📌오늘한 일
피드백 반영
18일~20일 3일간 베타 서비스를 배포해서 1차 피드백을 받았다.
40명정도가 진솔한 피드백을 주셨고, 우리는 이중 중복되는 내용을 최대한 반영하기로 했다.
🎨반영 리스트
V 리뷰 버튼이 특정 scrollheight 이후에 보여지도록 하기
V 전반적인 뷰 가운데 정렬로 통일하기
V 검색창에서 맥주명 검색시 글씨 노란색으로 하기(결국 이건 안하기로 했다.)
V 실시간 자동완성 결과 5개로 줄여 검색 모달창에 보이기
V 상쾌한 맛은 총 3건입니다.라는 문구 표시하기
V 검색 api 적용
V 검색창에서 x버튼 눌렀을 때 모달 안사라지는 문제 & 영어로 나오는 문제 해결하기
이외에도 많은 피드백이 있어 처리했다. 가장 기억에 남는 작업은
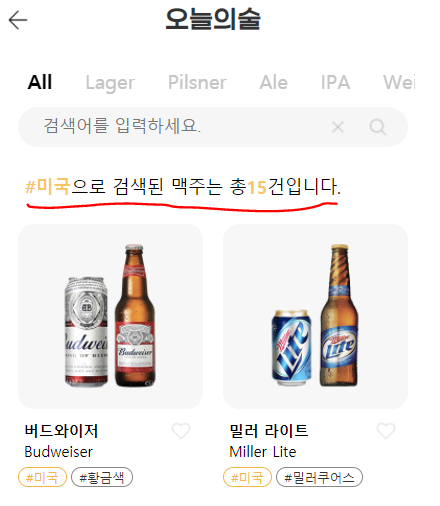
해시태그 검색 결과 문구 표시이다.

해시태그 관련한 컴포넌트를 따로 만들었는데 이를 beerlist 컴포넌트에서 보이려니 해시태그명을 불러오기가 어려웠다.
그래서 아래와 같이 클릭된 hashtag명, hashtag에 연관된 맥주 리스트, 다른 hashtag 클릭 된 후 클릭된 hashtag명을 바꿔주는 함수 3개의props를 BeerList.js에서 같이 넘겨줬다.
BeerList.js
import { getHashtagList } from "../redux/reducer/beerSlice";
import {HashTagList} from "./BeerIndex";
const BeerList = (props) =>{
const hashtag_beers = useSelector(getHashtagList);
const [hashtagName, setHashtagName] = useState(""); //검색할 해시태그명
const [hashtag, setHashtag] = useState([]);//해당 해시태그로 검색한 결과
const BeerLists = () => {
return(
<React.Fragment>
{hashtag.length > 0 ?
<HashTagList
setHashtagName={setHashtagName}
hashtagName={hashtagName}
hashtag={hashtag}
setHashtag={setHashtag}
hashtagName={hashtagName}
></HashTagList> // 해시태그리스트 출력
: BeerLists() //검색 or 타입별 맥주 출력
}
</React.Fragment>
)
}
export default BeerList;HashtagList.js
import React,{useEffect} from "react";
import styled from "styled-components";
import EachBeer from "./EachBeer";
const HashTagList = ({ hashtag, hashtagName, setHashtagName }) => {
useEffect(() => {
window.scrollTo({
top: 0,
})
}, [hashtagName]); //새로운 해시태그 누를때마다 페이지 맨위로 이동
return(
<React.Fragment>
<HashTagSearchResultWrap>
<span>
<span style={{color:"#FFC44F",fontWeight:"700"}}>
#{hashtagName}</span>
으로 검색된 맥주는 총
<span style={{color:"#FFC44F",fontWeight:"700"}}>
{hashtag?.length}
</span>건입니다.
</span>
</HashTagSearchResultWrap>
<List>
{hashtag?.length > 0 ? hashtag?.map((item, idx) => (
<EachBeer
page={"beerList"}
setHashtagName={setHashtagName}
key={idx} item={item} />
)):""}
</List>
</React.Fragment>
)
}이 외에도 정말 좋은 아이디어와 개선할 점을 피드백으로 주셨다.
다 작업해서 더 좋은 오술을 보여 드려야겠다🎉
cf. 피드백을 남겨준 6명을 뽑아 기프티콘을 보내드렸다.
더 많은 사람에게 주고 싶었다.😂 피드백준 친구들 만나면 커피한잔씩 사줘야겠닷