개요
Vue가 어떠한 방식으로 Component를 구성하는지, 각 Component끼리는 어떻게 통신하고 Data를 Rendering하는지에 대해서 알아봅니다
Architecture

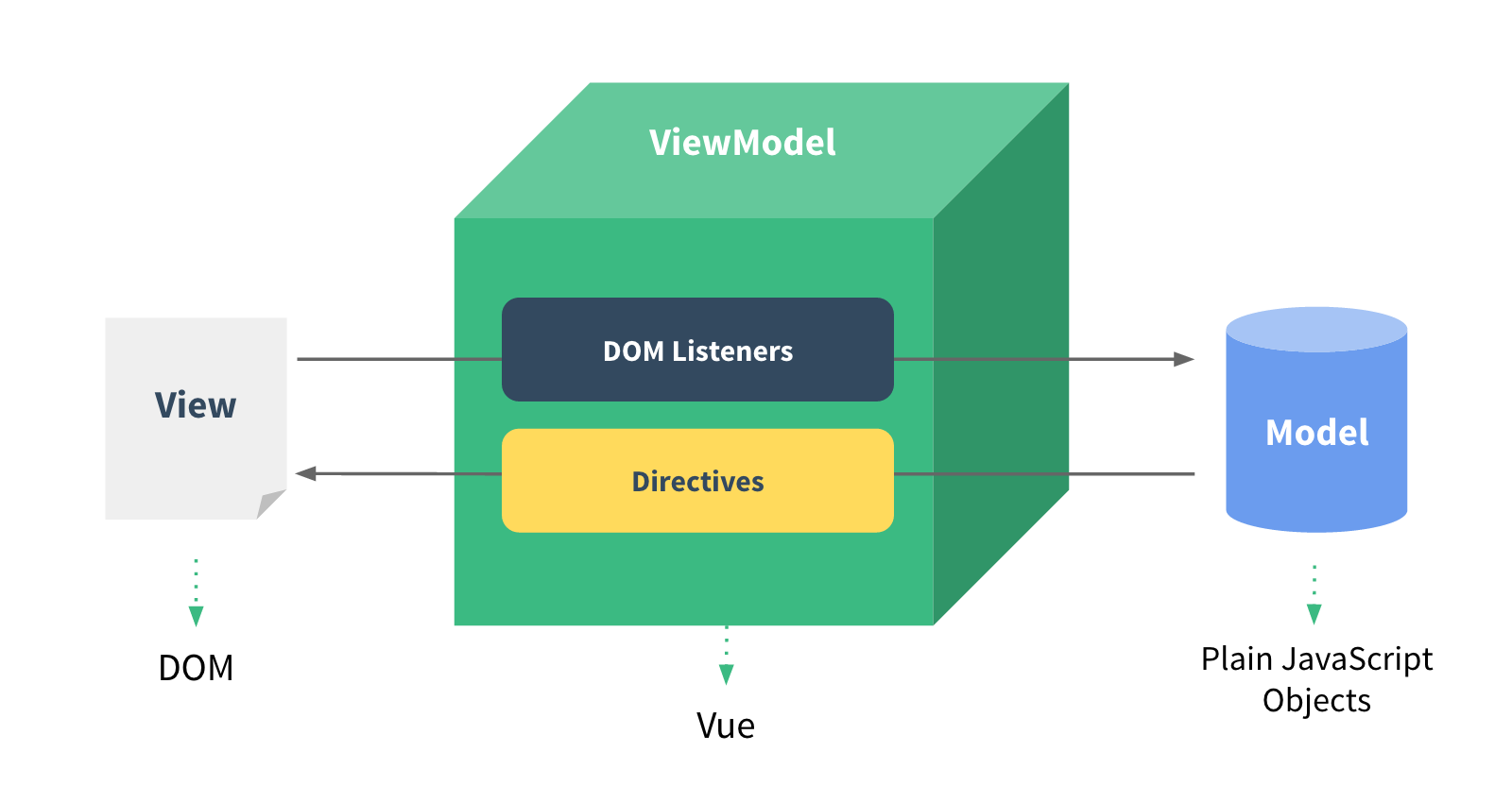
Vue의 전체적인 그림은 다음과같습니다
MVVM모델을 이용해 View에서 업데이트된 정보를 VM을 거쳐 M에 저장이 되거나 M의 변경되면 이벤트를 발생시켜 순차적으로 VM, V에 notify를 하는방식으로 이루어져있습니다
Vue에서는 이를 Data Binding이라고 부릅니다

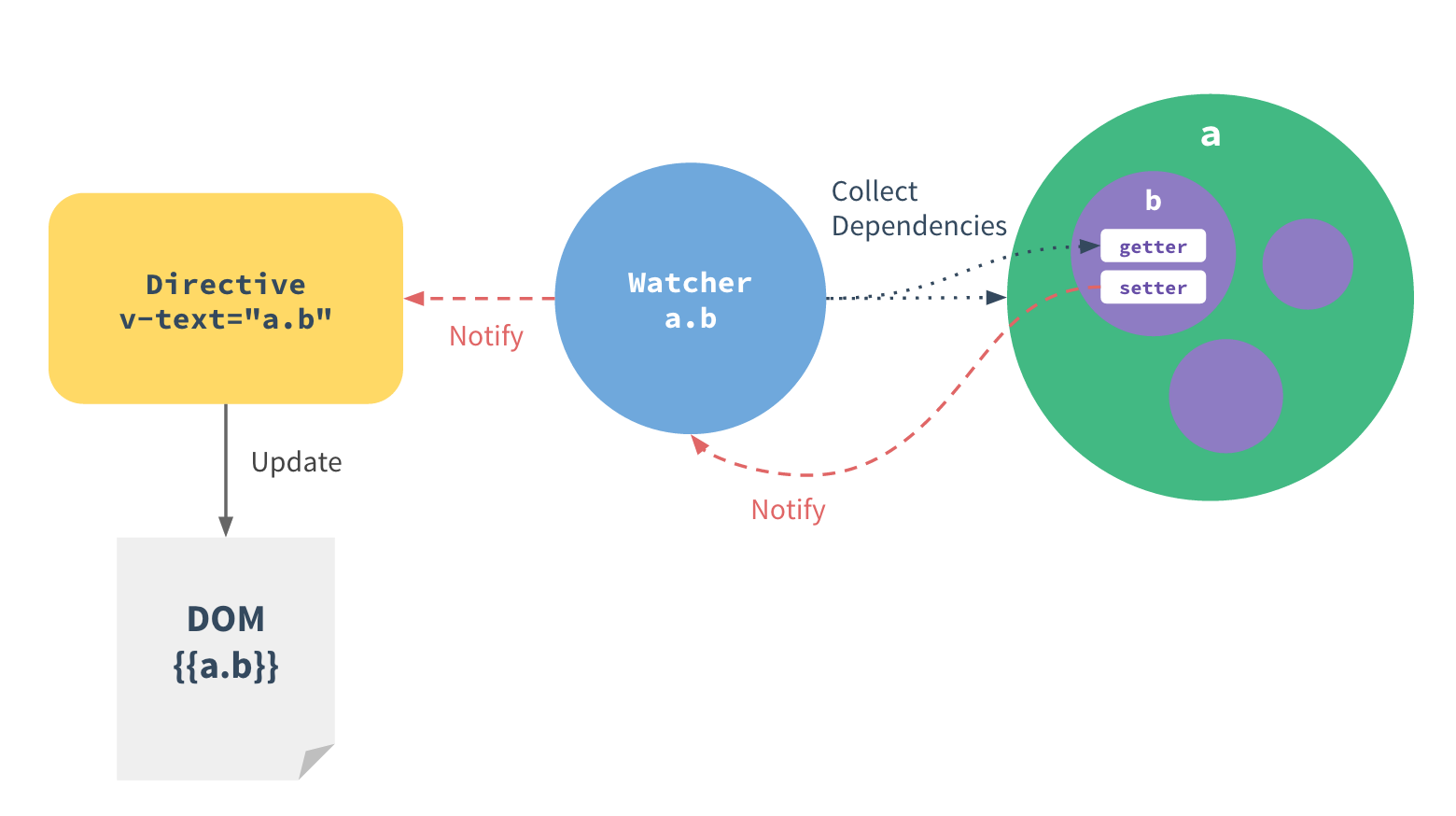
실제 Data Binding의 과정입니다 Directive를 이용해 html property에 추가하면 MV에 subscribe가 되고 이 후 event notify를 받아 값을 갱신하게 됩니다
ViewModel
