돔...돔... 자꾸 듣고 친숙해지자구 (❁´◡`❁)
DOM (Document Object Model)
추상화 | 모델링: 현실의 개체를 특정 관점으로 바라보아 객체로 만드는 것
👇🏻
모델: 추상화 | 모델링을 통해 만들어진 대상
👇🏻
DOM: (브라우저가 이해하기 쉽게) 추상화된 HTML 태그들을 객체로 만든 것
DOM의 구조와 순회
구조

문서노드: document. 모든 노드에 접근하기 위해선 문서노드를 거쳐야 함.요소노드: HTML 태그 그 자체. ex) <html>, <head>...속성노드: html 속성텍스트노드: 텍스트. 자식 노드를 가질 수 없어서 leaf node가 됨.
순회
- DOM Tree 순회는 전위순회. (V > L > R)
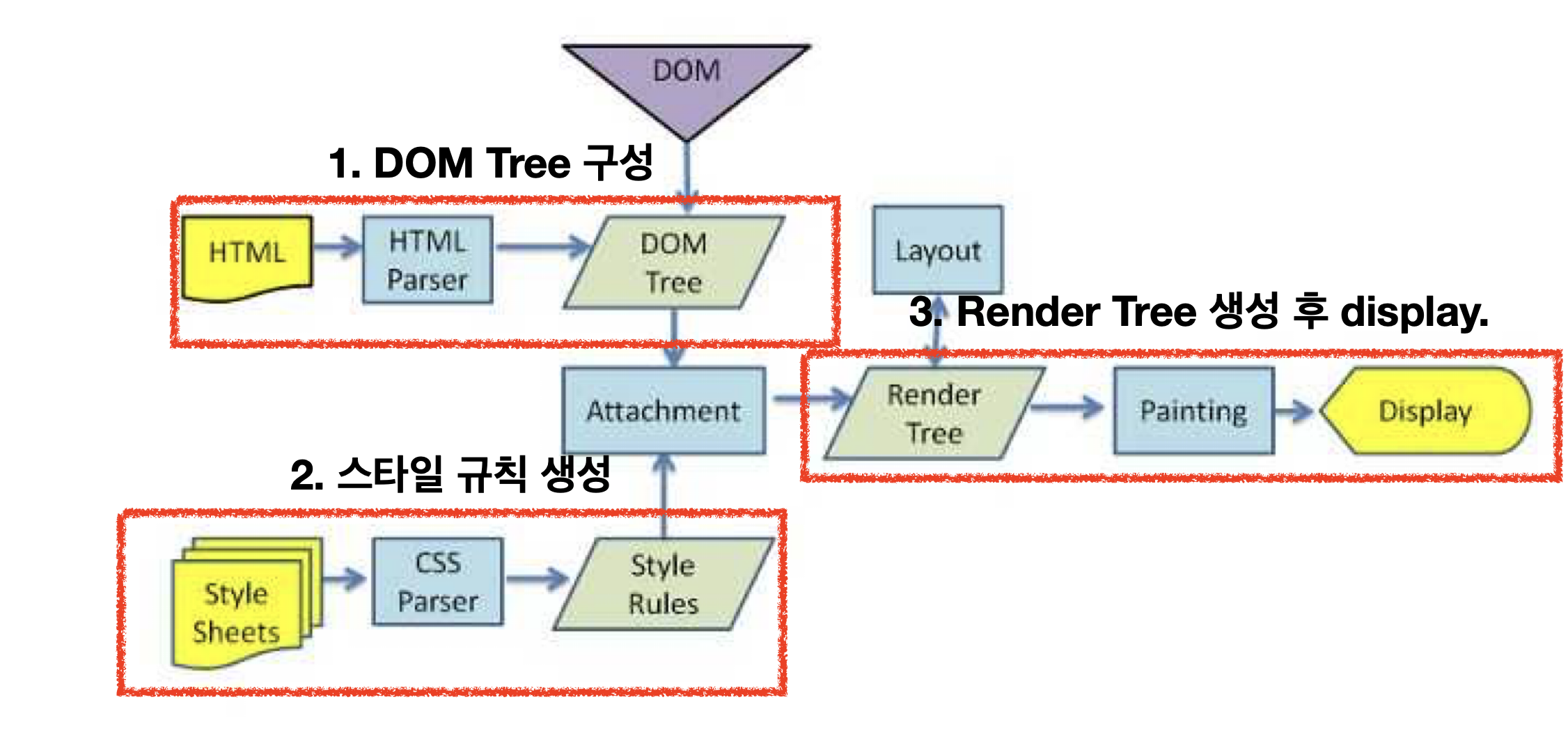
DOM Tree Rendering

- 브라우저가 HTML을 parsing해 DOM Tree 구성
Attachment: stylesheet를 parsing(CSSOM)해 스타일 룰을 만들어 DOM 요소에 스타일을 입힘
Layout|Reflow: DOM 노드의 위치와 그래픽 계산.
