DOM API 란?
-
Document Object Model, Application Programming Interface의 약어로 의역하자면 자바스크립트에서 HTML을 제어하는 여러가지 명령들을 말한다.
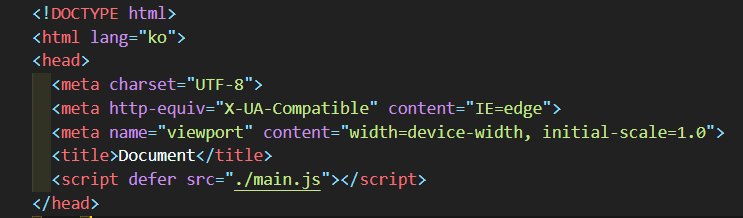
defer 속성
- JS파일을 html의 head 부분에 script 태그로 가져올 수 있는데, 그렇게 가져온 자바스크립트 파일을 HTML 문서 분석 이후에 실행하도록 지시하는 HTML 속성(Attribute)을 defer 라고 한다.

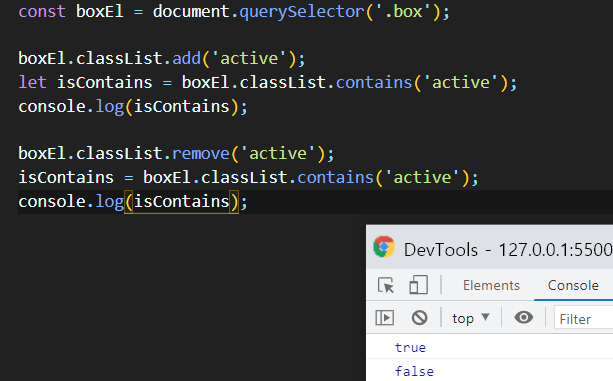
HTML 요소(Element) 1개 찾기

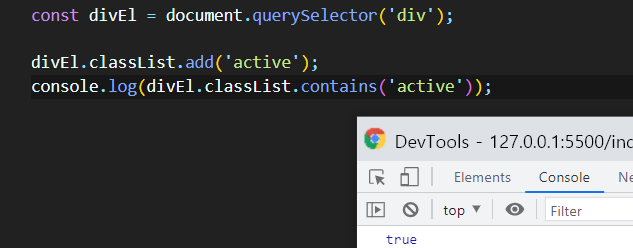
찾은 div 요소에 'active' 클래스 추가 하고 추가한 클래스가 해당 요소에 있는지 여부 확인

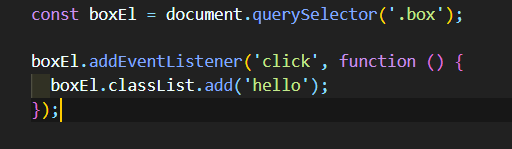
이벤트추가

-
인수 추가 가능 -> boxEl.addEventListener(1, 2);
-
1번: 이벤트(Event, 상황)
-
2번: 핸들러(Handler, 실행할 함수)
요소의 클래스 정보 객체 활용

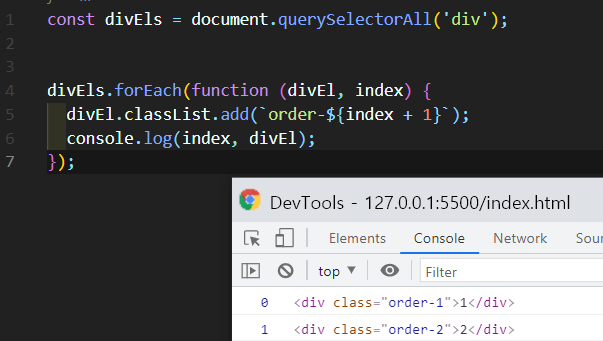
HTML요소 (Element) 모두 찾기 & 클래스 추가

-
찾은 요소들을 반복하는 forEach 함수 실행
-
익명함수의 첫 번째 매개변수(divEl)은 반복 중인 요소를 의미
-
익명함수의 두 번째 매개변수(index)는 반복중인 번호를 의미
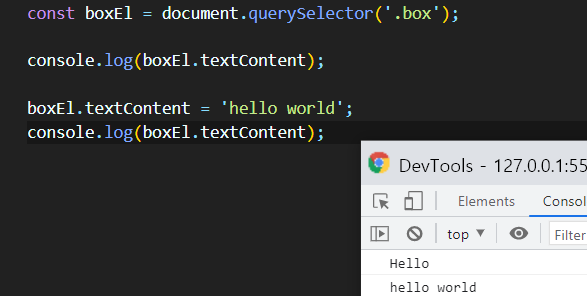
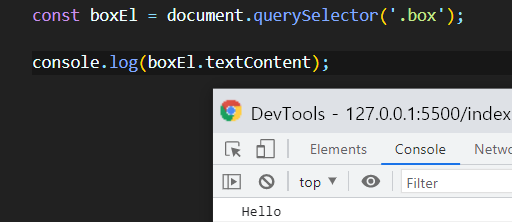
Getter, 값을 얻는 용도

Setter, 값을 지정하는 용도