랜드마크란?
랜드마크는 웹 페이지에서 제공되는 콘텐츠 유형이 어떤 역할을 하는지 식별할 수 있도록 도와주는 표지판 기능을 한다.
스크린 리더와 같은 보조기술 사용자에게 웹페이지의 구조를 명확히 식별하기 위해 사용될 수 있으며, 보조기술 사용자에게 랜드마크 역할을 통해 효과적인 키보드 탐색을 지원하여 웹 페이지의 탐색 경험을 향상시킬 수 있다.
💡 랜드마크 사용 방법
HTML 요소에 role 속성을 사용하여 콘텐츠의 역할을 지정하거나 동일한 역할을 하는 HTML 요소가 있을 경우 해당 요소를 사용한다.
랜드마크 종류
랜드마크는 banner, navigation, main, complementary, contentinfo, form, search, region 등과 같은 여러 가지 유형이 있다.
1. banner
- 웹 페이지 상단 내 브랜드 정보(로고,사이트 제목)를 포함할 수 있는 영역이다.
- navigation, search와 같은 랜드마크를 포함할 수 있다.
<body>바로 하위의<header>요소의 경우 브라우저는 banner 랜드마크로 처리한다.- 하지만
<header>요소가<article>, <aside>, <main>, <nav>, <section>등의 하위에 존재할 경우에는 banner 랜드마크로 처리되지 않는다.
작성 방법
HTML Example
<header>
<h1>페이지 제목<h1>
...
</header>ARIA Example
<div role="banner">
<h1>페이지 제목<h1>
...
</div>2. navigation
- 웹 사이트의 내비게이션 영역으로 링크 모음을 포함할 수 있다.
- 한 페이지 내 여러 navigation 영역이 있을 경우 어떤 내비게이션인지 이해할 수 있도록 적절한 레이블(
aria-labelledby,aria-label)을 제공하는 것이 필요하다.
작성 방법
HTML Example
<!-- 탐색 역할을 하는 요소가 유일한 경우 -->
<nav>
<h2>글로벌 네비게이션</h2>
...
</nav>
<!-- 탐색 역할을 하는 요소가 둘 이상인 경우 레이블 제공-->
<nav aria-labelledby="global-navigation">
<h2 id="global-navigation">글로벌 네비게이션</h2>
...
</nav>
<nav aria-labelledby="notice-navigation">
<h3 id="notice-navigation">공지사항 네비게이션</h3>
...
</nav>ARIA Example
<!-- 탐색 역할을 하는 요소가 유일한 경우 -->
<div role="navigation">
<h2>글로벌 네비게이션</h2>
...
</div>
<!-- 탐색 역할을 하는 요소가 둘 이상인 경우 레이블 제공-->
<div role="navigation" aria-labelledby="global-navigation">
<h2 id="global-navigation">글로벌 네비게이션</h2>
...
</div>
<div role="navigation" aria-labelledby="notice-navigation">
<h3 id="notice-navigation">공지사항 네비게이션</h3>
...
</div>3. main
- 본문 영역과 같은 사이트의 주요 콘텐츠를 포함하는 영역에 사용하는 랜드마크로 웹 페이지 상단에서 "메인 콘텐츠로 이동"과 같은 skip navigation에서 메인으로 갈 때 사용하는 목적지이다.
- 한 페이지 내 여러 main 영역이 존재할 경우 사용자가 사이트의 주요 콘텐츠를 찾는 데 있어 혼란이 있으므로, 하나의 main 영역만 사용해야 한다.
작성 방법
HTML Example
<main>
<h1>메인 콘텐츠 제목<h1>
...
</main>ARIA Example
<div role="main">
<h1>메인 콘텐츠 제목<h1>
...
</div>4. complementary
- 메인 콘텐츠를 보충할 수 있는 부가적인 내용을 담는 영역으로 문서의 '주요 내용'이 아니다.
- 통상적으로 메인 콘텐츠의 좌측 또는 우측에 부가정보를 이 영역으로 구분하여 제공할 수 있다.
