
Parcel로 SCSS를 컴파일하려다 @use로 불러온 모듈을 인식 못하는 오류 발생.

🍡 상태
version
| SoftWare | Version |
|---|---|
| sass | ^1.41.1 |
| node | v15.11.0 |
| parcel | 1.12.5 |
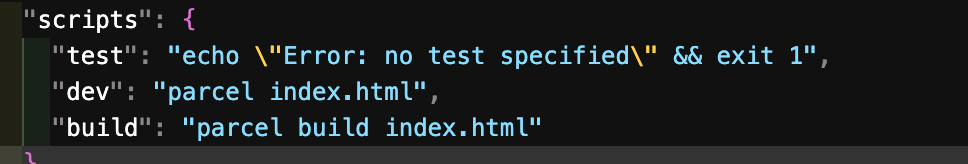
package.json


js
@use 'sass:map'


코드 최상단에서 map을 불러와 set을 하려 했으나 안됨.
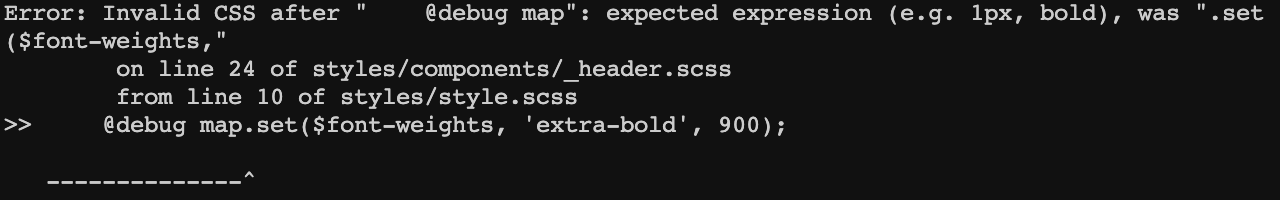
🍡 error log

Invalid CSS after " ": expected expression (e.g, 1px, bold), was ___.
🍡 의심되는 부분!!
출처: Pacel - SCSS
Notes: You can also use node-sass module for SCSS compilation. Using node-sass module will give you faster compilation. However, an issue has been reported using node-sass module with Parcel.
프로젝트 중간에 node-sass에서 node-sass를 제거하고 Dart-sass를 깔았는데
기존에 깔려있던 것들과 Dart-sass가 충돌이 난 건지 의심됨.
🍡 해결
nvm으로 node 버전을 14로 스위칭 해준 뒤, 똑같이 build 했을 때 에러가 발생하지 않음.


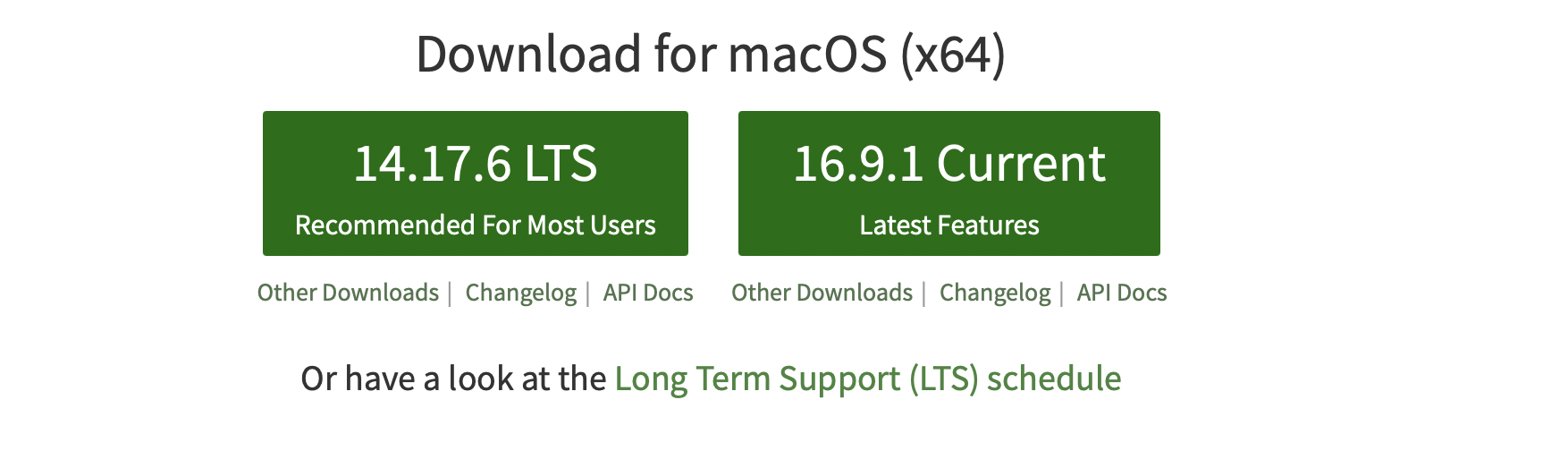
👉🏻 현재 node의 LTS 버전(Long-Term-Support)은 14 이지만, 내 컴퓨터에 깔려있는 노드의 버전은 15이다.
노드 버전 15와 Parcel 버전 1과 문제를 일으킨 듯 하다.

