개요
React Query로 서버 상태 관리하기
if 카카오
API 요청
useQuery, useMutation 훅들을 사용해 컴포넌트 내부에서 API 요청 및 관리를 수월하게 함.
API 호출 후 내부적으로 관리하는 queryClient를 통해 API 데이터 캐싱.
똑같은 API 요청 시 QueryClient에 저장된 캐시 데이터를 반환.
그외
LocalStorage 관리를 통한 persist data 캐싱,
focus, online 이벤트를 감지해 데이터 갱신
기본 사용법

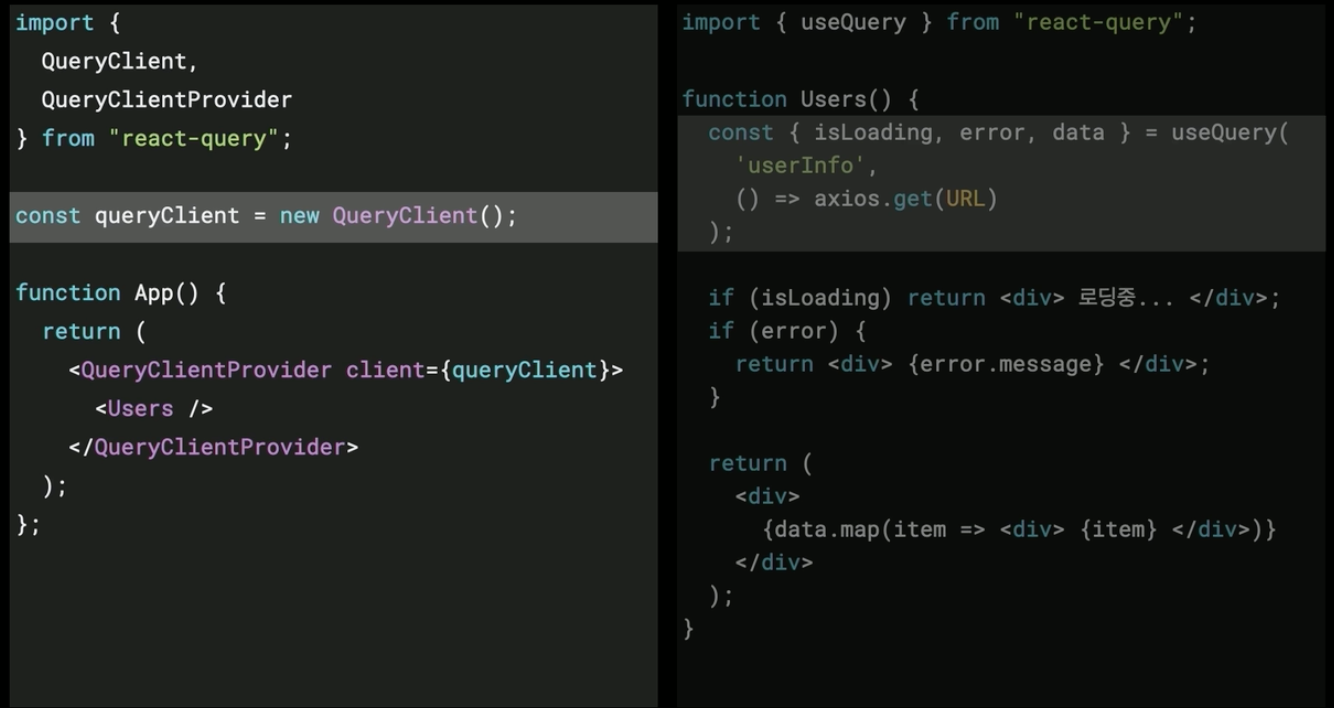
