
Week 6. CSS 심화
🍡 Float
float: 요소를 보통의 흐름에서 벗어나게 함. (어딘가에 둥둥 떠 있다!)
용도
- 둥둥 띄우거나, 레이아웃을 좌우로 분리할 때 사용.
- block 요소를 가로정렬 시킬 때도 사용
float 특징
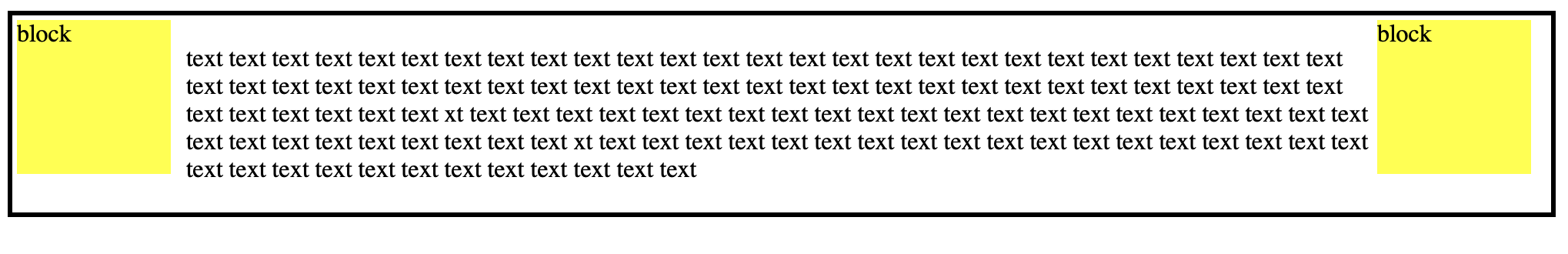
- float 해제를 시키지 않으면 부모가 자식 인지를 못함.
- 주변 text나 인라인 요소가 주위를 감싸는 특징이 있음.

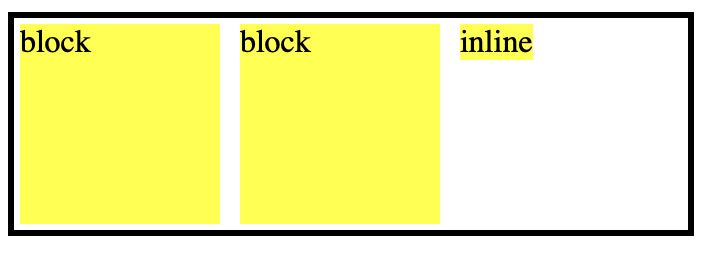
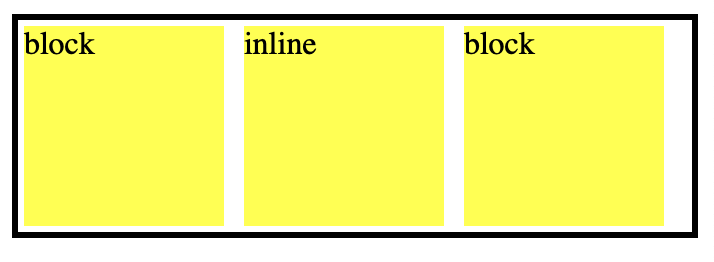
- 대부분의 요소의 display 값을 block으로 변경.

😉 추가) position: absolute | fixed 도 block으로 변경
inline 요소에게 float를 주면 display: block이 됨.

⚠️ 예외) display 속성 값이 inline table, flex, inline-flex, grid, inline-grid 일 경우 block 값으로 변경되지 않음.
float 해제
float의 특징 때문에 float 해제를 시켜줘야 한다.
-
부모 요소에도 float 속성 부여하기
-
부모 요소에 overflow: hidden 선언
-
float 요소 다음에 나오는 형제 요소에 clear: both 선언
위의 방법들은 불 필요한 태그를 넣거나 불필요한 속성을 부여한다는 단점이 있다.
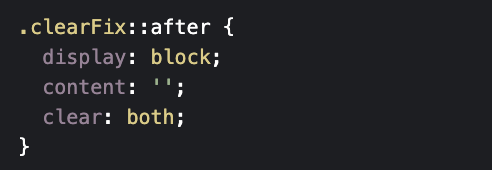
- 부모 요소에 가상 요소 선택자 주기

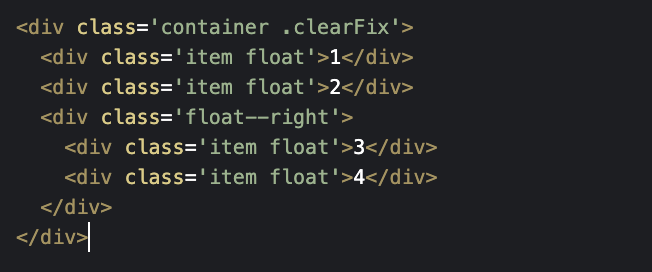
clearFix class를 따로 만들어 적절하게 사용하면 편함. 👍
float-right의 특징
float-right가 여러 개일 땐 순서가 거꾸로 쌓임.
해결 방법:
float-right를 감싸는 div를 생성 후 float-right를 선언.
자식 요소들은 float-left를 선언.