Parcel 1 does not work on Node v15 because it uses deasync #5294
비슷한 이유로 올라온 issue.
여기서는 node를 14로 스위칭하거나, parcel 2로 업그레이드 하라고 조언한다.
(parcel과 node의 문제가 아니라 deasync와의 문제라고 하긴 하지만)
🍡 노드 버전을 14로 default 시키기
참고) NVM이란? | mayinjanuary
nvm: Node.js 버전관리 툴
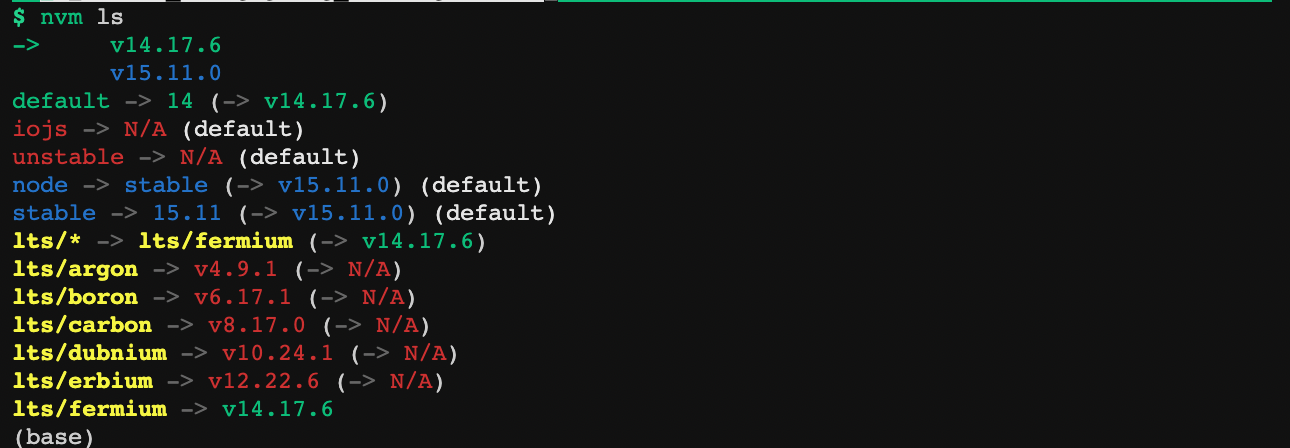
// 설치된 node.js 목록 확인
$ nvm ls
// 특정 버전의 node 사용
$ nvm use <version>
// 현재 사용중인 버전 확인
$ nvm current
// node.js 설치 경로 확인
$ which node
// 필요없는 node 버전 삭제
$ nvm uninstall <version>
14버전의 노드 사용
⚠️ 터미널을 재실행하면 default된 노드 버전으로 돌아가기 때문에,
default를 14버전으로 바꿔줘야 한다.
nvm alias default 14.17.6
🍡 노드에 글로벌로 설치된 모듈 확인하기
