
1. 옵저버 패턴
(행동 패턴 : 객체들 사이의 통신과 책임의 분배에 초점)
1.1 옵저버 패턴이란?
옵저버 패턴은 객체 간의 일대다 관계를 정의하는 디자인 패턴.
한 객체의 상태가 변경되면 그와 관련된 다른 객체들에게
자동으로 알림이 가도록하는 것.
1.2 옵저버 패턴의 필수 요소
- 주체 : 상태를 갖고 있는 객체. 혹은 객체를 상태 변화를 관찰하는자. 상태가 변할 때 옵저버에게 알림
-옵저버 추가 메소드
-옵저버 제거 메소드
-알림 메소드- 옵저버 : 상태 변화가 일어났을때, 알림을 받고 그에 따른 동작을 수행하는 객체
-알림을 업데이트 해주는 메소드가 필요.
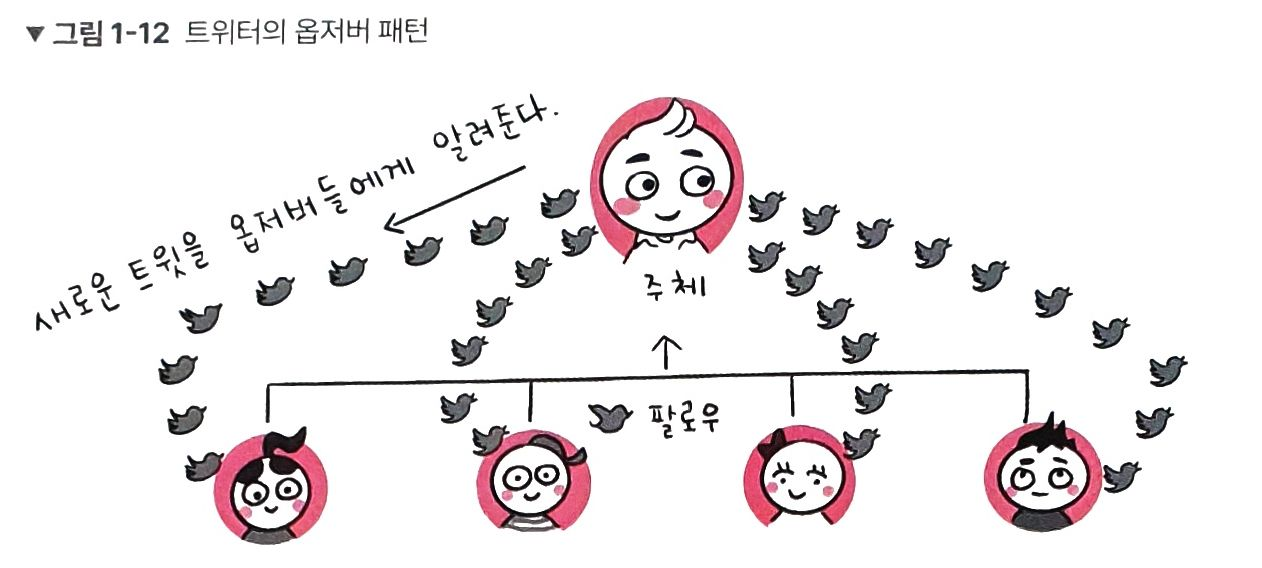
1.3 옵저버 패턴을 활용한 사례
- 트위터 (SNS)
- 유튜브
- 신문 구독
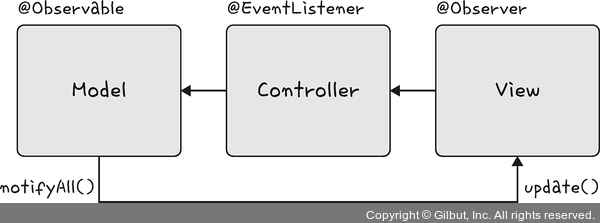
- MVC (Mode-View-Controller)

1.4 옵저버 패턴의 장단점
장점
1. 느슨한 결합:
주체와 옵저버 간의 결합도를 낮춤. 유연성과 확장성을 높여줍니다.
2. 개방/폐쇄 원칙 준수:
시스템을 변경하지 않고도 새로운 옵저버를 추가할 수 있습니다. 기존 코드를 수정하지 않고 기능을 확장할 수 있습니다.
