Window.localStorage
- localStorage는 sessionStorage와 비슷하지만, localStorage의 데이터는 만료되지 않고 반영구적으로 사용 가능
- sessionStorage의 데이터는 페이지 세션이 끝날 때, 즉 페이지를 닫을 때 사라짐
- 일반적인 상황에서는 localStrage가 활용성이 높음
localStorage.setItem('key', 'value')
- localStorage에 데이터 저장
- 저장하는 데이터를 문자데이터로 저장하는 것을 권장, 문자데이터가 아닌 경우에는 정상적으로 저장이 안될 수 있음
- 따라서 객체 및 배열데이터는 JSON.stringify() 메소드를 이용해 문자데이터화 시켜서 데이터 저장
localStorage.getItem('key')
- 특정 데이터를 읽어오는 용도로 사용
- 해당하는 데이터의 속성값만 알면 되므로 인수 하나만 필요
- 저장된 문자데이터를 JSON.parse() 메소드를 통해 분석하여 자바스크립트 파일 내부에서 하나의 데이터로 활용
localStorage.removeItem('key')
- 데이터 제거
- 해당하는 데이터 key값을 적어줌
const user = {
name: 'hyerin',
age: 95,
emails: [
'abcd@gmail.com',
'xyz@naver.com'
]
}
저장
localStorage.setItem('user', user)
- localStroage에 데이터를 저장할 때 문자데이터로 변환하지 않으면 아래와 같이 원하지 않는 형태로 저장됨

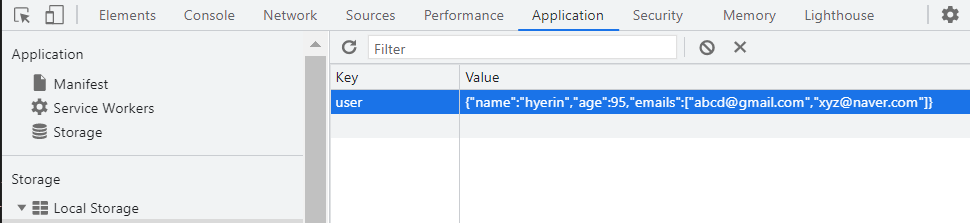
localStorage.setItem('user', JSON.stringify(user))
- user라는 객체데이터를 문자데이터화해서 localStorage에 user라는 이름으로 저장

출력
- 문자데이터 형태로 출력됨
console.log(localStorage.getItem('user')) //{"name":"hyerin","age":95,"emails":["abcd@gmail.com","xyz@naver.com"]}
- 따라서 객체데이터로 변환시킨 후 출력
console.log(JSON.parse(localStorage.getItem('user'))) //{name: "hyerin", age: 95, emails: Array(2)}
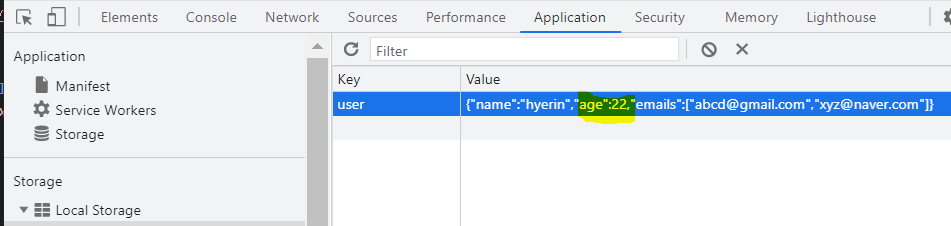
저정한 데이터 수정하기
const str = localStorage.getItem('user')
const obj = JSON.parse(str)
obj.age = 22
console.log(obj)
localStorage.setItem('user', JSON.stringify(obj))

삭제
localStorage.removeItem('user')