1. queryClient 인스턴스 생성
2. QueryClientProvider를 사용해 queryClient를 전달.
- 사용할 컴포넌트에서
- useQuery로 API 서버로부터 값을 불러오고 사용
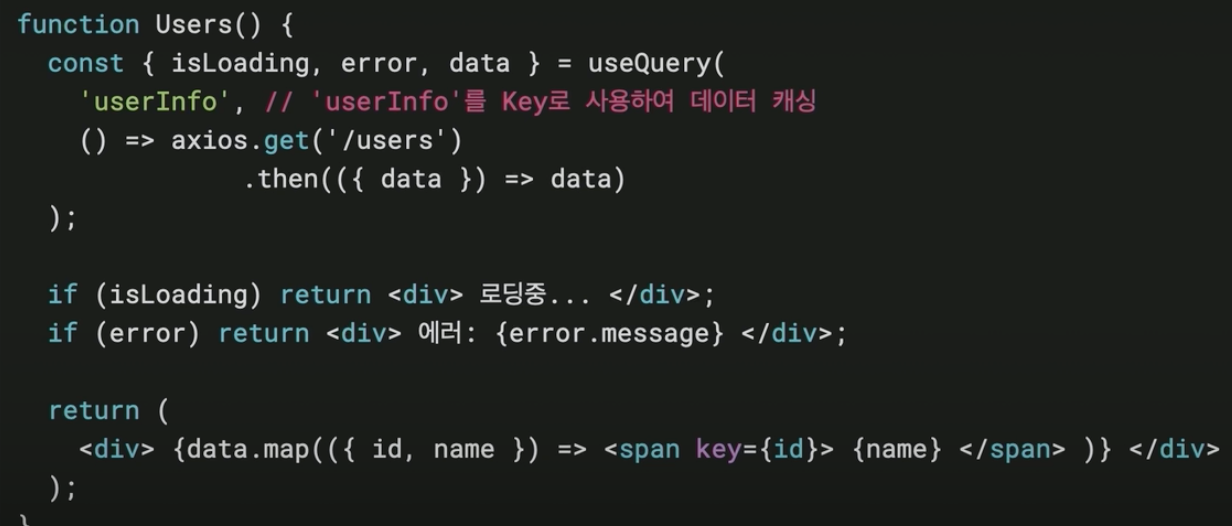
useQuery 훅 톺아보기

첫번째 파라미터: 각 요청을 구분하기 위한 Query Key
두번째 파라미터: 실제 API 요청을 수행하는
react query 캐싱

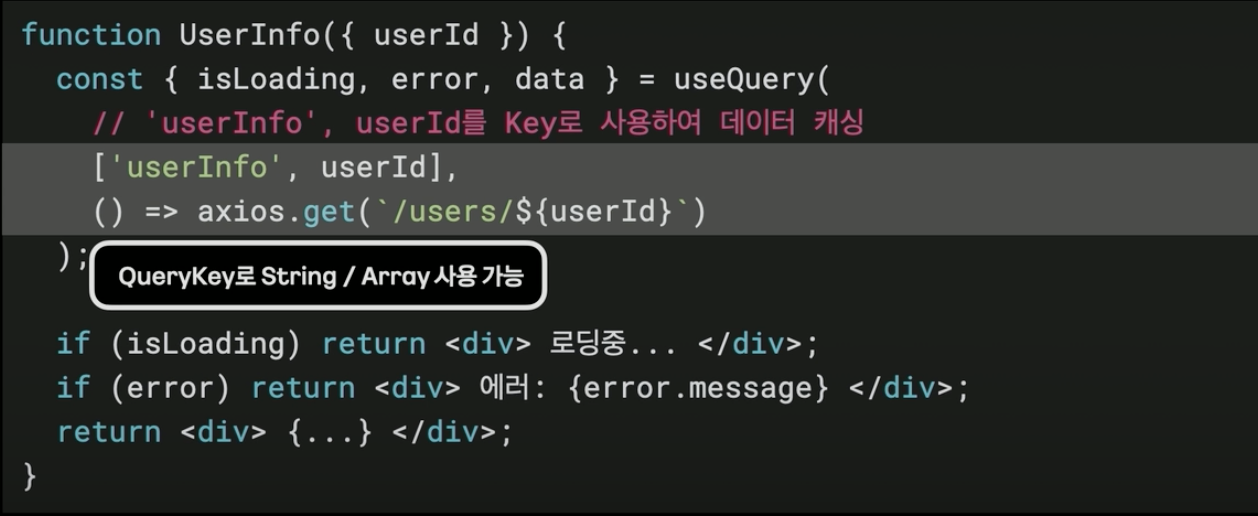
QueryKey는 String / Array를 사용 가능.
