💻 WIZWID 클론 코딩
사이트명: WIZWID
제작기간: 24.03.21 ~ 24.03.23(2일 소요)
사용언어: html, css, js
분류: 적응형 PC
🔍 Main Point
- 디데이 카운트다운
- Swiper pagination bullets custom
- CSS 말줄임 표시
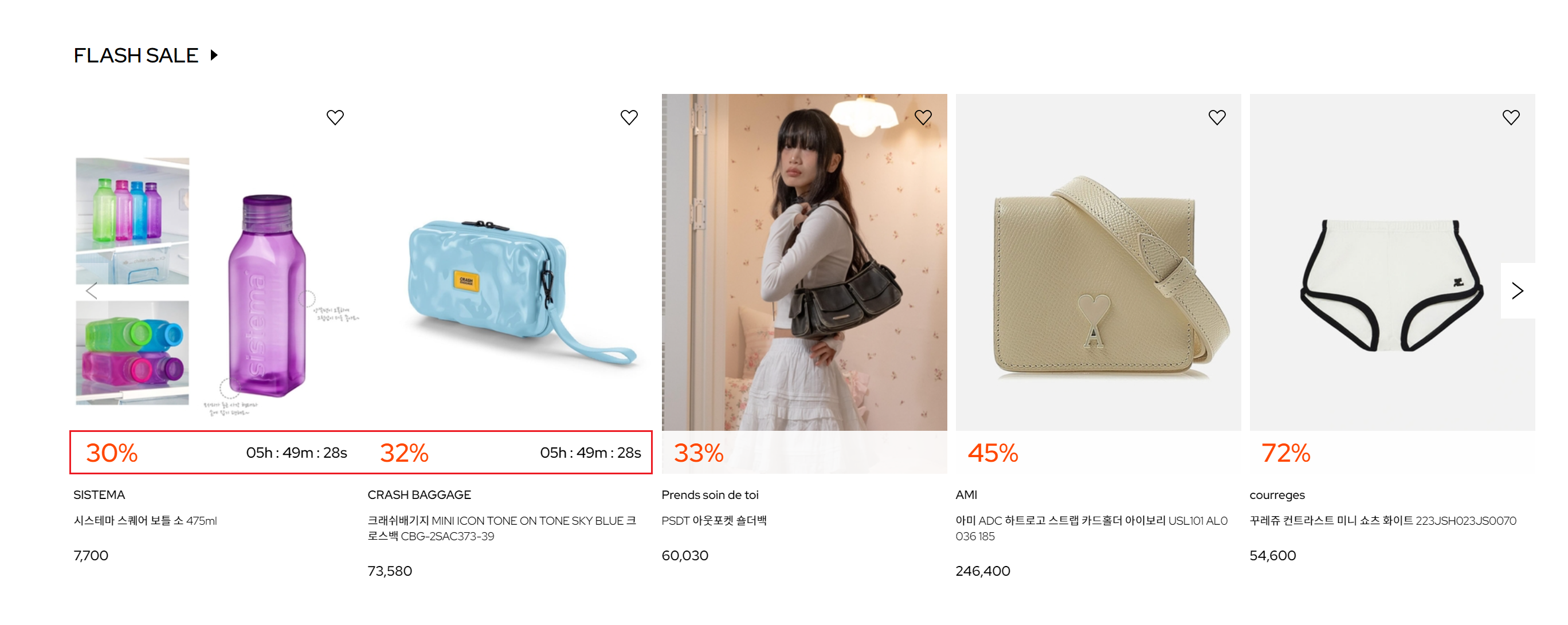
디데이 카운트다운
쇼핑몰 사이트인 WIZWID에는 상품의 남은 세일 기간을 표시해주는 기능이 있어 나도 구현해 보았다.

function dayCount() {
const h1El = document.querySelector('h1');
const today = new Date();
const dday = new Date(2024, 5, 19);
const timeGap = dday.getTime() - today.getTime();
// 남은 일수 카운트
const remainDay = Math.ceil(timeGap / (1000 * 60 * 60 * 24));
// 남은 시간 카운트
const hours = String(Math.floor(timeGap / (1000 * 60 * 60) % 24)).padStart(2, '0');
const minutes = String(Math.floor(timeGap / (1000 * 60) % 60)).padStart(2, '0');
const seconds = String(Math.floor((timeGap / 1000) % 60)).padStart(2, '0');
if(timeGap <= 0) {
clearInterval(countdownInterval);
h1El.textContent = '마감되었습니다.';
}
h1El.textContent = `${remainDay}일 ${hours}시 ${minutes}분 ${seconds}초`;
}
// 1초마다 업데이트
const countdownInterval = setInterval(dayCount, 1000);1) 디데이 시점에서 오늘 날짜를 뺀 남은 일수 구하기
const today = new Date(); // Thu Apr 18 2024 19:11:46 GMT+0900 (한국 표준시)
const dday = new Date(2024, 5, 19); // Wed Jun 19 2024 00:00:00 GMT+0900 (한국 표준시)
const timeGap = dday.getTime() - today.getTime(); // 5287654281 (밀리초)- today 변수는 현재 날짜와 정보를 제공하는 Date 객체
- dday 변수는 디데이 날짜 정보를 제공하는 Date 객체
여기서 중요한 것은 지정 날짜 = new Date(연, 월-1, 일);
월은 -1을 해주어야한다!