3. 재사용성 및 확장성:
옵저버를 재사용 가능하게 설계할 수 있습니다. 다양한 주체에서 동일한 옵저버를 사용할 수 있으며, 주체 또한 다양한 옵저버를 쉽게 지원할 수 있습니다.
4. 실시간 업데이트:
주체의 상태 변화가 즉시 모든 옵저버에게 통보되므로, 실시간 업데이트가 필요한 애플리케이션에 적합합니다. 예를 들어, 실시간 피드나 알림 시스템에 유용합니다.
단점
1. 복잡성 증가:
시스템의 복잡성이 증가할 수 있습니다. 특히 주체와 옵저버가 많아질수록 디버깅과 유지보수가 어려워질 수 있습니다.
2. 성능 저하:
옵저버가 많거나 통지 빈도가 높을 경우 성능 문제가 발생할 수 있습니다. 모든 옵저버에게 통지하는 과정에서 시간이 많이 소요될 수 있습니다.
3. 예상치 못한 갱신 순서:
여러 옵저버가 있을 때, 어떤 순서로 통지가 이루어질지 예측하기 어려울 수 있습니다. 이는 특정 옵저버가 다른 옵저버보다 먼저 처리되어야 하는 상황에서 문제가 될 수 있습니다.
4. 단방향 통신:
주체는 옵저버에게 통지할 수 있지만, 옵저버는 주체에게 상태를 통지할 수 없습니다. 양방향 통신이 필요한 경우 다른 방법을 고려해야 할 수도 있습니다.
1.5 프록시 객체를 통해 옵저버 패턴 구현
프록시(대리인) 객체는 기본적인 동작의 작업을 가로챌 수 있는 객체.
프록시 객체는 두가지 매개 변수를 가진다.
-target: 프록시할 대상
-handle: 어떤 동작을 할 것인지 설정 된 함수.옵저버 패턴에서 주체가 A라는 상태 변화와 B라는 상태 변화가 있을때,
A = 기본적인 동작
B = 무거운 동작
A 상태 변화에 대한 작업을 프록시 객체가 대신 처리한다.
B 상태 변화일 때는 기존과 같이 주체 객체가 작업을 처리한다.
2. 프록시 패턴과 프로시 서버
(구조적 패턴 : 클래스와 객체를 조합하여 더 큰 구조를 형성하는 방법)
2.1 프록시 패턴이란
프록시 패턴은 대상 객체에 접근하기 전 그 접근에 대한 흐름을 가로채
해당 접근을 필터링하거나 수정하는 등의 역할을 하는 디자인 패턴.
비유)
대기업 회장님은 만나기 힘들다. 왜냐? 바쁘니까.
그럼 일처리는 어떻게 하는가. 간단한 일은 비서를 통해서 해결한다.
중요한 일만 회장님이 직접 일처리를 한다.
즉, 프록시 패턴은 비서다.
예시)
유튜브에 접속하면 영상들이 나열되어 있다.
이 상태에서 우리는 썸네일, 제목 등을 먼저 볼 수있고
영상에 마우스를 가져가면 프리뷰를 볼 수 있다.
이때 썸네일, 제목 등 가벼운 작업을 프록시로 생성
동영상을 재생시키는 프리뷰를 무거운 작업을 실제 클래스로 생성.2.2 프록시 서버란
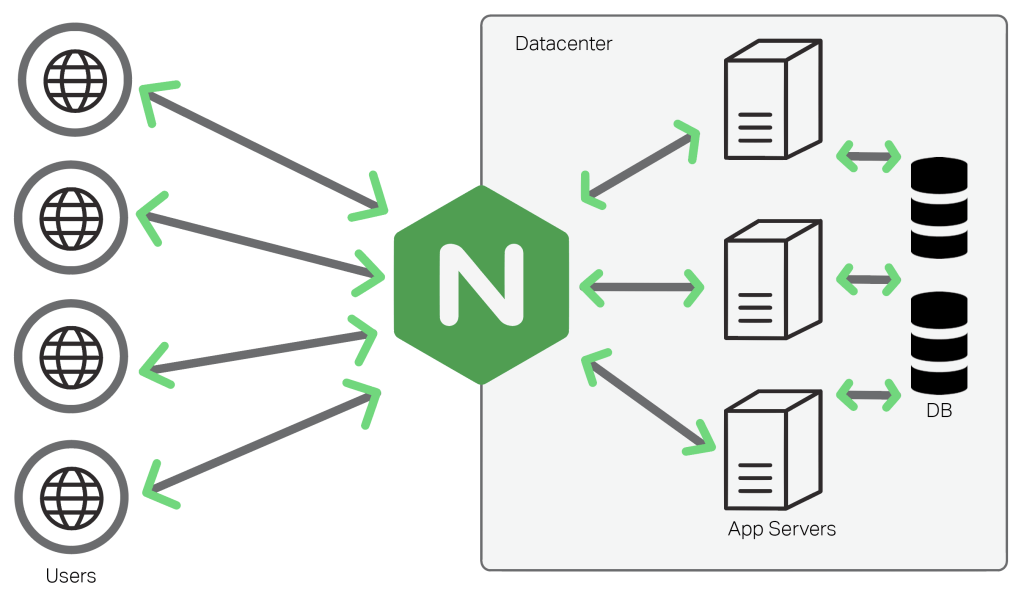
프록시 서버는 서버와 클라이언트 사이에서 간접적으로 접속할 수 있게 해주는
컴퓨터 시스템이나 응용 프로그램이다.