Array를 Key로 사용할 경우 item으로 직렬화 가능한 모든 JS 객체 사용 가능.
- userId를 props로 받아 서버로 userId를 전달해 사용자 정보를 받아옴.
- 여기서는 userInfo와 userId를 Key로 사용하였기 때문에 동적으로 userId를 Key로 설정해 캐싱 구분.
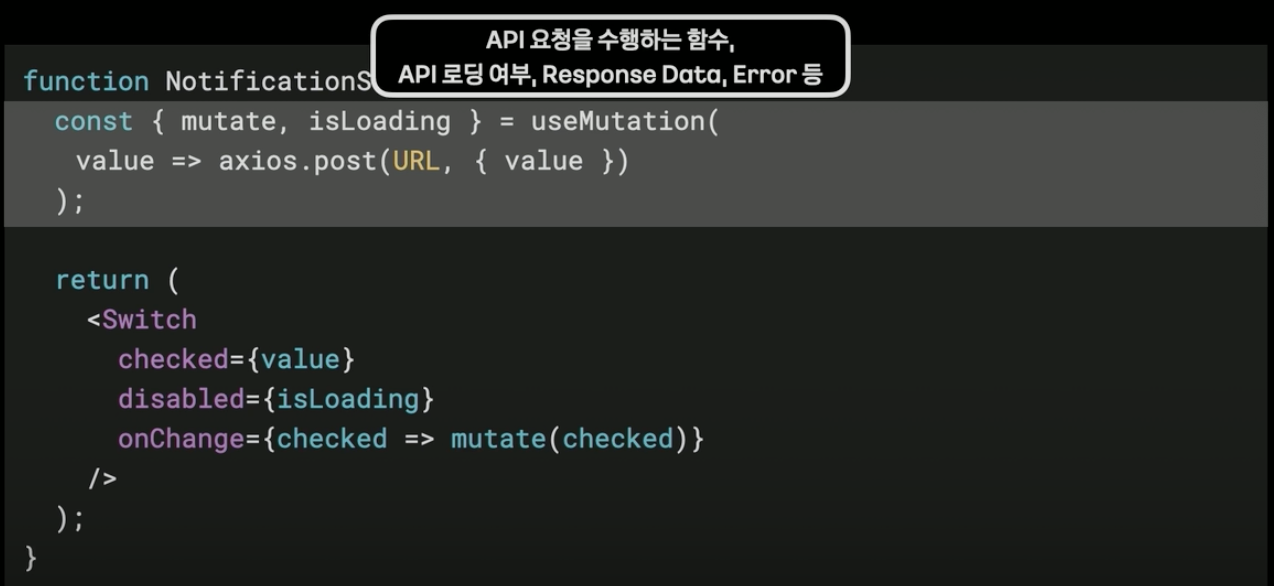
서버 데이터 업데이트
서버 상태를 수정하기 위해(post, put, delete) useMutation 훅 제공.

useQuery와 비슷하지만 추가적으로 mutate 함수를 제공.
mutate 함수를 통해 원하는 시점에 서버의 데이터를 업데이트할 수 있다.
LocalStorage 관리를 통한 persist data 캐싱,
focus, online 이벤트를 감지해 데이터 갱신
options
cacheTime: 데이터 캐싱 유지기간
refetchonWindowFocus: 브라우저 focus에 따라 최신 데이터 확인
select: API에서 받은 response 데이터 변경 가능 (데이터 후처리)
enabled: enabled의 값이 false이면 fetch를 실행하지 않고, true일 때 fetch를 실행
React Query 커스텀 훅
API 별로 커스텀 훅을 만들어 사용하면 API를 손 쉽게 관리할 수 있다.