작성 방법
HTML Example
<!-- 보충 역할을 하는 요소가 유일한 경우 -->
<aside>
<h2>배너/광고</h2>
...
</aside>
<!-- 보충 역할을 하는 요소가 둘 이상인 경우 레이블 제공 -->
<aside aria-labelledby="event">
<h2 id="event">이벤트</h2>
...
</aside>
<aside aria-labelledby="advertisement">
<h2 id="advertisement">배너/광고</h2>
...
</aside>ARIA Example
<!-- 보충 역할을 하는 요소가 유일한 경우 -->
<div role="complementary">
<h2>배너/광고</h2>
...
</div>
<!-- 보충 역할을 하는 요소가 둘 이상인 경우 레이블 제공 -->
<div role="complementary" aria-labelledby="event">
<h2 id="event">이벤트</h2>
...
</div>
<div role="complementary" aria-labelledby="advertisement">
<h2 id="advertisement">배너/광고</h2>
...
</div>5. contentinfo
- 사이트 하단에 제공되는 저작권 정보, 개인 정보 보호 정책 등이 포함될 수 있는 영역이다.
<body>바로 하위의<footer>요소의 경우 브라우저는 contentinfo 랜드마크로 처리한다.- 하지만
<footer>요소가<article>, <aside>, <main>, <nav>, <section>등의 하위에 존재할 경우에는 contentinfo 랜드마크로 처리되지 않는다.
작성 방법
HTML Example
<footer>
<h2>연락처, 정책 및 법률<h2>
...
</footer>ARIA Example
<div role="contentinfo">
<h2>연락처, 정책 및 법률<h2>
...
</div>6. form
- form 영역에는 회원가입, 로그인, 연락처 입력, 뉴스레터 수신과 같은 서식을 포함할 수 있다.
- 검색 서식의 경우 search 랜드마크를 사용해야 한다.
작성 방법
HTML Example
<form aria-labelledby="contact">
<fieldset>
<legend id="contact">연락처</legend>
...
</fieldset>
</form>
<form aria-labelledby="organization">
<fieldset>
<legend id="organization">조직도</legend>
...
</fieldset>
</form>ARIA Example
<div role="form" aria-labelledby="contact">
<fieldset>
<legend id="contact">연락처</legend>
...
</fieldset>
</div>
<div role="form" aria-labelledby="organization">
<fieldset>
<legend id="organization">조직도</legend>
...
</fieldset>
</div>7. search
- 검색과 관련된 서식, 링크 등이 포함될 수 있다.
- 동일한 역할을 하는 HTML 요소가 없으므로
<div>또는<form>요소를 사용하는 것을 권장한다.
작성 방법
ARIA Example
<form role="search">
<input type="search" aria-label="search text" size="20">
<input type="submit" value="Search">
</form>8. region
- 웹사이트 제작자가 중요하다고 판단되는 콘텐츠에 region 랜드마크를 설정할 수 있다.
- 그 자체로는 특별한 역할을 나타내지 않기 때문에 각 region은 반드시 역할을 명시하는 유일한 레이블(
aria-labelledby,aria-label)을 가져야 한다.
작성 방법
HTML Example
<main>
<h1>메인 콘텐츠 제목<h1>
<section aria-labelledby="region1">
<h2 id="region1">region1 제목</h2>
...
</section>
<section aria-label="region2 제목">
...
</section>
</main>ARIA Example
<div role="main">
<h1>메인 콘텐츠 제목<h1>
<div role="region" aria-labelledby="region1">
<h2 id="region1">region1 제목</h2>
...
</div>
<div role="region" aria-label="region2 제목">
...
