Week 7. 신세계인 Vue 탐험 (1)
애플리케이션, 인스턴스, 라이프사이클 훅, 템플릿문법...
Vue3은 비교적 최신 버전으로 현재 Vue2 > Vue3으로 넘어가는 과도기이다.
🍡 애플리케이션과 인스턴스
cdn으로 스크립트를 연결하면 전역객체 Vue 객체를 사용 가능.
Vue 애플리케이션: Vue의 메서드 중 Vue.createApp()을 사용해 반환된 애플리케이션
Vue 인스턴스(viewModel = vm): 애플리케이션의 mount 메서드를 통해 반환된 Proxy 인스턴스
const App = {
data() {
return {
greeting: 'Hello Vue!'
}
}
}
const app = Vue.createApp(App)
const vm = app.mount('.app')Proxy란 무엇일까?
- Proxy는 특정 객체를 감싸 프로퍼티 읽기, 쓰기 등에 작업을 중간에서 가로채
setter에서 새 내용을 추가해줄 수 있다.
Vue에서는 Proxy를 통해 반응형 데이터의 값을 조회, 변경할 경우 값을 가로채
화면을 렌더링하는 동작을 추가시켜준다.const 반환된 proxy = new Proxy(감시할 target, handler) const handler = { get() { // target 프로퍼티 조회 console.log('Getter!) }, set() { // target 프로퍼티 생성 console.log('Setter!) } }
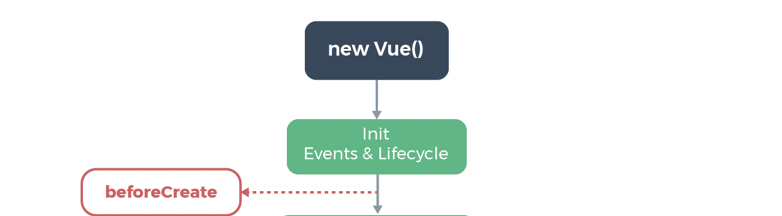
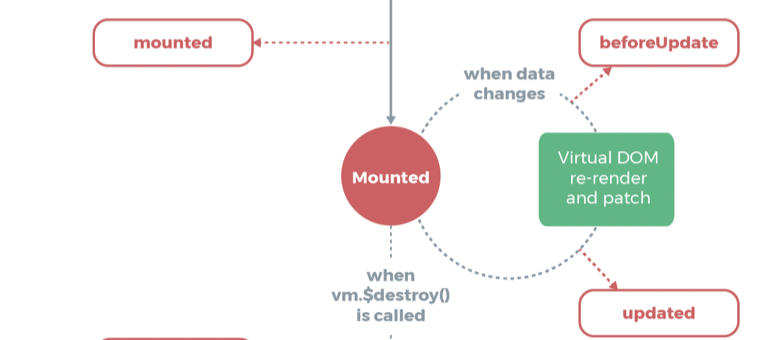
🍡 라이프사이클 훅
각각의 Vue 인스턴스는 생성될 때 일련의 초기화 단계를 거치며
그에 맞는 라이프사이클 훅이 실행된다.
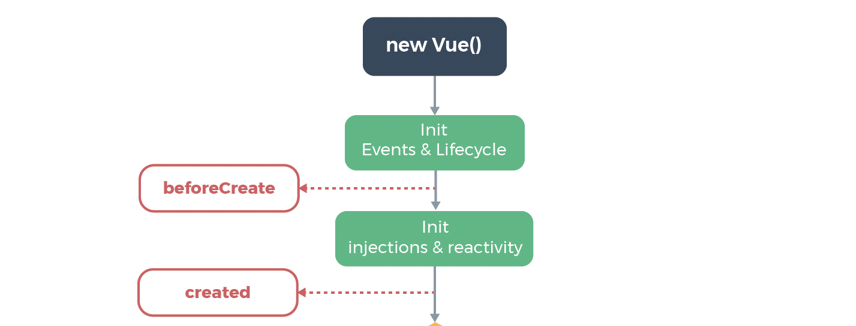
beforeCreate
Vue 인스턴스가 생성되기 전 events와 lifecycle이 초기화 된 후 실행