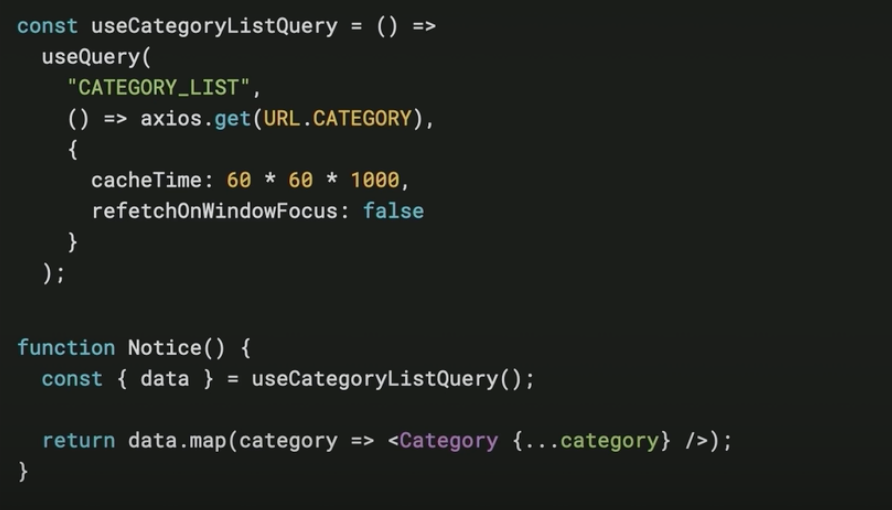
예시 1

useCategoryListQuery 훅이 카테고리 API를 호출하는 useQuery 훅을 래핑중.
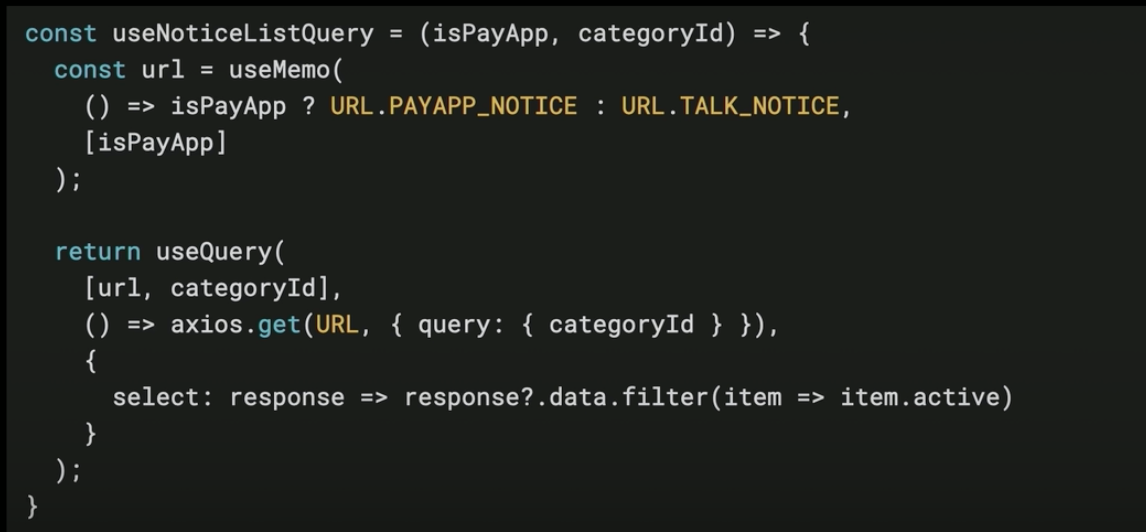
예시 2

파라미터로 전달된 isPayApp에 따라 API를 요청하게끔 구성.