🍡 position
fixed의 기준점
기본 기준점: viewport.
⚠️ 요소의 조상 중 하나라도 transform, perspective, filter를 갖고 있다면
기준점이 조상으로 변경됨.
쌓임 맥락 (stacking context)
요소가 쌓이는 순서를 결정. (x, y, z축)
position 외에도 쌓임 맥락이 생성되는 경우
- transform
- filter
- perspective
- opacity < 1
- clip-path
- mask
🍡 flex
1차원을 사용해 정렬할 때 사용 (x축 | y축)
flex-container 속성
- flex-direction
- flex-wrap
- justify-content: 메인축 정렬
- align-items: 교차축 정렬 (1줄)
- 기본값: stretch
- 문자 기준선으로 정렬: baseline - align-content: 교차축 정렬 (2줄 = flex-wrap: wrap 일 때)
- 기본값: stretch
flex-item 속성
- flex-grow
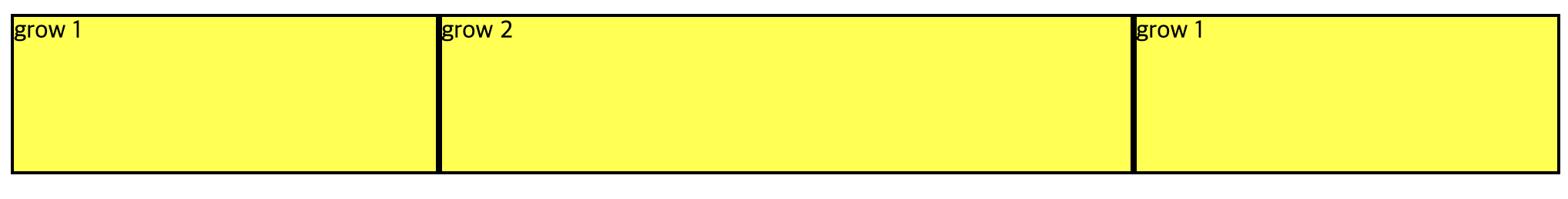
부모 요소에 flex를 건 상태에서, 자식 요소에게 flex-grow: 1을 주게 될 경우
자식 요소가 갖고 있는 width 값을 제외한 영역을 1로 나눠가짐
만약 자식 중 한 요소가 flex-grow를 더 높게 가진다면 width값을 제외한 영역을 2배로 갖게 되는 것.

- flex-shirnk
- flex-basis
flex items의 기본 너비 값
- 기본값:auto; - flex
단축 속성. - flex: grow shrink basis
⚠️ flex: 1 = flex: 1 1 0
따라서 flex: 1 1 auto라 명시하거나 따로 써주기! - order
flex-item 순서 지정
기본값: 0 (늘어날 수록 뒤로 밀림) - align-self
align-items의 item을 개별로 관리
기본값: auto (align-items 값 상속)
🍡 grid
2차원 레이아웃 구조 제어. (x축, y축)
grid-container 속성
- display: grid | inline-grid
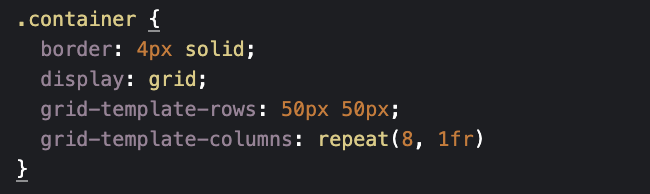
grid-template-rows: 각 행의 크기 지정grid-template-columns: 각 열의 크기 지정
- 공간 비율:fr(fraction) withrepeat()