</div>
</div>💡 ARIA 랜드마크와 HTML5 요소 비교
| Landmark Role | HTML5 요소 |
|---|---|
| role="banner” | 동일한 역할의 요소 없음. |
| 하지만 비슷한 의미로 요소 사용 가능 | |
| role=“navigation” | |
| role="main” | |
| role="complementary” | |
| role="contentinfo” | 동일한 역할의 요소 없음. |
| 하지만 비슷한 의미로 요소 사용 가능 | |
| role=“form” | |
| role="search" | 동일한 역할의 요소 없음 |
| role="region" |
랜드마크 사용 예시
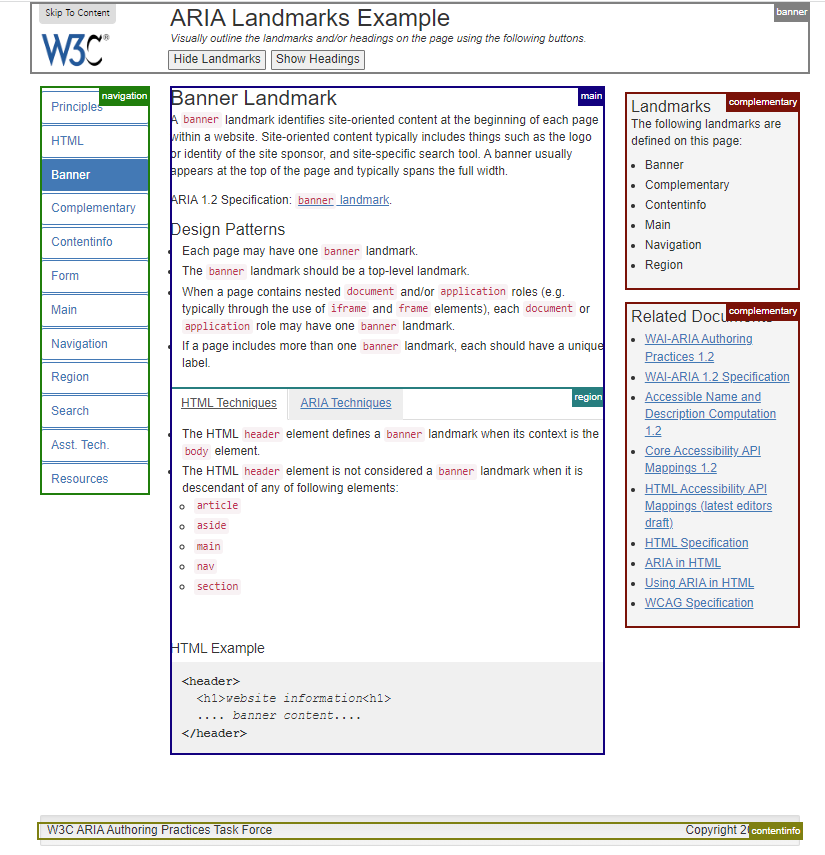
✅ W3C

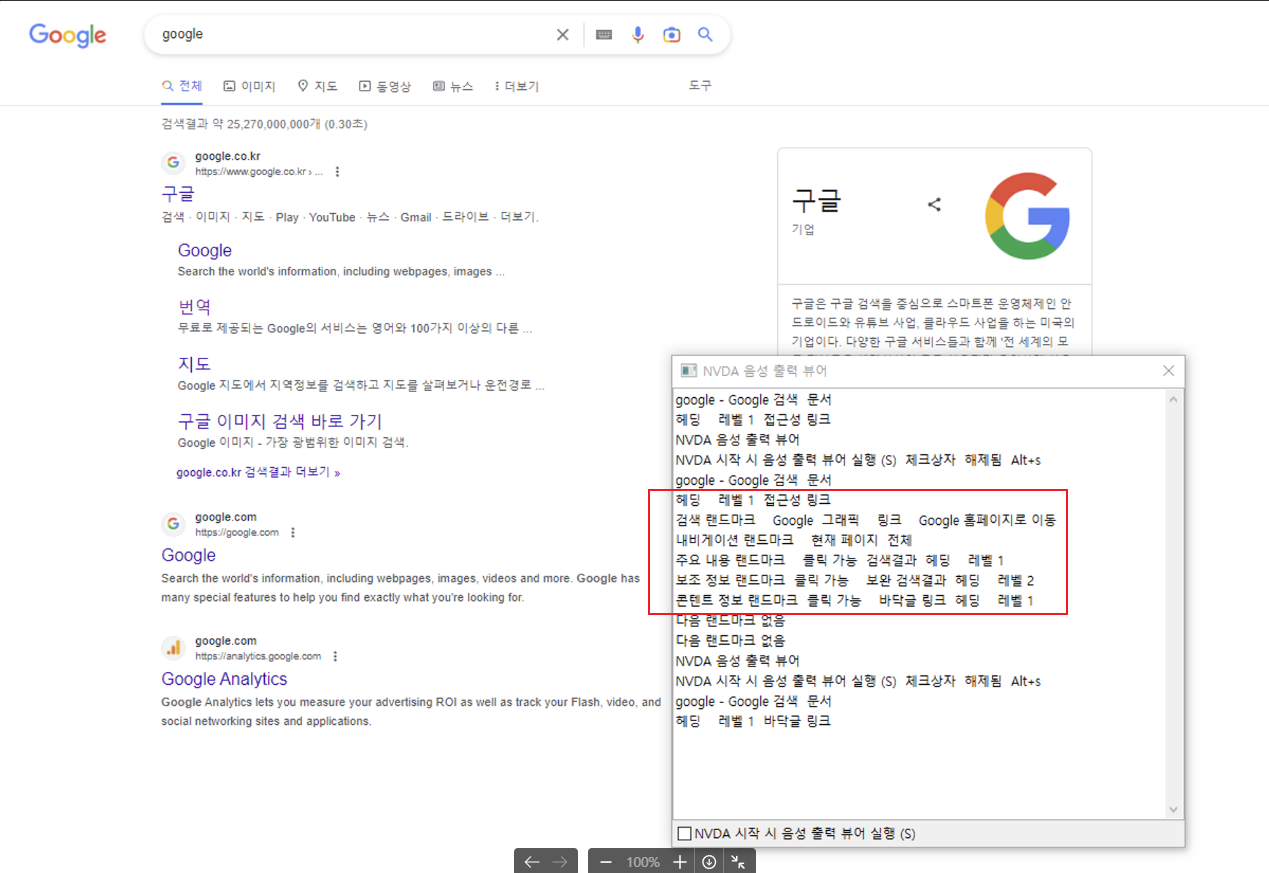
✅ 구글 사이트

✅ NVDA 스크린 리더로 랜드마크 탐색
| 구분 | NVDA 핫키 |
|---|---|
| 다음 (Next Landmark) | D |
| 이전 (Previous Landmark) | Shift + D |

