📌오늘한 일
1)시간계산처리
moment라이브러리를 이용하여 '며칠전'과 같이 날짜를 적용 시켜줬다.
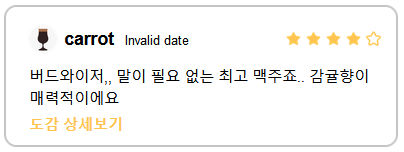
적용 시키고 한가지 문제점을 발견하였는데, firefox 브라우저에서 invalid date가 뜨는 문제였다. 확인해보니 문제는 날짜형식 때문이었다. 보통 날짜 형식을 2021-12-01 이런식으로 받는데 ios에서는 날짜형식이 2021/12/01 이런식으로 되기때문에 형식차이로 값이 계산되지 않는 것이다. 그래서 날짜 형식을 바꾸는 정규 표현식을 적용시켜줬다.
const date = item.date.replace(/-/g,'/');그 결과 이렇게 invalid date가 뜨던 것이

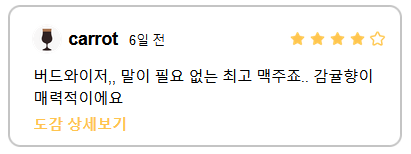
아래와 같이 정상 출력 되는 것을 볼 수 있었다.

관련 자료가 많이 없어 해결하지 못하고 있었는데 해결되어 너무 기쁘다. 🎉
2)Recoil 상태관리 공부
리덕스를 이용해서 상태관리를 하는데 새로운 상태관리를 도입해볼까 찾아보다가 가장 괜찮아 보이는 recoil을 좀 찾아봤다.
상태관리란? React에서 말하는 상태관리는 함수형 컴포넌트에서는 useState를 클래스형 컴포넌트에서는 state를 이용한 상태관리를 뜻한다. 어플리케이션이 커지게 되면 유지보수가 어려워지게 되는데 이를 막기 위해 우리는 전역적으로 상태관리를 하는 Redux를 주로 사용한다.
(상태관리 툴은 Redux와 MobX, React Context 등이 대표적임)
Redux가 가장 많이 사용되는 툴이지만, Recoil을 고려하게 된 이유는 관리하는 방식이 redux보다 간단하기 때문이다.
Recoil은 atom이라는 State 단위를 사용하며 컴포넌트가 atom을 구독하고 변경된 내역은 구독한 컴포넌트만 재렌더링이 된다.그러다 보니 Redux에서 보던 액션, 스토어,리듀서 등이 필요 없게 되는 것이다.
우리조는 이미 Redux를 사용하고 있고, 아직 개발하기에도 시간이 부족하기 때문에 리팩토리을 미뤄두고 있는데 다름 프로젝트 등에 Recoil을 사용해보고 싶다.
3)협력사 AB180 설명회 참여
마케팅 분석 회사 AB180의 채용 설명회를 들었다.
회사에 대한 사전지식이 없는 상태에서 들었는데 1시간 듣고 나니 이 회사가 정말 대단한 회사구나를 느꼈다.. 특히 직원들의 회사를 굉장히 자랑스러워하는게 느껴졌다.. 나도 좋은 회사에 들어가 회사를 자랑스러워할 것이다.
✨회사 지원 팁을 주셔서 몇가지 정리 해본다.
1)개발 장애 해결 경험 잘 정리하기-> 문제 해결력, 문제 이해력에 근거가 됨
2)회사를 보는 기준, 이직 이유를 고민해보기
3)핵심을 질문하는 연습하기
사실 개발하다보면 그냥 될때까지 하게 된다. 그래서 생각이라는 것을 깊게 하지 않을 때도 있다. 그러다보면 리팩토링해야할 것들이 늘어나게 된다.
🎉개발을 하면서 최적의 코드를 고민하고,또 고민한 경험을 잘 정리하고, 끊임없이 생각하는 자세를 가져야겠다.
📌참고자료
Recoilng : https://gofnrk.tistory.com/117
Recoilng : https://develment.blog/react-+-recoil로-redux보다-쉽게-상태-관리하기

