og(open graph)
og 태그란 웹 페이지의 메타데이터를 정의하는 태그 중 하나이다. 이 태그는 페이스북에서 개발되었으며, 웹사이트가 소셜 미디어에 공유될 때 해당 웹페이지의 제목, 설명, 이미지 등을 정의할 수 있다.사용자가 클릭하기 전에 크롤러가 해당 웹사이트를 방문하여 이 태그를 크롤링하여 미리보기로 나타나는 정보를 지정하고 띄워준다.
og 태그 구성요소
og 태그는 크게 다음과 같은 구성요소들로 이루어져 있다.
og:title: 웹페이지의 제목 정의.og:description: 웹페이지의 설명 정의.og:image: 웹페이지와 연관된 이미지의 URL 정의.og:url: 웹페이지의 URL을 정의.og:type: 웹페이지의 유형을 정의 (website,blog, ...).
og 태그 적용법
og 태그를 적용하기 위해서는 웹페이지의 head 태그 내에 다음과 같이 작성해주면 된다.
<meta property="og:title" content="웹페이지 제목">
<meta property="og:description" content="웹페이지 설명">
<meta property="og:image" content="이미지 URL">
<meta property="og:url" content="웹페이지 URL">
<meta property="og:type" content="웹페이지 유형">
og 태그를 적용하면 웹페이지가 소셜 미디어로 공유될 때 더욱 멋진 미리보기가 나타나게 된다. 이를 통해 더욱 많은 클릭과 공유를 유도할 수 있다.
프로젝트에 적용해 보기
nextjs 12환경에서 _document.tsx 파일에 다음과 같이 적용했다.
import { Html, Head, Main, NextScript } from 'next/document';
export default function Document() {
return (
<Html lang="ko">
<Head>
<title>슬편생</title>
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0,viewport-fit=cover"
charSet="utf-8"
/>
<meta name="description" content="슬기로운 편의점 생활! 슬편생과 함께 일하러 가볼까요?" />
<meta property="og:title" content="슬편생" />
<meta property="og:url" content="https://www.wise24life.site" />
<meta property="og:image" content="https://www.wise24life.site/images/link_thumbnail.png" />
<meta property="og:description" content="슬기로운 편의점 생활! 슬편생과 함께 일하러 가볼까요?" />
</Head>
<body>
<Main />
<NextScript />
</body>
</Html>
);
}
섬네일 이미지는 디자이너분이 아주 멋지게 만들어 주셨다.
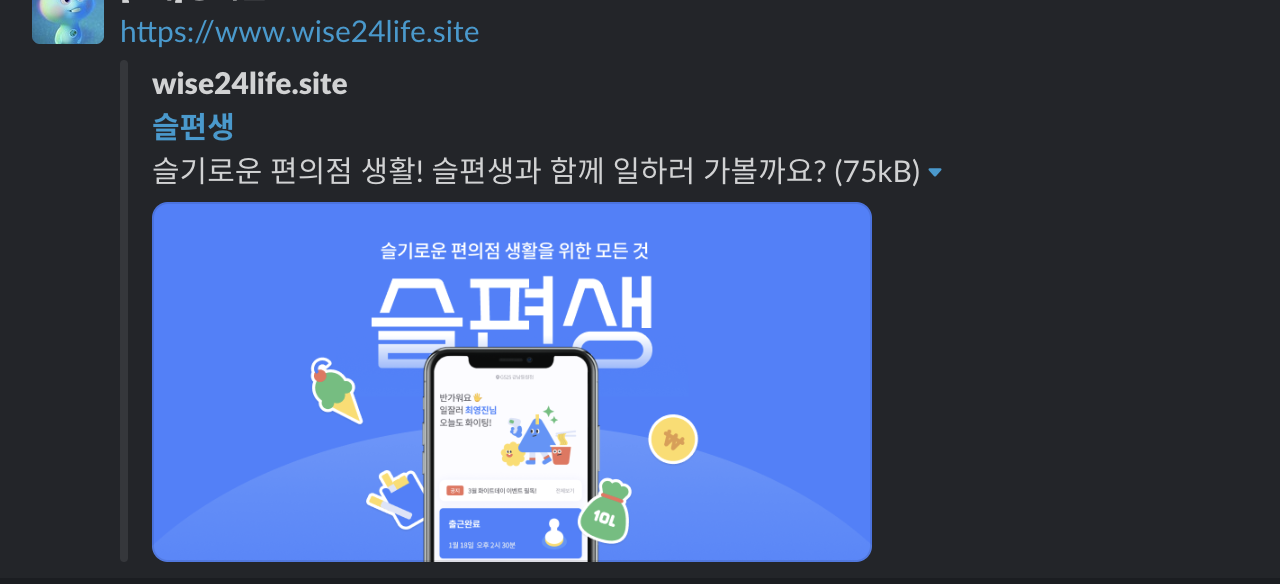
🔥 적용 결과 🔥
<모바일 환경>

<pc 환경>