클라이언트 > 웹 서버(nginx) > WAS(Node.js) > DB
웹 서버를 사용하는 이유
1. WAS 부담을 줄여주기 위해 - 동적 작업은 WAS 실시! / 정적 작업은 웹서버가 실시!
2. 보안 기능 제공 - SSL/TLS프로토콜 사용하여 데이터를 암호화, 엑세스 제어, 웹 방화벽
3. 높은 성능 제공 - 비동기 처리 방식을 사용
*cloudflare 또한 프록시 서버로 쓰인다.
4. DDOS 공격 방어
DDOS는 짧은 기간 동안 네트워크에 많은 요청을 보내 마비시키는 사이버 공격.
cloudflare는 의심스러운 트래픽, 특히 시스템을 통해 오는 트래픽을 자동으로 차단한다
5. HTTPS 구축
HTTPS는 HTTP의 암호화된 버전. 별도의 인증서 설치 없이 좀 더 쉽게 HTTPS를 구축할 수 있다.
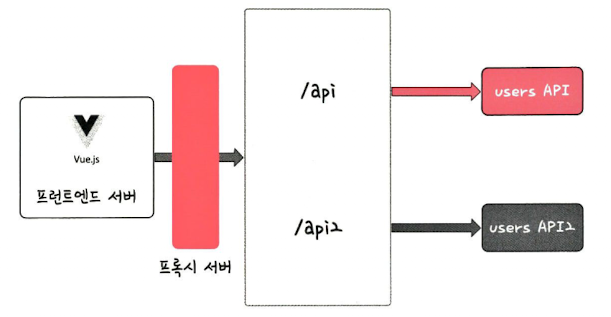
2.3 CORS와 프론트엔드 프록시 서버
프론트엔드 개발 시, 프론트엔드 서버를 만들고 백엔드 서버와 통신 할때 주로
CORS 에러가 난다. 이를 해결하기 위해 프록시 서버를 만들기도 한다.
*CORS : 브라우저가 다른 출처의 리소스에 대한 접근을 제어하는 메커니즘

에러 이유 : 프론트엔드와 백엔드 서버의 포트 번호가 다르기 때문에 CORS 에러 발생.
해결 방법 : 프록시 서버를 둬서 양 서버의 포트 번호를 같게 해준다.
3. 이터레이터 패턴
(행동 패턴 : 객체들 사이의 통신과 책임의 분배에 초점)
3.1 이터레이터 패턴이란?
이터레이터를 사용하여 컬렉션의 요소들에 접근하는 디자인 패턴.
*이터레이터: 데이터 구조를 순차적으로 접근할 수 있는 객체를 의미.
*컬렉션: 데이터의 집합 (ex.배열, 리스트 등)순회가 가능한 여러가지 자료형이 있을 때,
자료형의 구조와는 상관없이 이터레이터라는 하나의 인터페이스로 순회가 가능하다.
3.2 이터레이터의 장점
-
일관된 접근 방식: 다양한 데이터 구조에 대해 동일한 방법으로 순회할 수 있습니다.
-
유연성: 컬렉션의 내부 구현을 변경하지 않고도 이터레이터를 통해 요소를 순회할 수 있습니다.
-
캡슐화: 컬렉션의 내부 구조를 숨기고, 외부에서는 이터레이터를 통해서만 접근할 수 있게 합니다.
