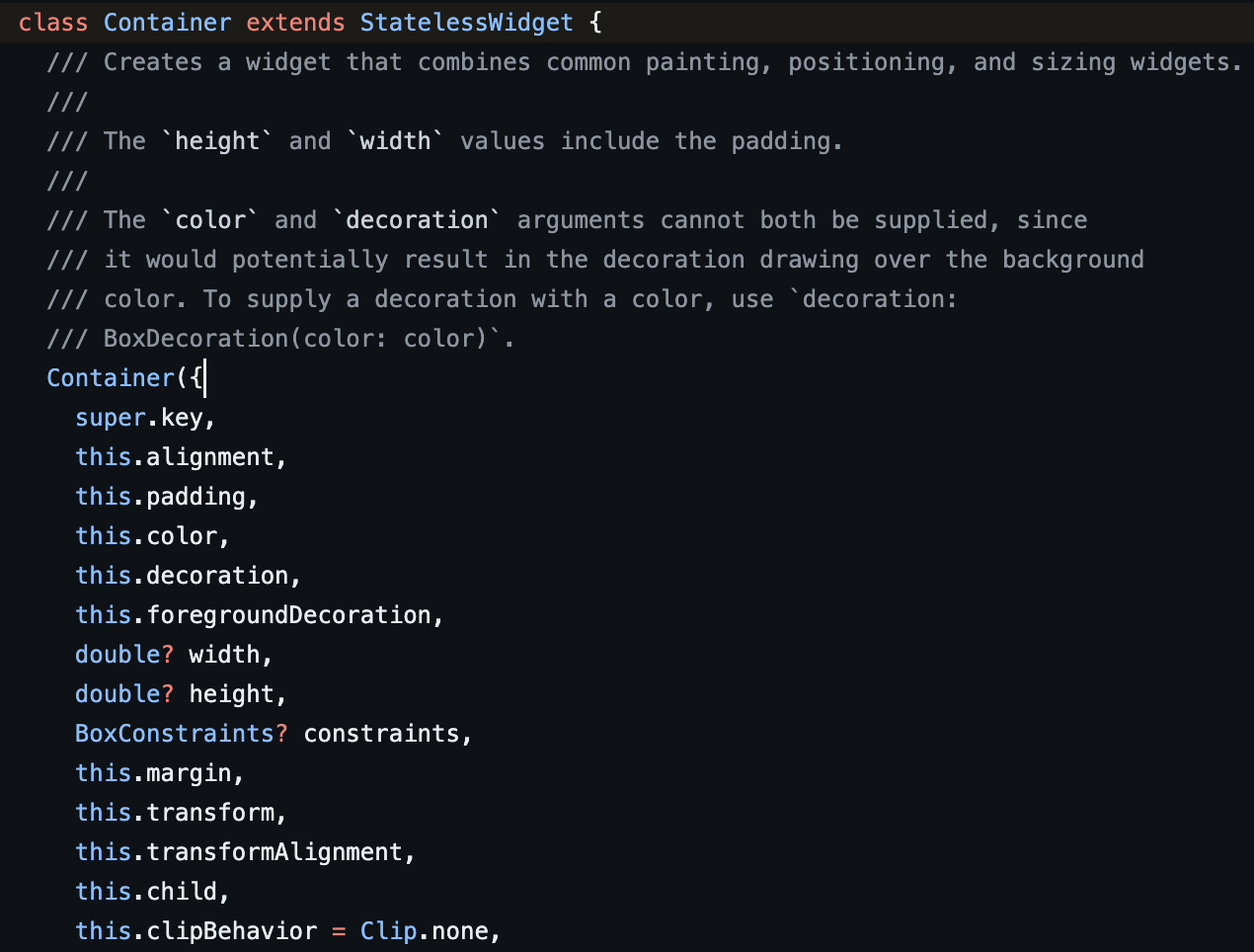
Container

- SizedBox처럼 고정된 크기를 가진 위젯을 만들 수 있을 뿐만 아니라 padding, margin, color 등 부가적인 효과도 넣을 수 있음
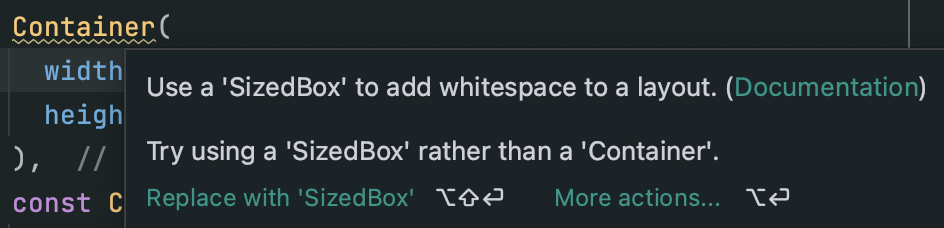
- 위 이유로 사이즈만 고정시키고 싶은 경우 SizedBox를 사용해야함. 크기만 고정하는데 Container를 사용할 경우 아래와 같이 린트가 표시되면서 SizedBox를 사용하라고 권장

- width, height를 넣지 않으면 child 위젯의 크기를 최대로 확장해줌
SizedBox vs Container
width & height 가 설정되지 않은 경우
- SizedBox의 경우 child 위젯의 크기를 child 위젯에 맞춤
- Container의 경우 child 위젯의 크기를 최대로 확장
번외 : Spacer
- 주로 Row & Column 내에서 간격 만들 때 사용. Flexible, Expanded 처럼 flex를 사용해서 간격을 넓힘 (flex에 맞는 비율대로 남은 공간을 확장하기 때문에 고정된 사이즈를 차지하는 SizedBox와 차이가 있음)
- 지정된 간격을 주고 싶을 때는 SizedBox를, 디바이스 크기에 따라 비율적으로 간격을 주고 싶을 때는 Spacer 사용
References
https://api.flutter.dev/flutter/widgets/SizedBox-class.html
https://api.flutter.dev/flutter/widgets/Container-class.html
https://cherry-forest.tistory.com/11
