📌오늘한 일
- 리뷰 상세페이지를 만들었다.
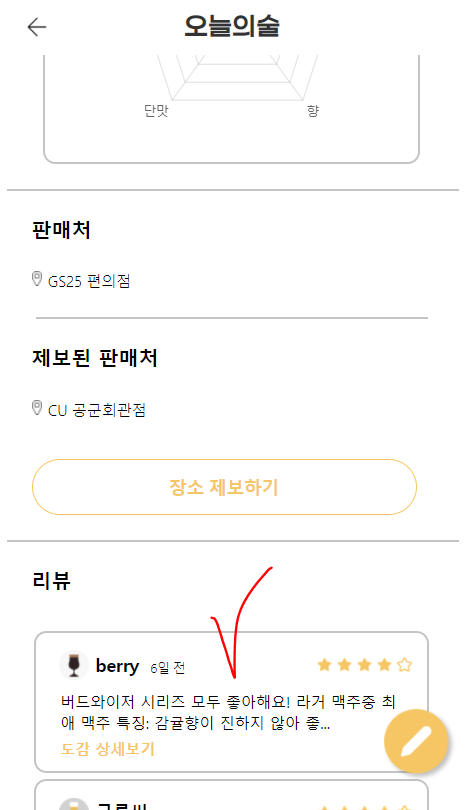
맥주 디테일 페이지에서 리뷰들이 쭉 보이는데, 이중 리뷰 하나를 클릭하면 별점,그래프 같은 상세 리뷰가 나오도록 하면 좋겠다는 의견이 나왔다.
이미 별점 값, 5가지 맛 값을 리뷰 저장할 때 같이 저장하기 때문에 뷰로 보여지는 것은 문제가 없었다.

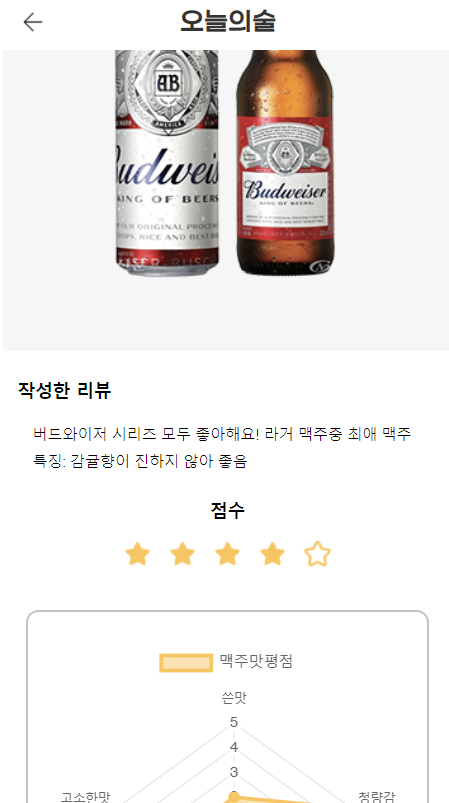
그래서 /review/:reviewId 경로로 해당 reviewId 리뷰의 데이터를 보여주는 페이지를 추가했다.
결과적으로 이 url https://ohsool.com/review/612f1fc0c2c98e2a23126c7a에 들어가면 리뷰의 상세 내용을 볼 수 있게 된다.

🎁기억하기
오랜만에 새로운 페이지를 만들다가 라우팅 처리하는데서 헤맸다.
그 이유는 중복되는 경로를 제외하고 path를 설정해야하는데, 그렇지 않았기 때문이다.
//틀림
<ConnectedRouter history={history}>
<Route path="/mybeer" component={MyBeer}/>
<Route path="/mybeer/review/:reviewId" component={MyReview}/>
</ConnectedRouter>
//맞음
<ConnectedRouter history={history}>
<Route path="/mybeer" component={MyBeer}/>
<Route path="/review/:reviewId" component={MyReview}/>
</ConnectedRouter>
위 코드를 보면 mybeer라는 경로가 중복되기 때문에 reviewId 값이 잘 불러와져도 /mybeer/review/:reviewId 경로로 접근이 안된다.
동일한 경로가 상위 경로로 겹치지 않도록 하는 것을 잊지 말자.