🔎 유의 사항
랜드마크 역할을 잘못 적용하거나 과도하게 사용할 경우 보조 기술 사용자의 페이지 탐색을 방해할 수 있다. 따라서, 페이지에 랜드마크를 적용하기 전 다음 사항을 고려해야 한다.
-
페이지를 주메뉴, 본문, 검색 등과 같이 인식 가능한 영역으로 나눈다.
-
특정 랜드마크가 한 페이지 내 두 번 이상 사용된 경우, 서로를 구별할 수 있는 레이블이 제공되어야 한다.
- 제목 태그가 있는 경우
aria-labelledby속성 사용 - 제목 태그가 없는 경우
aria-label속성 사용
- 제목 태그가 있는 경우
-
레이블에는 랜드마크 역할 정보를 포함하지 않는다. 왜냐하면, 랜드마크 역할을 레이블의 일부로 사용할 경우 스크린 리더 사용자가 중복된 정보를 듣게 되어 랜드마크를 식별함에 있어 불편이 있기 때문이다.
-
구현하려는 기능을 가진 HTML 요소가 존재한다면, ARIA 보다는 HTML 시맨틱 태그를 사용하는 것을 권장한다.
참고 사이트
https://www.w3.org/WAI/ARIA/apg/patterns/landmarks/examples/search.html