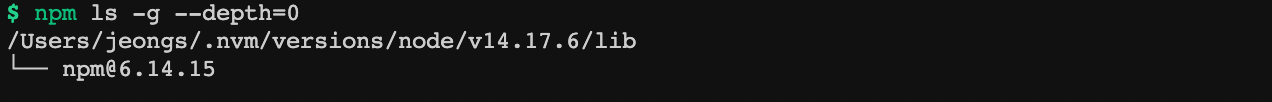
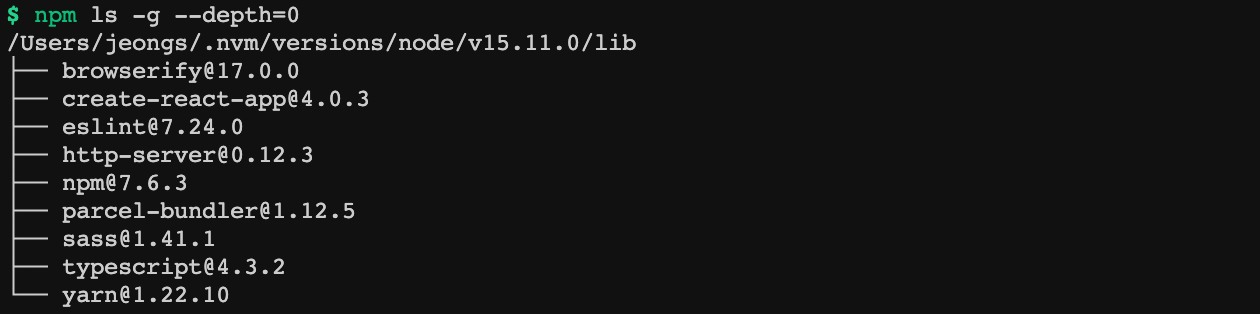
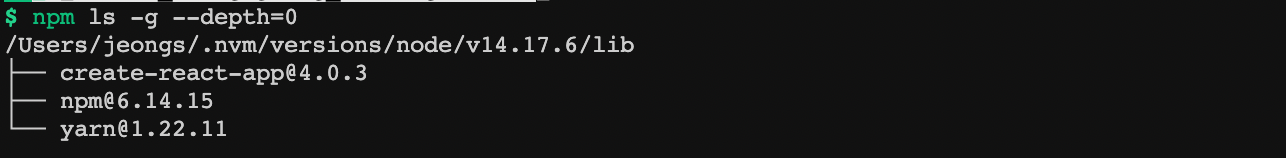
npm ls -g --depth=0
👉🏻 15버전에서 쓰는 모듈 중 필요한 것들을 14에서도 설치해주자
<node: v15.11.0>

<node: v14.17.6>

리액트 프로젝트에 필요한 create-react-app이랑,
m1에서 npm이 오류날 때 대체해서 쓸 yarn만 글로벌로 깔아주기.

🍡 추가적인 조언
- 모듈들은 진짜 필요한 거 아니면 -g로 설치하지 말 것!
프로젝트 단위로 관리해서 협업할 때 문제가 생기지 않도록 하기
ps) prettier이나 eslint도 마찬가지
- vscode 첫 구동 시에 너무 느린 것 같음.
현재 실행중인 응용 프로그램이 메모리를 너무 많이 쓰거나,
익스텐션이 문제일 수 있음.
🍡 느낀점
멘토님이 보여주신 것처럼 오류가 발생했을 때,
오류 가능성을 하나하나 추측해가며 제거해보면 풀릴 일은 풀린다는 것...!
포기하지 말고 될 때까지 부딪혀보자!@!@!@
또, 다른 사람과의 협업을 생각하며 내 설정들이 협업 시에 문제가 될 지 않을 지 생각해보자!