블록요소 width:auto 값의 성격이 변경되는 경우
- 일반적으로 블록요소 width의 기본값 auto는 가로너비가 최대한으로 늘어나려고 시도한다.
- 하지만 position값이 fixed 또는 absolute로 부여된 요소는 가로너비가 최소한으로 줄어들려는 성격으로 변경된다.
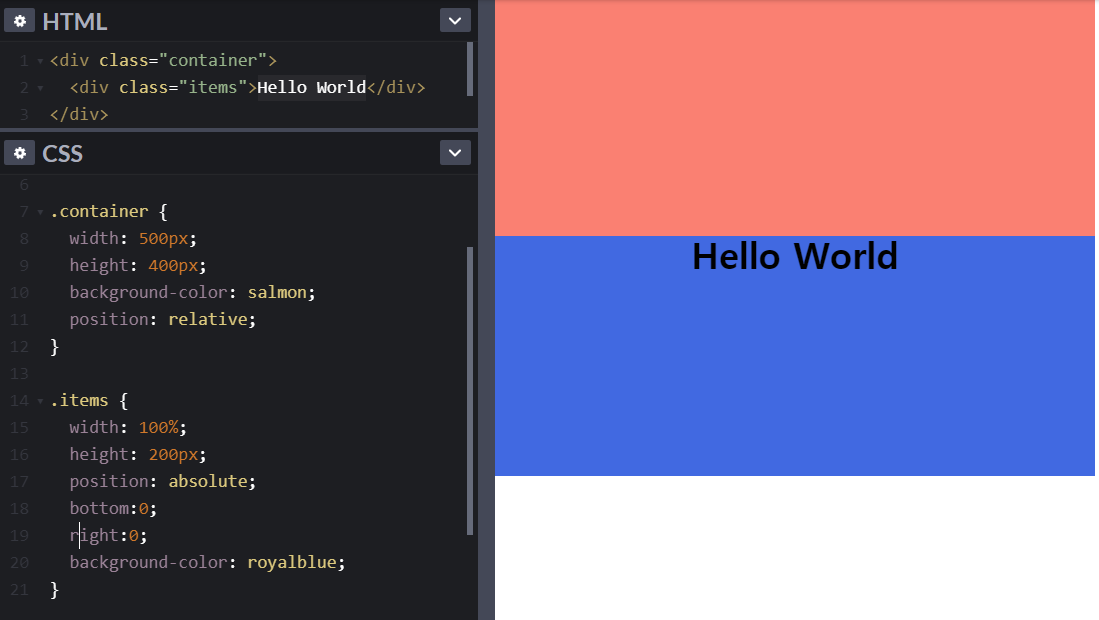
- 따라서 width: 100%로 값을 변경해야 다시 정상적으로 가로너비를 최대한 많이 사용하게 된다.
width 값이 auto 일 경우
width 값을 100%로 부여할 경우
width
- 요소의 가로너비를 지정하는 속성이며 기본값은 auto
- auto는 브라우저가 자동으로 너비를 계산하는 것을 의미
- 블록요소의 width 값이 auto일 경우 부모요소의 크기만큼 자동으로 늘어남 (최대한 늘어나려고 함)
- 인라인요소의 width 값이 auto일 경우 가지고있는 콘텐츠의 크기만큼 자동으로 줄어듬 (최대한 줄어드려고 함)
height
- 요소의 세로너비를 지정하는 속성이며 기본값은 auto
- auto는 브라우저가 자동으로 너비를 계산하는 것을 의미
- 블록요소의 height 값이 auto일 경우 가지고있는 콘텐츠의 크기만큼 자동으로 줄어듬 (최대한 줄어드려고 함)
- 인라인요소의 height 값이 auto일 경우 width 속성과 동일하게 가지고있는 콘텐츠의 크기만큼 자동으로 줄어듬 (최대한 줄어드려고 함)