Model-View-Controller (MVC패턴)
레일즈가 동적웹을 만드는 방법
1.주소로 요청 분석-route.rb
2.요청에 맞는 처리-controller action
3.그 처리의 html 응답-view
레일즈로 home이라는 컨트롤러를 만들겠다.
rails g controller home
폴더명을 컨트롤러 명이랑 동일하게 home으로 , 그 안에 index라는 이름으로 html 파일명과 동일하게 선언해준다.


동적 웹 만들기
1.주소로 요청 분석-route.rb
Rails.application.routes.draw do
get "/" => "home#index"
# For details on the DSL available within this file, see https://guides.rubyonrails.org/routing.html
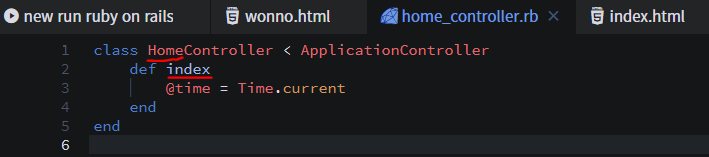
end2.요청에 맞는 처리-controller action
class HomeController < ApplicationController
def index
@time = Time.current
end
end3.그 처리의 html 응답-view
<h1>
지금 시간은 <%= @time %></%> 입니다.
</h1>쿼리스트링을 사용하는 경우
- a태그를 이용해서 쿼리스트링 전송하는 경우: 페이지네이션,order,필터
클라이언트에서 서버로 데이터 보내는 방식 3가지
1.쿼리스트링: 값이 보인다
2.http메소드 post방식: 안보인다
3.route 파라미터(path파라미터 방식):페이지를 불러오기 위해서는 특정 데이터의 값이 필수 일때 사용
아래와 같이!
get "home/:id" => "home#show"
