- 리액트 실행법
git bash에서 리액트 디렉토리로 들어가서 yarn start 입력합니다.
git bash에서 (master)가 뜬다면요.
cd react-tutorial
cd begin-react
yarn start - 주의할 점
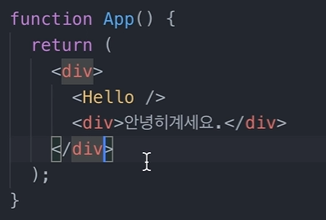
- 태그는 꼭 닫혀 있어야한다.
<input>이나 <br>같은거도 꼭 닫아줘야함. <input /> 이렇게 하거나
<br /> 이렇게 하거나
<input></input>
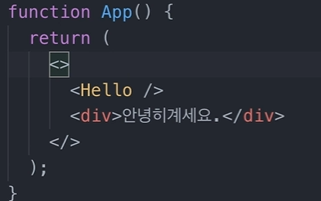
<br></br>이렇게 - 두개이상의 태그는 무조건 하나의 태그로 감싸져 있어야한다.


빈 이름으로 감싸 준다.
컴퓨넌트를 보면 괄호()로 감싸 져 있는데 이건 부가적인거.
지금은 단순히 코드의 가독성을 위하여 사용되었다.
한줄 짜리는 괄호 없이도 작성 가능하다.
- JSX내부에서 js값 사용하는 방법
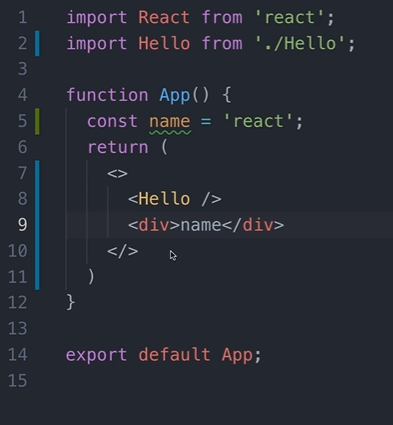
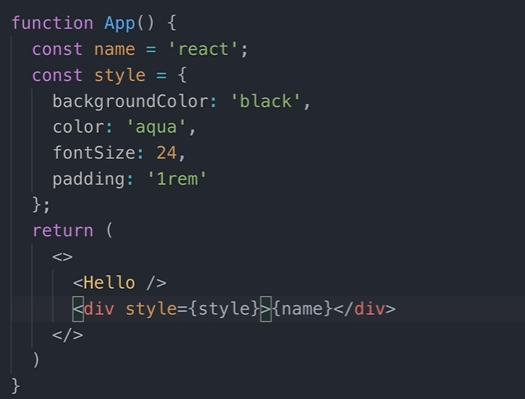
const name = 'react';

이렇게 하면 그냥 name이 출력됨.

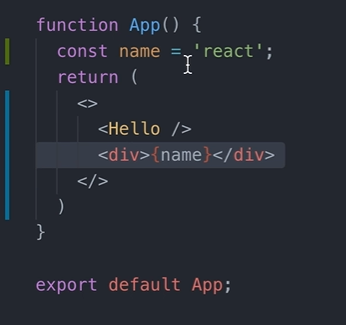
name 변수를 사용하고 싶으면 {} 괄호로 감싸주면 된다.
- style과 classname 작성하는 방법
const style = {
backgroundColor: 'black',
color: 'aqua',
fontSize: 24,
padding: '1rem'
};

style을 저렇게 작성하고,
<div style ={style}>{name}</div>이렇게 해 주기
css를 적용 해 주고 싶다면
import React from 'react';
import Hello from './Hello'
import './App.css';
function App() {
const name = '너무너무 힘들어요'
const style = {
backgroundColor: 'black',
color: 'aqua',
fontSize: 24,
padding: '1rem'
};
return (
<>
<Hello />
<div style={style}>{name}</div>
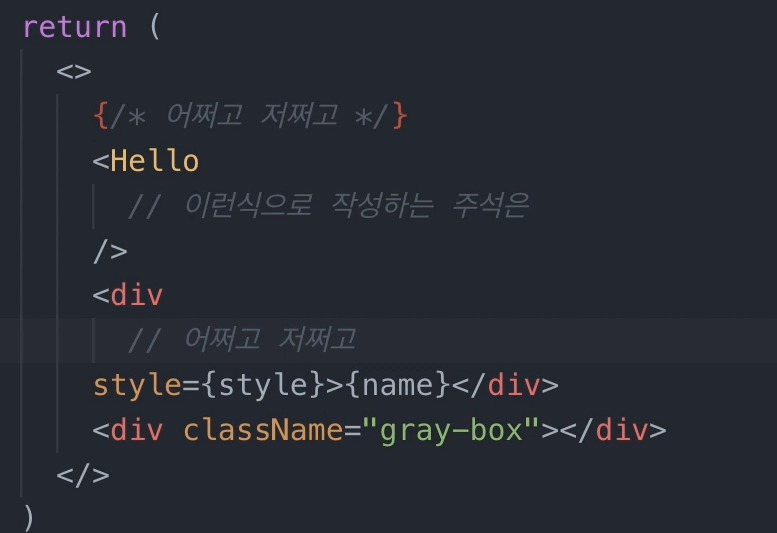
<div className="gray-box"></div>
</>
)
}
export default App;
App.css는 이렇게 되어있음
.gray-box {
background: gray;
width: 64px;
height: 64px;
}import './App.css' 해 주고
div에 className="gray-box" 해 주면 적용 된다.
- 주석은 어떻게 적나?

{/**/로 감싸 주고} 괄호로 묶어주기.

태그 안에서의 주석은 //로도 가능
- 정리
- 태그는 꼭 닫혀있어야한다.


- style 사용하고 싶으면 객체 형태로 넣어주어야 한다.

- css class를 사용할 때도 className = "gray-box" 이렇게.