select 옵션을 통해 응답으로 받은 response 데이터를 변경해 return 값으로 반환
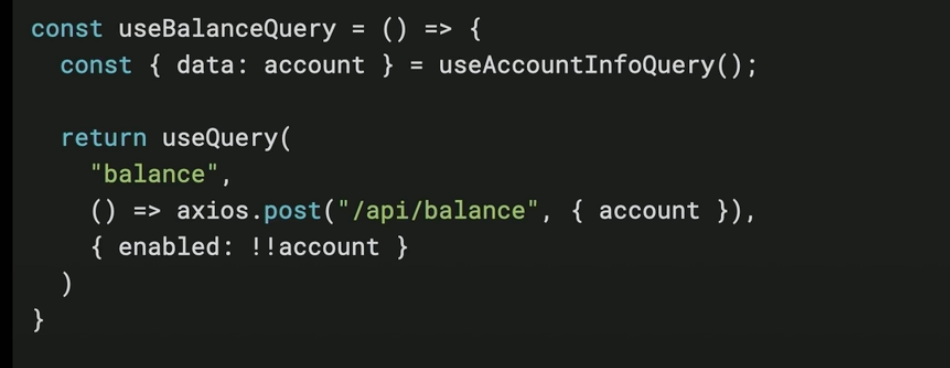
예시 3

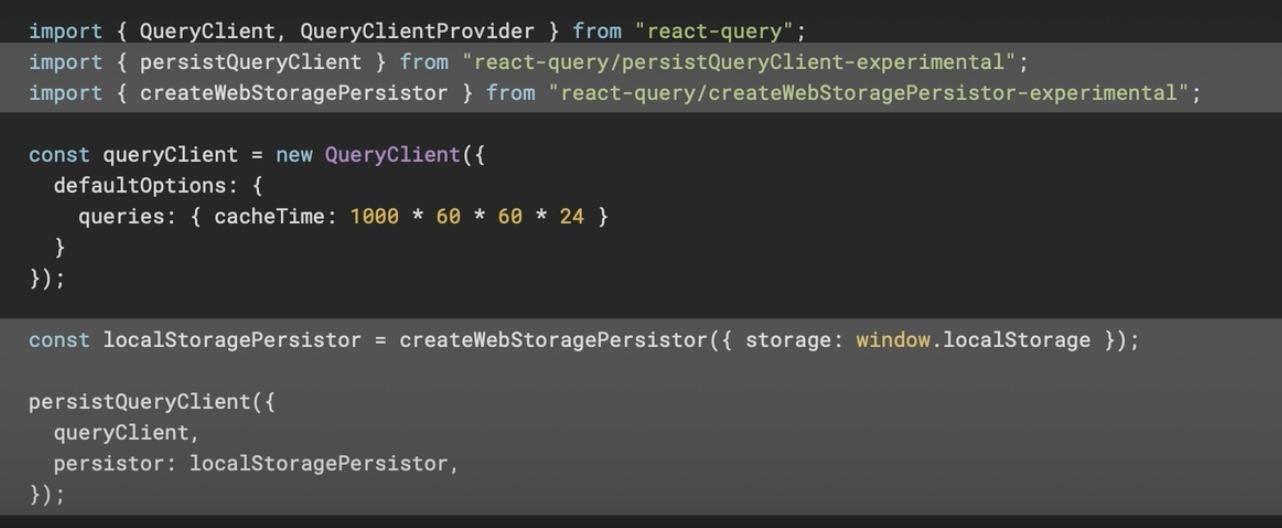
persist 데이터 캐싱

로컬 스토리지 등 JS에서 접근할 수 있는 데이터 store에 QueryClient의 정보를 저장해 사용자의 페이지 이탈, 브라우저 재접속 시 기존 캐싱 정보를 사용해 사용자에게 초기 화면을 빠르게 보여줄 수 있음.
⚠️ persistQueryClient는 아직 실험적인 기능
optimistic-UI
[react-query] Optimistic Update
react query unmount
React Query unmount시 API 요청을 진행하는 Promise를 Cancel 해 side effect 최소화.
