리액트만 사용하면 CSR 방식으로 초기 랜더링이 느리다는 단점이 있다.
이를 보안하기 위해 Next.js의 SSR 방식을 사용하면 단점을 극복하고
더 좋은 웹서비스 환경을 만들 수 있다.
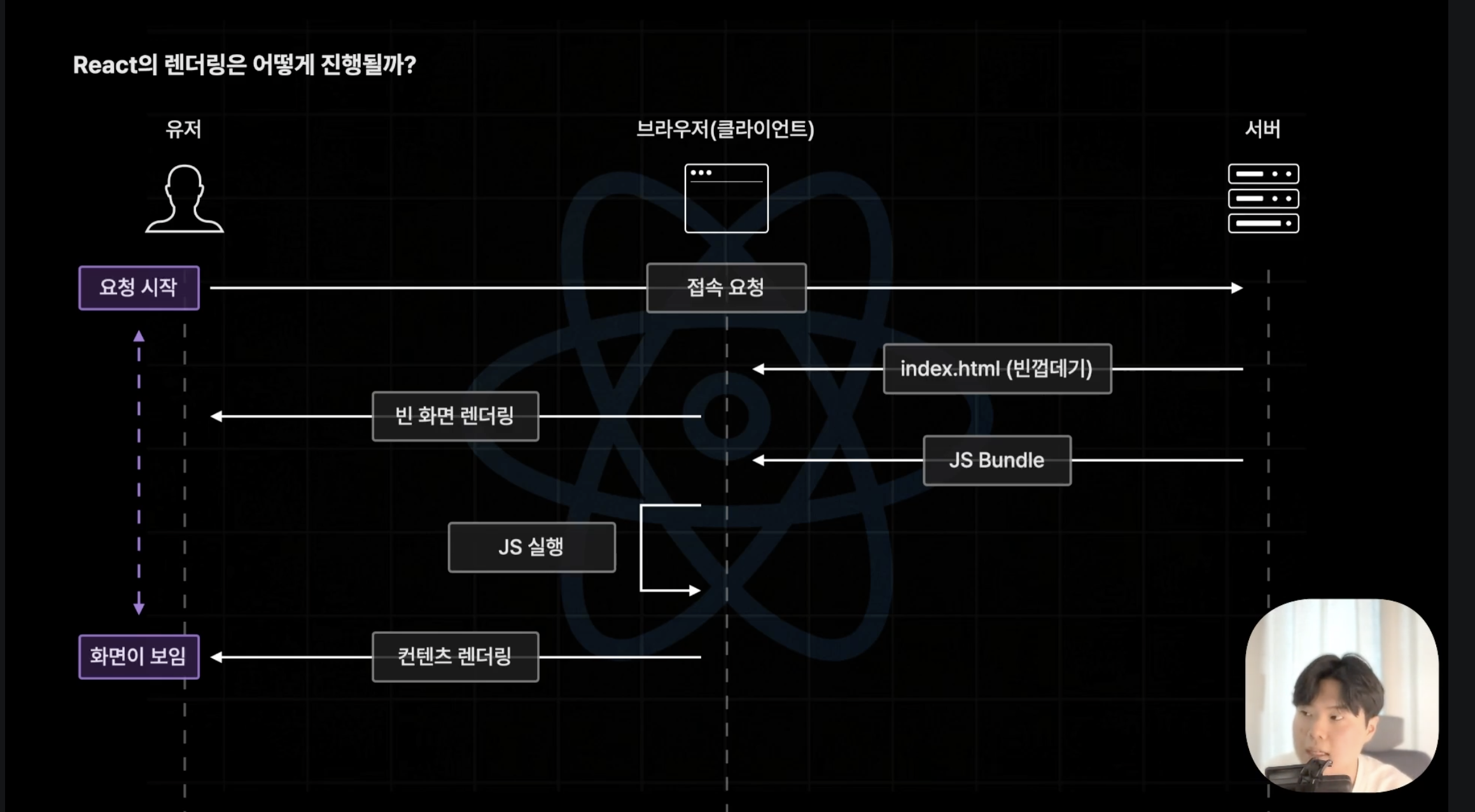
CSR - Request 발생,
- 서버에서 index.html (빈 껍데기) 브라우저로 전달
- 브라우저 빈 화면 랜더링
- 서버에서 JS 번들링 파일 브라우저로 전달
- 브라우저에서 JS 실행
- 컨텐츠 랜더링 ⚡FCP
 -출처 이정환 강사님 Next.js 강의
-출처 이정환 강사님 Next.js 강의
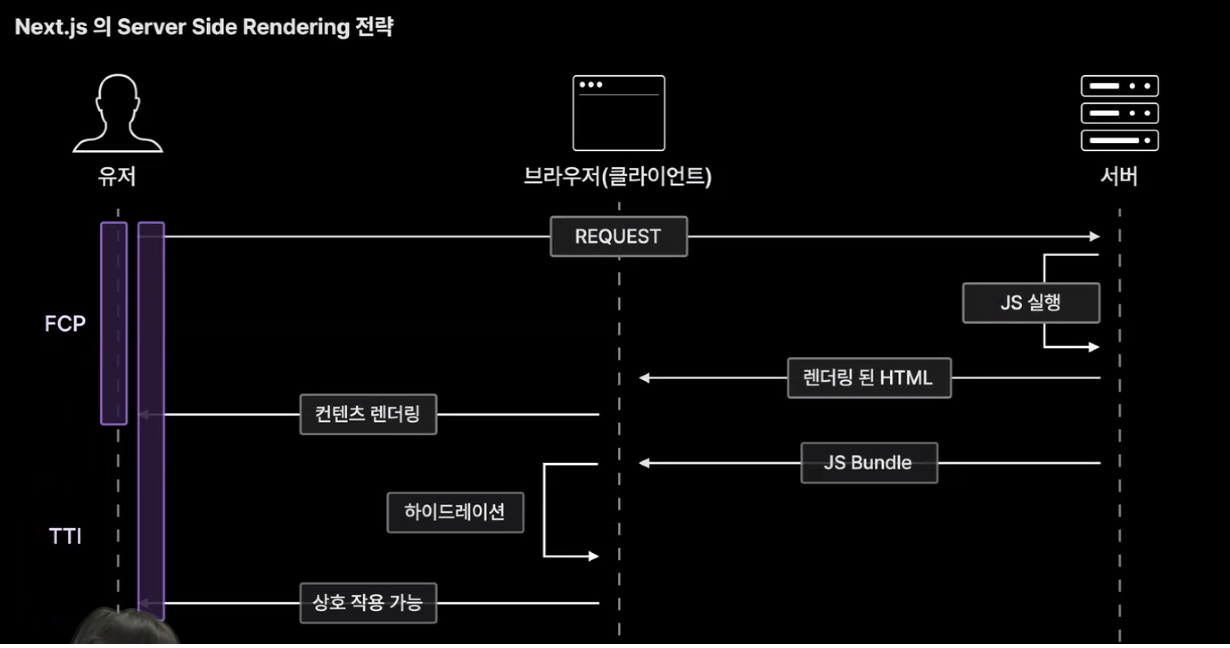
SSR - Request 발생,
- 서버에서 JS 실행
- 랜더링 된 HTML 브라우저(클라이언트) 전달
- 브라우저 컨텐츠 랜더링 ⚡FCP
- 서버에서 JS 번들링 파일 브라우저에게 전달
- 컨텐츠가 동작 가능하게 하이드레이션
- 상호작용 가능 ⚡TTI
 -출처 이정환 강사님 Next.js 강의
-출처 이정환 강사님 Next.js 강의
FCP(First Contentful Paint)
브라우저에서 컨텐츠 랜더링이 되는 시간을 뜻하는데
이 속도가 SSR이 CSR보다 빠르기 때문에 유저에게 좋은 UX를 선보일 수 있다.
하지만 SSR에도 문제가 하나 있는데
컨텐츠 랜더링이 되었어도 아직은 상호작용은 불가하다.
단순히 HTML만 랜더링 되었기 때문이고 서버에서 JS 번들링 파일을
브라우저에게 주면 브라우저에서 랜더링 된 HTML에 JS파일을 입혀
상호작용 할 수 있게 해주는 하이드레이션을 진행한다.
이 작업이 끝나야 실질적으로 유저가 웹서비스를 사용할 수 있다.
상호작용이 가능한 시점을 TTI라 하며 FCP와 TTI의 간격을 줄이기 위해
리액트 서버 컴퍼넌트를 이용하여 JS 번들링할 컴퍼넌트를 경량화 하여
번들링 시간을 줄이고 하이드레이션 시간도 줄일 수 있다.
