오늘은 HTML의 progress 태그 설명과 div로 progress 모양을 어떻게 만들고 꾸밀 수 있는지 작성하려고 한다. progress 태그를 사용하게 되면 CSS 작업이 보다 까다로워 div로 모양을 만들고 스타일링을 주면 쉽게 꾸밀 수 있다.
progress 요소란?
- 어느 작업의 완료 정도를 나타내며, 주로 진행 표시줄의 형태를 띈다.
- 최소값은 항상 0으로 고정되어 있으므로 min을 별도로 지정할 수 없다.
- 주요 속성
- max: 요소가 나타내는 작업에 필요한 작업량. 지정하는 경우, 반드시 0보다 커야 하며 기본값은 1이다.
- value: 요소가 나타내는 작업을 완료한 양을 의미하며 max 속성을 지정한 경우 0 이상 max 이하, 그렇지 않으면 0 이상 1 이하여야 한다. value 특성이 없으면 미결정 상태로, 현재 작업의 종료 시점을 예측할 수 없음을 나타낸다.
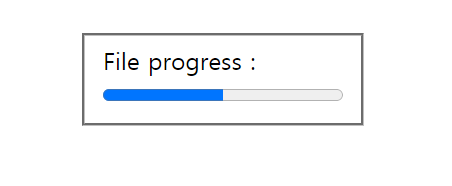
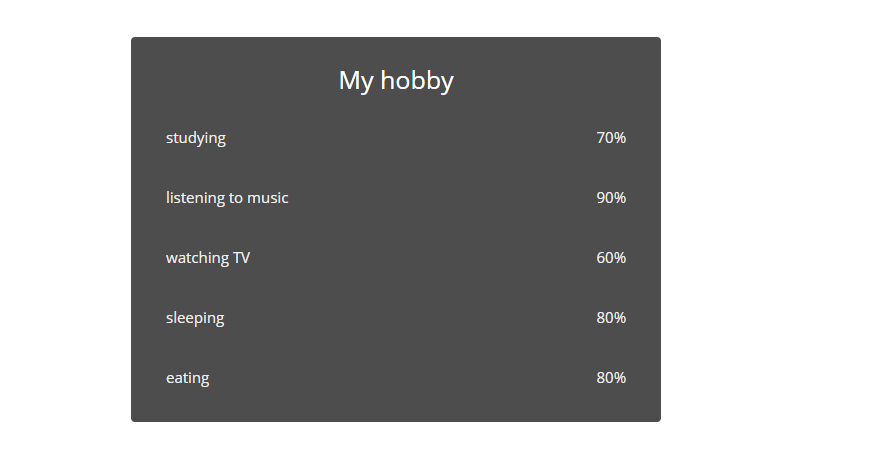
예시
div박스로 progress 만들기
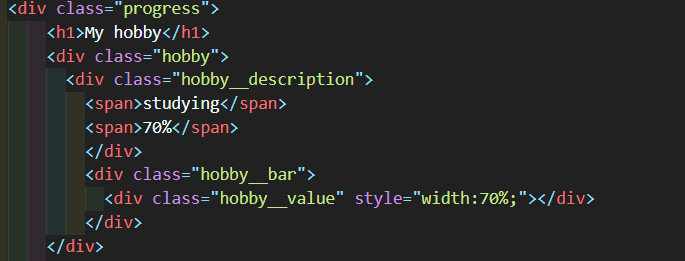
HTML
아래 구조와 같이 만드는데 여기서 width값을 인라인 스타일로 지정하는것이 핵심!
CSS
- span을 묶은 hobby__description 클래스를 flex 박스로 만들고 중심축 정렬을 space-between으로 설정

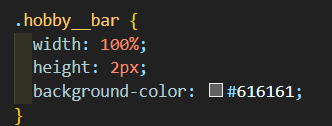
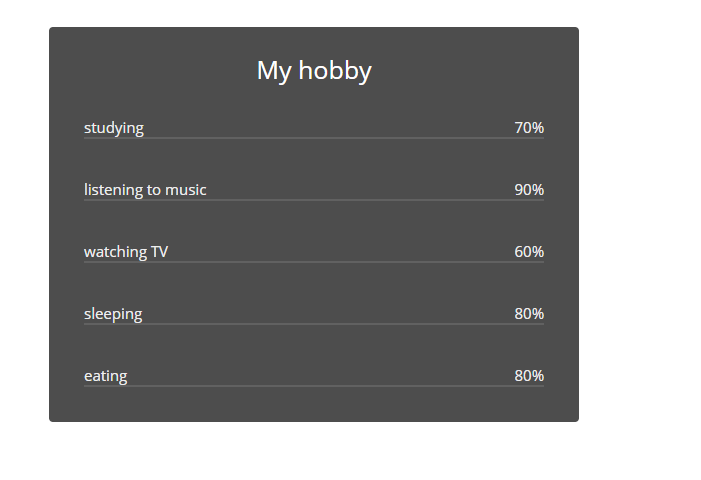
- div 태그의 hobby__bar 클래스에 width와 height 값을 준다. div의 경우 안에 컨텐츠가 없을 경우 너비와 배경 색상을 지정해줘야 시각적으로 보인다.
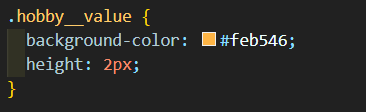
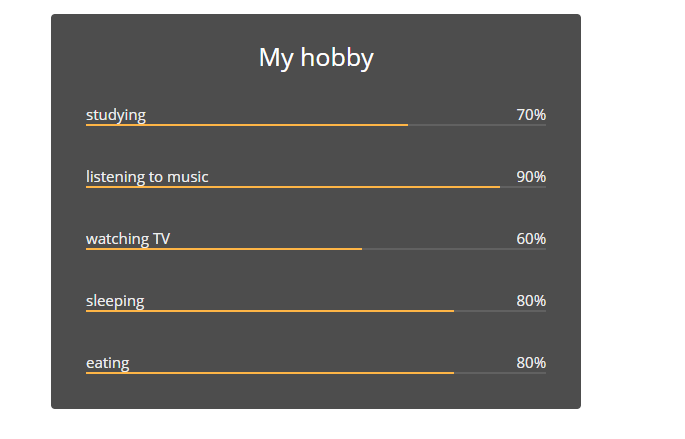
- hobby__value 박스에 높이와 원하는 배경색상을 지정하면 아래 사진과 같이 표현된다. width의 경우 HTML에서 인라인스타일로 지정되었기 때문에 외부스타일 시트에서 적용해도 변경되지 않는다.(스타일 적용 우선순위)