grid-auto-rows(columns): 명시적으로 선언되지 않은 레이아웃의 기본 값 선언grid-auto-flow: (row/ column) dense; // 빈공간이 있으면 메움.
- 기본값: row; (행 방향으로 자식 요소가 쌓임)
정렬
grid-content가 비어있는 공간이 있으면 정렬 가능.
justfy-content: 행축 정렬
-align-content: 열축 정렬- 기본값: normal = stretch
셀에 빈 공간이 있을 때 정렬
justify-items: 셀 내부의 행 정렬align-items: 셀 내부의 열 정렬
grid-items 속성
-
grid-column: 자식 요소의 라인을 지정
ex) grid-column: 2 / span 2; // 2번라인부터 2개의 셀을 합치겠다 -
justify-self: 한개의 아이템만
-
align-self: 한개의 아이템만
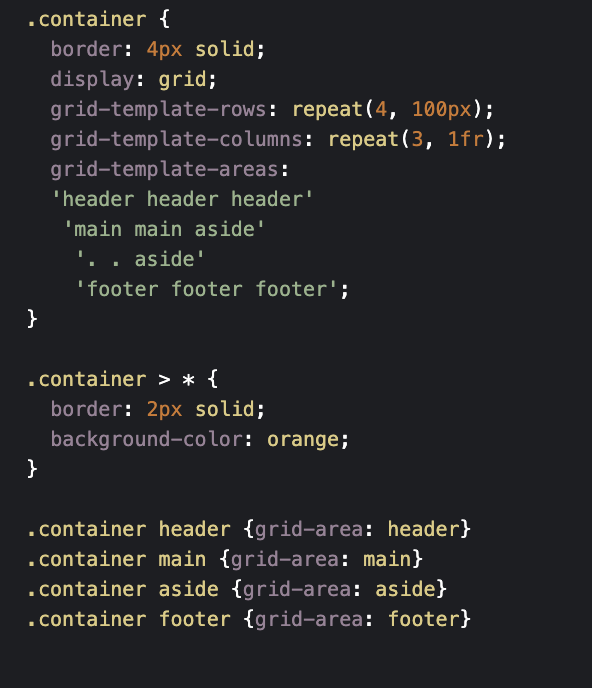
grid-area & grid-template-areas

-
grid-area: grid-template-areas에서 사용할 이름 지정 -
(grid-)grap: gutter 사이의 간격(행, 열)
- (grid-)row-gap
- (grid-)column-gap -
gutter: 라인 사이의 간격
-
grid-row(column): start end; // 단축 속성
grid 함수들
grid-container에 쓰이는 함수들
repeat(횟수, 너비)minmax(최소값, 최대값)- ex) grid-template-columns: minmax(100px, 1fr)
- ex) grid-auto-rows: minmax(100px, auto)
- 최소너비가 되면 더이상 줄어들지 않음.
fit-content(제한 너비)- 최대값 이하일 땐 아이템 가진 content 너비에 딱 맞추고, 이상일 땐 최대값으로.
grid 단위들
fr(fraction)
(사용가능한) 공간 너비 비율min(max)-content- min(max)-content: 최소(최대) 너비
ex) 한글: 글자단위 줄바꿈, 영어: 단어단위 줄바꿈
🧐 한글 단어 단위 줄바꿈:word-break: keep-all
- min(max)-content: 최소(최대) 너비
auto-fillwithrepeat
화면에 맞는 최적화된 (행, 열)의 개수를 정해줌 - 최소 너비 기준 빈 공간 채움

auto-fitwithrepeat
화면에 맞는 최적화된 (행, 열)의 개수를 정해줌 - 최대 너비 기준 빈 공간 채움
ex)grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));

추가로 안 것
border
- border color 기본값: currentcolor
- 명시하지 않을 경우 검은색
BEM(Block Element Modifier)
클래스의 이름을 짓는데 구조적인 방법을 제시하는 CSS 개발 방법론
형태: Block(전체를 감싸고 있는 블록 요소)__element(내부요소)--modifier(기능)
이 방법론은 처음 들어봤는데 확실히 요소와 내부 요소, modifier의 구분이
시각적으로 보여서 프로젝트 때 활용해보면 좋을 것 같다.
느낀점
display: grid는 써보지 않았는데 이렇게나 많은 속성이 있는 줄 몰랐다.
평소에는 부트스트랩 grid를 적용해서 쉽게 만들었었는데 grid로 하나하나 적용해야 하는 것을
부트스트랩이 쉽게 해주는 것 같다.
grid는 실무에서 많이 쓰일까?
flex는 많이 쓰이는 걸로 알고 있는데, grid는 많이 들어보지 못한 것 같다.
아마 요소의 x 이나 y축을 정렬할 땐 flex를 쓰고,
x,y 축을 동시에 제어해야 할 땐 grid를 사용하면 될 듯하다.