-Layout(Reflow): 렌더 트리의 각 노드들의 위치와 크기를 계산
-Repaint: 각 노드들을 실제 픽셀로 그리는 단계
👇🏻
- 렌더 트리가 완성되면 실제 화면에 그려줌.
DOM이나 스타일이 수정되면 이 과정을 다시 반복.
DOM 선택
getElementById: DOM Tree에서id로 요소노드를 찾음. 맨 처음 찾은 요소 한 개 반환.getElementByClassName: DOM Tree에서class로 요소노드를 찾음. 일치하는 모든 요소 반환.getElementByTagName: DOM Tree에서태그 이름로 요소노드를 찾음. 일치하는 모든 요소 반환.- ⭐️
querySelector: DOM Tree에서CSS Selector로 요소노드를 찾음. 맨 처음 찾은 요소 한 개 반환. - ⭐️
querySelectorAll: DOM Tree에서CSS Selector로 요소노드를 찾음. 일치하는 모든 요소 반환. window.[id]: window 객체를 통해서도 id가 있는 요소 찾기 가능. 여러 개는 list로 반환.
DOM 탐색
parentNode: 선택한 요소 노드의 부모 노드.
-document의 부모 노드:nullfirstElementNode: 선택한 요소 노드의 첫번째 자식. 없으면nullchildren: 선택한 요소 노드의 모든 자식 요소. 없으면[]nextElementSibling: 선택한 요소 노드의 다음 형제 요소. 없으면nullpreviousElementSibling: 선택한 요소 노드의 이전 형제 요소. 없으면null
DOM 조작
헷갈리는 것만 요약
textContent: 선택한 요소 노드의 text 노드에 접근, 변경.innerHTML: 선택한 요소 노드 내부의 HTML을 직접 수정.
- XSS(Cross-Site Scripting) 위험 때문에 가급적 사용 지양.createElement(tag name): 요소 노드 생성.
Virtual DOM
만약 여러번 DOM을 수정해야 한다면?
🙀 조작한 만큼 DOM Tree 구성 > CSSOM 구성 > RenderTree 구성 과정을 반복해야 함.
가상 DOM: 실제 DOM Tree를 JS 객체로 만든 것.
가상 DOM을 바뀌는 부분만 수정해 렌더링 하면 브라우저 렌더링 과정이 줄어듬.
업데이트 과정
- DOM이 수정되면, 전체 UI를
가상 DOM에 리렌더링.
- DOM이 수정되면, 전체 UI를
- 이전
가상 DOM과 현재 내용을 비교.
- 이전
- 바뀐 부분만 실제 DOM에 업데이트.
crateDocumentFragment
- DOM Tree 내부에 존재하지 않고, 메모리상에만 따로 존재.
Layout|Reflow계산 로직을 최소화 해 성능 업데이트.crateDocumentFragment에 DOM 조작 코드들을 모아서 덩어리로 만든다음 한번에 DOM에 올림.