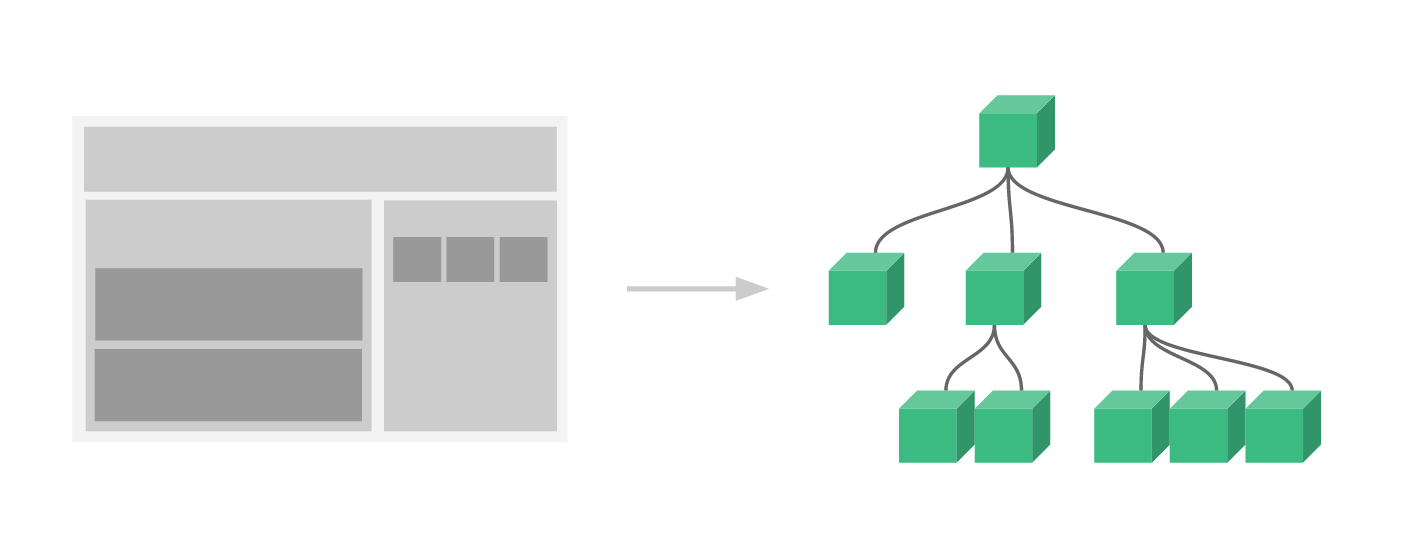
ViewModel은 Vue Instance로서 다음과같이 Component들이 Tree구조를 이룹니다

즉 각 Component마다 고유한 Model이 있고 public한 값을 props, private한 값을 data로 지정합니다
View
Vue에서의 View는 html의 template의 사양을 그대로 구현하고있으며 최적화된 JavaScript코드로 변동사항이 생길시 최소한의 Scope에 대해서만 Rendering을 진행합니다 ( vm.$el을 통해 template 정확히는 DOM에 접근이 가능하다 )
물론 리액트와같이 Virutal DOM을 이용한 방식도 설정을 통해 지원하지만 이는 위 방식에 비해 속도가 느려 추천하지 않습니다
<span>Message: {{ msg }}</span>다음과같이 text interpolation을 통해 직접 바인딩을 하거나
<p>Using v-html directive: <span v-html="rawHtml"></span></p>위처럼 직접 Directive를 지정해 사용할 수 있습니다
물론 v-html 이외에도 다양한 directive가 존재합니다
Model
단순히 JavaScript객체로서 데이터들을 저장하고 있다 ( vm.$data를 통해 접근이 가능하다 )
외부와 통신하기 위해 사용하는 props데이터와 내부에서 사용하는 data두가지의 타입을 가지고있다
Event
컴포넌트들 끼리의 통신은 Event로 이루어지는데 일반적으로는 상위컴포넌트 -> 하위컴포넌트 구조루 이루어진다
이 때 하위컴포넌트에서도 상위컴포넌트로 이벤트를 발생시키고 싶으면 $emit(event submit)을 이용해 이벤트를 구독시킬 수 있다
Vue또한 자바스크립트이기에 모든 이벤트는 하나의 Queue에 등록이되므로 특정 Event가 blocking이 되면 전반적으로 실행이 늦어질 수 있다
정리
- Vue는 MVVM모델을 이용한다