created ⭐️
데이터 주입과 반응성 구조 판단 후 Vue 인스턴스 생성

⭐️ Vue 인스턴스가 생성됐지만 DOM과 연결되지 않음
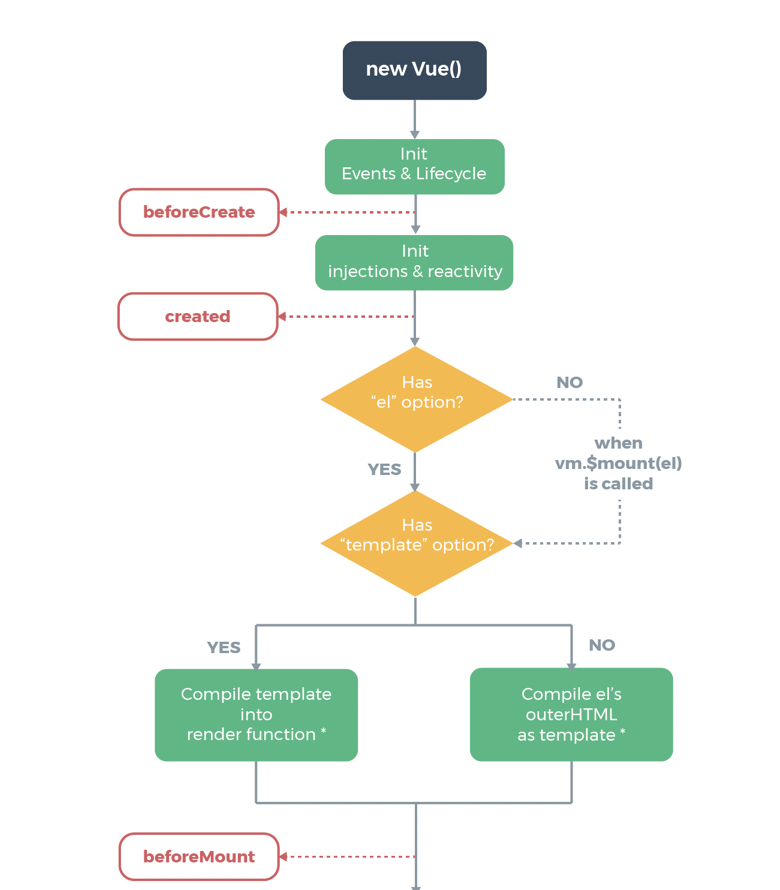
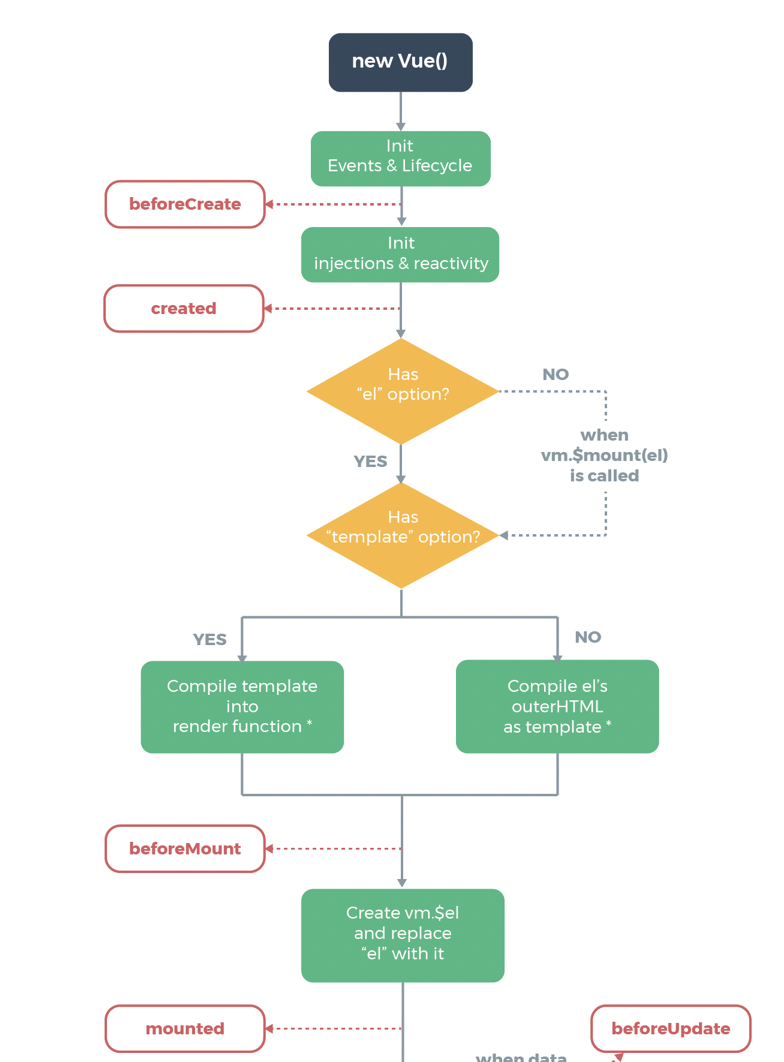
beforeMount
HTML DOM 객체와 JS 내용들이 연결되기 직전 실행

mounted ⭐️
JS 내용들을 HTML과 연결 후 실행

⭐️ mount되어 DOM과 연결됨
👉🏻 mount 이후에 추가적으로 동작할 라이프 사이클 훅

beforeUpdate
data 옵션 내부의 데이터가 변경되면 가상돔이 리렌더되기 전에 실행
updated
가상돔이 리렌더되고 패치된 후 실행
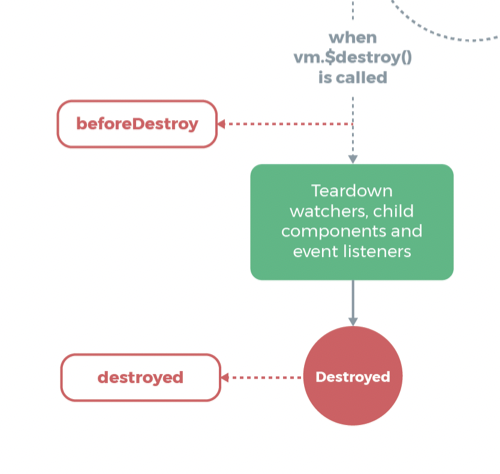
👉🏻 unmount 이후에 추가적으로 동작할 라이프 사이클 훅

