나도 이제 이잘알 ~! (이벤트 잘앎 )

🍡 이벤트
브라우저에는 엄청나게 많은 이벤트들이 있다.
마우스 이벤트
click – 요소 위에서 마우스 왼쪽 버튼을 눌렀을 때
contextmenu – 요소 위에서 마우스 오른쪽 버튼을 눌렀을 때 발생.
mouseover와 mouseout – 마우스 커서를 요소 위로 움직였을 때, 커서가 요소 밖으로 움직였을 때 발생.
mousedown과 mouseup – 요소 위에서 마우스 왼쪽 버튼을 누르고 있을 때, 마우스 버튼을 뗄 때 발생.
mousemove – 마우스를 움직일 때 발생.
폼 요소 이벤트
submit – 사용자가 <form> 을 제출할 때 발생.
focus – 사용자가 과 같은 요소에 포커스 할 때 발생.
키보드 이벤트
keydown과 keyup – 사용자가 키보드 버튼을 누르거나 뗄 때 발생
문서 이벤트
DOMContentLoaded – HTML이 전부 로드 및 처리되어 DOM 트리 완성 즉시 발생.
⚠️ <img>나 스타일시트 등의 기타 자원은 기다리지 않음.
load - DOM 트리 완성 + 이미지, 스타일시트 같은 외부 자원도 모두 불러왔을 때 발생
CSS 이벤트
transitionend – CSS 애니메이션이 종료되었을 때 발생.
🍡 addEventListener()
이벤트를 발생시키기 위해 사용하는 핸들러.
onClick vs addEventListner('click')
클릭 이벤트를 발생시킬 때 다양한 메서드를 사용할 수 있다.
- onClick
element.onClick = function () {}
// 혹은
element.attachMent('onclick', function () {})
// 혹은 HTML 코드 상에서 사용
<div onclick ="alert('hello')">클릭</div>- addEventListener
element.addEventListener ('click', function () {})같은 기능을 하는데, 어떤 것을 사용해야 할까?
1. onclick은 하나의 리스너만 지정
const element = document.querySelector('#testing');
element.onclick = () => alert('onclick 1번 실행');
element.onclick = () => alert('onclick 2번 실행');element.addEventListener('click', () => alert('addEventListener 1번 실행'))
element.addEventListener('click', () => alert('addEventListener 2번 실행'))onClick은 하나의 리스너만 지정할 수 있고,
addEventListener는 여러개의 리스너를 추가할 수 있다.
2. 브라우저 호환성
addEventListener는 IE8 이하에서 호환되지 않는다.
3. 버블링, 캡쳐링 설정 여부
addEventListener는 3번째 인자로 버블링, 캡쳐링 동작 여부를 설정할 수 있다.
자세한 내용은 이벤트 위임에서 알아보자 ^ㅇ^
🍡 이벤트 위임
출처: 김버그 | DOM 이벤트 플로우 완벽하게 정리해드립니다. 내용을 정리하였다.
<html>
<body>
<div></div>
</body>
</html>
div를 눌렀는데 클릭 이벤트가 걸려있다면 클릭 이벤트가 발생한다.
이때 만약 부모 요소에게도 click 이벤트가 걸려있다면?
const h1 = document.querySelector('h1');
h1.addEventListener('click', () => alert('h1 클릭'));
document.body,addEventListener('click', () => alert('body 실행'))관련된 관계자들이 같은 이벤트를 갖고 있다면, 전원 실행된다.
currentTarget, target
currentTarget: 현재 요소. (현재 실행중인 핸들러가 할당된 요소) = this
target: 이벤트가 시작된 요소

