✍오늘한 일
어제/오늘 아래 기능을 해결했다.
리뷰 리스트에 작성한 리뷰를 추가하는 것을 reload 없이 처리
상태관리를 통해 처리하는 방법을 시도했으나, api를 통해 받아오는 것으로 처리했다. 리뷰를 작성하면 작성한 리뷰 정보를 api로 받아와 리뷰리스트에 넣어줬다. 이렇게 하니 렌더링 횟수도 줄고, 효율적인 처리가 가능했다.
이미 작성한 프로그래스바 점수 수정 기능 적용
소셜 공유 기능
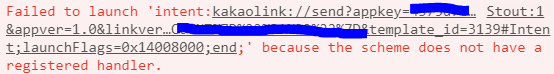
카카오 링크 api를 이용해 소셜 공유 기능을 구현하였는데, 예상치 못한 에러가 발생했다.

확인해보니 JS SDK는 PC 또는 모바일에 따라 동작이 변경되는 부분들이 있어서 user agent가 임의로 변경된 환경을 지원하지 않아 발생한 문제였다.

모바일 도구를 해제하고 실행하니 잘 동작했다.
자동 완성 기능
실시간으로 알맞은 단어 목록을 출력하기 위해 키보드가 눌릴때(onKeyUp)마다 api를 요청해 단어 목록을 전달 받았다.
입력한 글씨가 한글인지, 영어인지 확인해주고 언어에 맞는 key 값으로 값을 확인해줬다.
const check_eng = /[a-zA-Z]/; // 영어체크
const check_kor = /[ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/; // 한글체크 if(check_eng.test(word) && show_recent_words === false){//영어로 검색
words.map((w)=>{
setSearch_Beer(search_beer => [...search_beer,
beers?.filter((p) => p.name_english.includes(w))[0]]);
setIs_Search(true);
})
}else if(check_kor.test(word) && show_recent_words === false){//한국어로 검색
words.map((w)=>{
setSearch_Beer(search_beer => [...search_beer,
beers?.filter((p) => p.name_korean.includes(w))[0]]);
setIs_Search(true);
})
}else{
window.alert("잘못 입력 하셨습니다.");
}이제는 같은 input 태그에 영어로 써도, 한국어로 써도 검색이 된다.음하하

