
Week 6. CSS 심화 (Transform 3D, Columns, Filter, 변수, @supports, @media)
🍡 Transform 3D
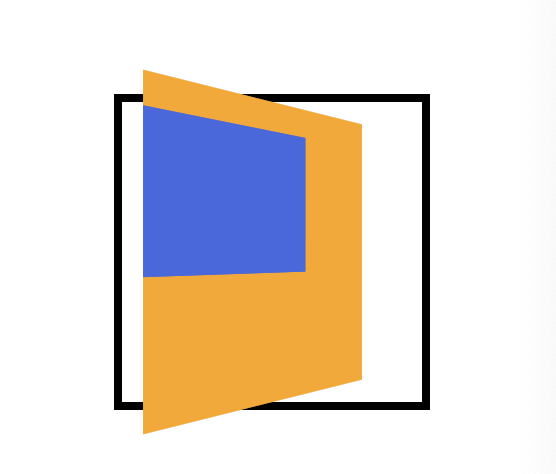
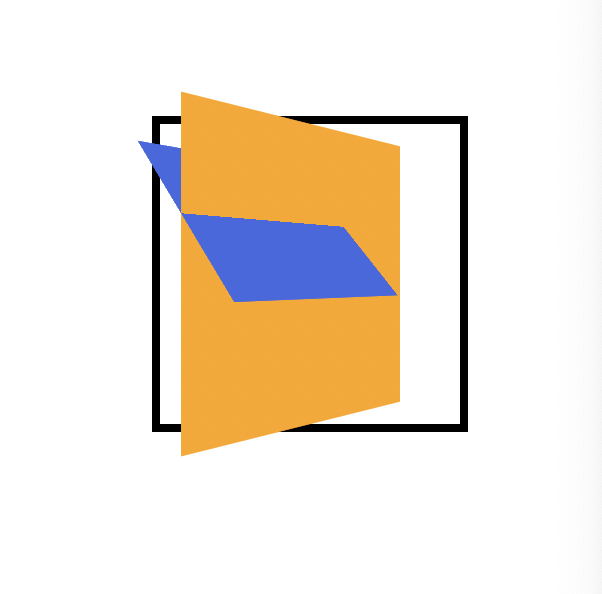
3D 효과를 주기 위해선 원근감이 필요함.
perspective
- 부모 요소에게 속성으로 주는 경우
-
perspective: 거리 -
속성으로 사용할 경우 부모요소에게 걸어주기
ex) perspective(300px) : 300px 만큼 멀리 보이도록 -
perspective-origin: x축 y축
원근 기준점 설정 (0 ~ 100%)
- transform 내부에서 함수로 사용할 경우
-
transform: perspective(거리)
ex) transform: perspective(300px) rotateY(45deg); -
transform-origin: x축 y축
원근 기준점 설정 (0 ~ 100%)
👍 일반적으론 부모 요소에게 속성으로 걸어줌
부모와 자식 요소 모두에게 3차원 변환 효과를 줄 수 있을까?

기본적으로 허용되지 않는다.
(transform-style: flat이기 때문에 flat하게 보이는 것.)
transform-style: preserve-3d
- 기본값: flat
이미 3차원 변환 효과가 적용된 요소의 자식 요소의 3d 효과를 보존하겠다는 의미. - 자손 요소는 적용되지 않음

🍡 Columns
column-count
기본값: 1

ex) column-count: 2
column-width
단의 최적 너비 조절
- column-width에 맞는 최적의 단의 개수도 조절해줌
columns (count, width 단축속성)
ex) columns: width count
column-rule (단축속성)
- 단과 단 사이의 선
- border의 속성과 같음
- 개별 속성
column-rule-width: 선 넓이
column-rule-style: 선 스타일
column-rule-color: 선 색상
(column-)gap
기본값: normal
단과 단 사이의 거리
🍡 Filter
filter의 속성들
blur(px 단위): 블러처리grayscale(%): 무채색 처리- 기본값 100%
invert(%): 색상 반전- 기본값 100%
drop-shadow(x축 y축 블러 정도, 그림자 색상):- 그림자의 크기 지정 불가
- 컨테이너에 배경 색상이 없을 때 내부 아이템 경계에 맞게 생김
brightness(숫자): 명도 조절contrast(%): 색상 대비 조절opacity(%)- 기본값 100%;
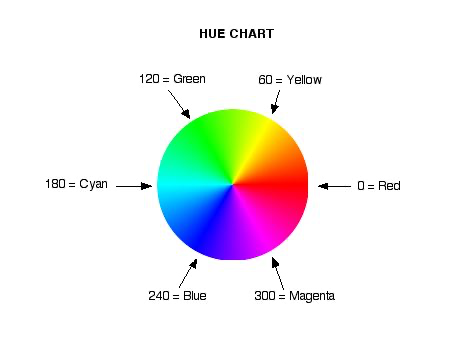
saturate(%): 채도 표현sepia(): 바랜 느낌hue-rotate(deg):

backdrop-filter
filter와 같지만 해당 요소에 배경에만 적용.
그라데이션 넣기
background-image: linear-gradient()
🍡 변수
css에서도 var() 함수와 함께 변수를 사용할 수 있다.
주의사항
- 특정한 선택자 내부에서 변수를 선언
:root { /*root = html 태그 */
--color-primary: royalblue;
--color-danger: red;
--color-success: yellowgreen;
}선언된 변수는 선택자에 해당하는 요소에 종속됨.
종속된 변수의 값은 후손 요소로 상속됨.
따라서 후손 요소에서도 해당 변수를 사용할 수 있음.
= 해당 유효 범위에서만 사용할 수 있음.
- var(변수, 초기값)로 불러오기
.primary {
background-color: var(--color-primary)
}🍡 @supports
@supports는 해당 css 기능을 브라우저가 지원하는지에 따라 스타일을 적용하거나 안할 수가 있다.
@supports (display: grid) {
div {
display: grid;
}
}해당 브라우저가 display: grid를 지원하지 않는다면
코드 블럭 내부의 스타일은 적용되지 않는다.
@supports not (display: grid) {
div {
float: right;
}
}not 키워드를 통해 브라우저가 해당 기능을 지원하지 않는다면,
적용할 대체 스타일을 설정할 수 있다.
@supports (기능1) and(or) (기능2) {
div {
display: grid;
}
}and나 or를 통해 연속으로 기능을 체크할 수도 있다.
@supports not((기능1) and (기능2)) {
div {
display: grid;
}
}기능1과 기능2를 모두 통과하지 않는지 확인할 땐 괄호로 묶는다.
selector()
인자로 들어온 셀렉터가 해당 브라우저에서 동작하는지 체크 가능.
🍡 @media
반응형 레이아웃을 만들 때 사용.
-
type: all은 기본값이므로 생략 가능
@media all and (기능) {}
@media (기능) {} -
⚠️ not을 사용할 땐 미디어 타입이 명시되어 있어야 함.
@media all and (기능) {} -
쉼표 구분으로 다른 미디어 쿼리들을 추가할 수 있음.
@media all and (기능), tv and (기능) {}
대표적인 기능
orientation: portrait=> 세로너비 > 가로너비 🚦orientation: landscape=> 가로너비 > 세로너비 🚥
link 태그 내부에서 속성으로 사용하기
<link rel='stylesheet' href='주소' media='all and (max-width: 768px)'>👀 느낀점
css를 꽤 파악했다고 생각했는데 파악당한 건 나였다...
이런건 외운다고 외워지지 않으니까 필요할 때 꺼내보는 용도로 정리 ㅎ