getTime() 메서드는 Date 객체의 인스턴스에 대해 해당 날짜와 시간을 나타내는 밀리초 단위의 숫자 값을 반환한다.
디데이 날짜에서 현재 날짜를 빼면 지금부터 남은 시간을 밀리초 단위로 구할 수 있다.
2) 남은 일수 계산하기
해당 시점까지의 날짜 및 시간을 밀리초 단위의 숫자로 구해왔다면, 그 값을 시/분/초/일로 나누어야 목표한 일수를 계산해올 수 있다.
남은 시간을 일 단위로 계산한 다음 오늘 날짜까지 포함시키기 위하여 Math.ceil() 메서드를 사용한다.
Math.ceil(숫자) : 소수점 첫째 자리에서 무조건 올림 하여 정수를 반환한다.
// 남은 일수 카운트
const remainDay = Math.ceil(timeGap / (1000 * 60 * 60 * 24)); // 621초 = 1000ms 이라는 점을 활용하면 일, 시, 분, 초까지 구할 수 있다.
- 초 :
1ms * 1000는 1초 - 분 :
1ms * 1000가 1초니까 여기서 60을 곱하면 1분 - 시 :
1ms * 1000 * 60은 1분이니까, 60을 곱하면 1시간 - 일 :
1ms * 1000 * 60 * 60은 1시간이니까, 24를 곱하면 1일
3) 남은 시간 계산하기
// 남은 시간 카운트
const hours = String(Math.floor(timeGap / (1000 * 60 * 60) % 24)).padStart(2, '0');
const minutes = String(Math.floor(timeGap / (1000 * 60) % 60)).padStart(2, '0');
const seconds = String(Math.floor((timeGap / 1000) % 60)).padStart(2, '0');계산할 날의 밀리초 / (1000 * 60 * 60 * 24) = 일
(계산할 날의 밀리초 / (1000 * 60 * 60)) % 24 = 시
(계산할 날의 밀리초 / (1000 * 60)) % 60 = 분
(계산할 날의 밀리초 / 1000) % 60 = 초4) setInterval 함수를 사용하여 숫자 업데이트
화면에 1초마다 업데이트하여 표시할 수 있도록 setInterval을 사용한다.
if(timeGap <= 0) {
clearInterval(countdownInterval);
h1El.textContent = '마감되었습니다.';
}
// 1초마다 업데이트
const countdownInterval = setInterval(dayCount, 1000);📂 완성코드
Swiper pagination bullets custom
swiper의 default 페이징(pagination)은 파란색 점 모양이다. 이것은 swiper에서 지원하는 페이징 타입 중 bullet의 기본 형태이다. 하지만 renderBullet 매개변수로 색다르게 커스텀 할 수 있다.
수정 전(Default)
페이지네이션 타입은 'progressbar', 'bullets', 'fraction', 'custom' 으로 총 4가지이며, 기본값은 'bullets' 이다.
renderBullet 메서드
페이징 영역을 변경할 수 있는 renderBullet 메서드를 사용하여 커스텀 할 수 있다.

이 매개변수를 사용하면 페이지 매김 글머리 기호를 완전히 사용자 정의할 수 있습니다. 여기에 페이지 매김 글머리 기호 수와 필수 요소 클래스 이름(className) 을 허용하는 함수를 전달해야 합니다 . 'bullets'페이지 매김 유형 에만 해당 - Swiper API
renderBullet 메서드 적용한 코드
new Swiper('.swiper', {
pagination: {
el: '.swiper-pagination',
clickable: true, // 클릭 가능 여부
renderBullet: function (index, className) {
const bulletName = ["WEEKLY CLOSET", "WHERE TO GO", "BRANDPEDIA", "KEYWORD#", "MARKETER'S DIARY", "SNACK FILM"];
return `<span class="${className}">${bulletName[index]}</span>`;
}
}
});📂 완성코드
CSS 말줄임 표시
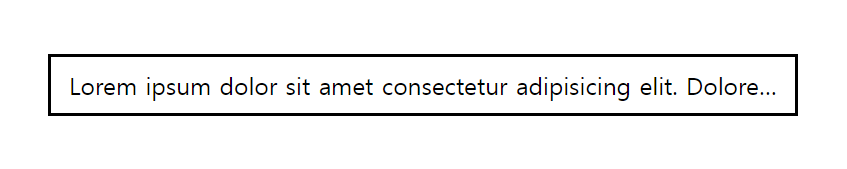
한 줄 말줄임(...) 표시
.text {
white-space: nowrap; /* 줄바꿈 없애기 */
overflow: hidden; /* 넘친 텍스트 자르기 */
text-overflow: ellipsis; /* 잘린 텍스트를 나타내기 위해 말 줄임(…)을 표시 */
}
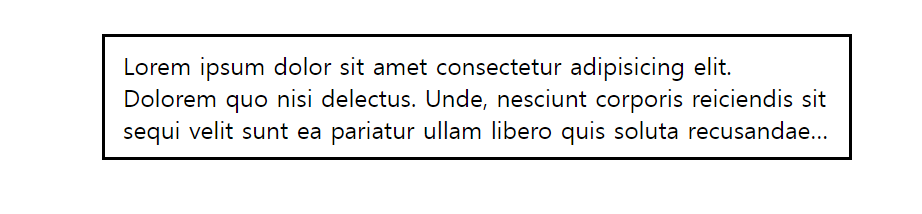
여러 줄 말줄임(...) 표시
.text {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; /* 제한할 텍스트의 줄 수 */
overflow: hidden;
}
참고 사이트
https://goddino.tistory.com/29
https://ziszini.tistory.com/49