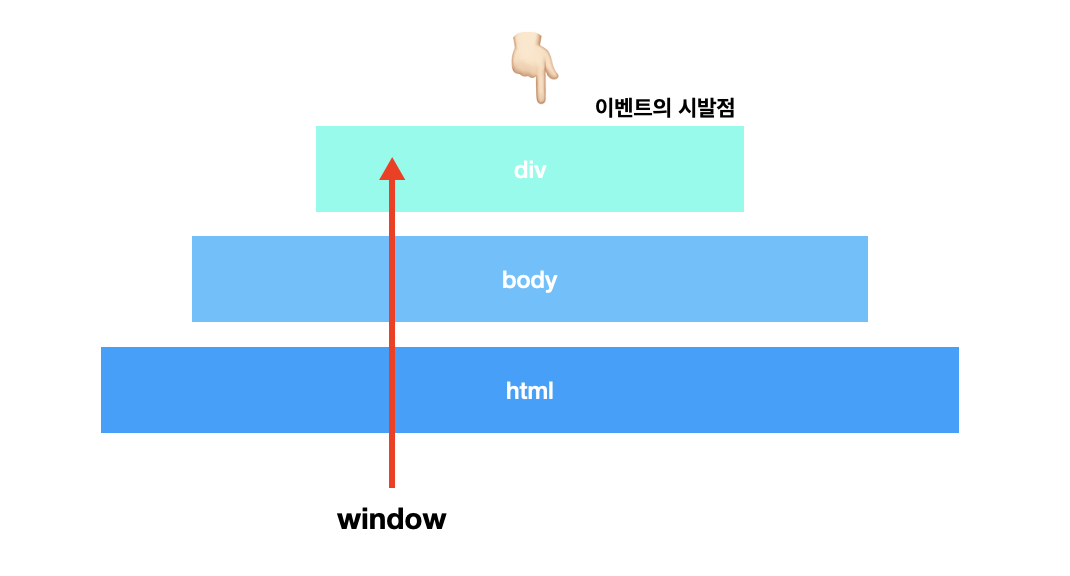
event-flow
이벤트가 발생하면, 관련된 관계자들을 모두 실행시켜버리므로
이벤트 흐름을 알 필요가 있다.
캡쳐링(Capture phase)

propagation up(전파하다)라고도 부른다.
맨 하위 자식 요소인 div를 클릭했음에도 불구하고
브라우저(window)에서 가장 가까운 곳부터 이벤트가 시작되는 것을 말한다.
Target phase

이벤트의 진짜 target.
당사자 이벤트가 시작되는 것.
버블링(Bubble phase)

propagation down 이라고도 한다.
target에서 브라우저까지 이벤트가 전파되는 것을 말한다.
따라서 이벤트는
Capture👉🏻Target👉🏻Bubbie흐름을 통해
요소에 할당된 이벤트 핸들러가 호출된다.
양자택일

div 이벤트를 실행시켰을 뿐인데, 너무 많은 단계가 중복되고 있다~!~! 🙀
합리적이게도, 브라우저에서는 이벤트가 위임된 친구들에게 선택지를 준다.
즉 (currentTarget !== target) 인 경우.

[MDN | addEventListener]을 잠깐 살펴보면, addEventListener의 3번째 인자가 useCapture : false 옵션인 걸 확인할 수 있다.
즉, 기본값은 bubble이고 너 캡쳐링에서 실행될래 ~? 라고 물어봐주는 것 ㅜ
stopPropagation
stopPropagation: 내 다음부터 이벤트 흐름 멈춰~!

어디에 도움될까?
currentTarget: 현재 요소. (현재 실행중인 핸들러가 할당된 요소)
target: 이벤트가 시작된 요소
앞서 배운 eventflow와 target 개념을 통해 이벤트를 더 효율적으로 적용할 수 있다.
const $ul = document.querySelector('ul');
$ul.addEventListener('click', (e) => {
console.log(e.target);
})이벤트는 기본적으로 버블링으로 동작한다.
즉, 해당 이벤트가 있는 상위 요소까지 이벤트가 전달되는 방식이다.
여기서 하위요소인 <li>를 클릭하면 이벤트가 <li>에서 시작되었고,
실제 핸들러가 할당된 요소는 ul이기 때문에
e.target : <li>,
e.currentTarget : <ul>
가 된다.

⚠️ 클릭한 지점이 하위 엘리먼트라 하더라도,
상위 엘리먼트로 올라가며 이벤트 리스너가 있는지 찾게 된다.
따라서, 이벤트 위임을 활용해 여러 개의 이벤트 리스너를 등록하는 대신,
하나의 리스너로 비슷한 일을 처리할 수 있게 된다!



on이벤트는 1번만 등록되어 실행되는것을 배워갑니다.
addEventListener는 여러번 이벤트가 설정되서 잘못하면 쓸데없이 이벤트가 쌓이는게 문제가 되긴해여...ㅋㅋㅋ
원피스짤 인상깊었습니다