beforeDestroy
Vue 애플리케이션이 끊기기 전 실행
destroyed
Vue 애플리케이션이 끊길 때 실행
🍡 템플릿 문법
{{}}(이중 중괄호 구문): 문자열 보간v-once 디렉티브: 데이터 변경이 적용되지 않음v-html: html로 출력
⚠️ XSS 취약점 문제
👉🏻 xss 방지 패키지
속성
디렉티브
어떤 디렉티브는 : 전달인자를 가질 수 있다.
v-bind:: {{}}(이중 중괄호 문법)대신 HTML 속성에 사용할 디렉티브v-on:: DOM 이벤트 수신
디렉티브 전달인자로 []을 활용해 JS 표현식을 동적으로 사용할 수 있다.
<a v-on:[eventName]='url'></a>대표 디렉티브 약어
v-bind약어::
<a v-bind:href='url'></a>
<a :href='url'></a> // 약어사용v-on약어:@
<a v-on:click='doSomething'></a>
<a @click='doSomething'></a> // 약어사용Data, Methods, Computed, Watch
data()
-
컴포넌트는 재사용이 중요하다!! 🔥🔥🔥
컴포넌트의 데이터가 참조형일 경우,
같은 주솟값을 참조하는 다른 데이터도 함께 변경되기 때문에
애초에함수로 리터럴을 반환하면 독립성과 재사용성이 올라간다~!~! -
Vue 인스턴스는 $로 시작하는 내장객체들을 갖고 있다.
컴포넌트 내부에 data() 메서드에서 반환된 데이터들은
인스턴스의 $data 내장객체에 들어있다. -
😉 동적으로 데이터를 접근할 땐 바로 접근하기보다 $data 내장객체를 통해 접근하자.
vm.dataName = 0 ❌
vm.$data['dataName'] 👍 // 반응형 데이터 명시적으로 나타냄data 옵션에 해당 데이터가 초기화되어있지 않다면 반응성을 갖지 못함.
반응성: 데이터가 바뀌면 화면도 바뀌는 것.
methods()
- methods 내부에선
this 키워드를 통해 vm에 접근할 수 있다.
const app = Vue.createApp(
data() {
return { count: 0 }
},
methods: {
increment() {
this.count++; // this === vm (view 인스턴스)
}
}
)⚠️ 메서드를 정의할 땐 화살표 함수를 사용하지 말 것!
(메서드 내부에선 사용해도 상관 무)
화살표 함수에서 this는 함수가 만들어질 때 정의되고,
일반 함수에선 함수가 실행될 때 정의됨.
computed
-
computed 내부에 선언된 데이터는
캐싱기능이 있어서
반복적으로 출력해도 연산을 낭비하지 않는다. -
computed data가 의존하는 데이터가 바뀔 때만 실행되기 때문에
다른 데이터를 바꿨을 때에 사이드 이펙트가 없다...! -
computed data를 바꿔도 의존하는 원본 데이터가 바뀌지 않으면
computed data는 바뀌지 않는다.
따라서 반응형 데이터를 사용해야 할 때 computed 내부에 선언하면 좋다 👍
getter, setter
computed 내부에서 get, set 함수로 값을 가져와 변경할 수 있다.
const App = {
data() {
firstName: 's',
lastName: 'noopy'
},
computed: {
get() {
},
set() {
}
}
}watch
반응형 데이터들을 감시해서, 해당 데이터들이 변경될 경우
등록해놓은 함수를 실행.
- 등록 함수의 매개변수로 (새로 받은 값, 기존 값)을 받아올 수 있음.
watch: {
firstName(newValue, oldValue) {
console.log('watch: ', newValue, oldValue)
}
}- 🥲 watch가 감시하는 객체 내부의 속성이 변경됐을 땐,
watch가 작동하지 않음.
그럴 경우deep속성을 사용
const App = {
data() {
return {
user: {
name: 'jeongs',
age: 22
}
}
},
watch: {
user:{
handler(newValue, oldValue) {
console.log('watch: ', newValue, oldValue)
},
deep: true
}}
}
const app = Vue.createApp(App).mount('.app');- 첫 렌더링 시에도 watch에 등록해놓은 함수를 실행하고 싶을 때
immediate: true속성 사용
🍡 느낀점 😌
Vue는 신세계다.......................................
html과 JS의 확실한 분리를 원하는 나로선,
리액트보다 Vue가 훨씬 직관적이라 느꼈다....!
리액트를 많이 공부한 건 아니지만, JS 파일에서 모든 걸 조작하는 것이
어렵고 복잡했었는데 Vue에선 분리를 하는구나...
조금 더 공부해보고 어떤지 판단을 해봐야겠다
일단은 너무...! 좋앙



watch의 deep 속성.. 자주 사용할 것 같습니다 :) 감사합니다~