프론트앤드가 무엇을 하는지, 기본적인 기술 스택은 무엇인지라는 큰 틀부터 각 기술 스택의 요약 등을 정리 할 생각이다.
큰 틀을 알고 있어야지 나의 역량, 실력 등을 틀에 빗대어 판단 할 수 있을 것이라 본다.
📌프론트앤드 개발자는 무슨 일을 할까?
기본적으로 프론트앤드 개발자는 웹 개발자다.
웹(WWW, wolrd wide web) 자체의 목적은 데이터 전달이며
웹 개발은 데이터를 잘 전달하기 위함이다.

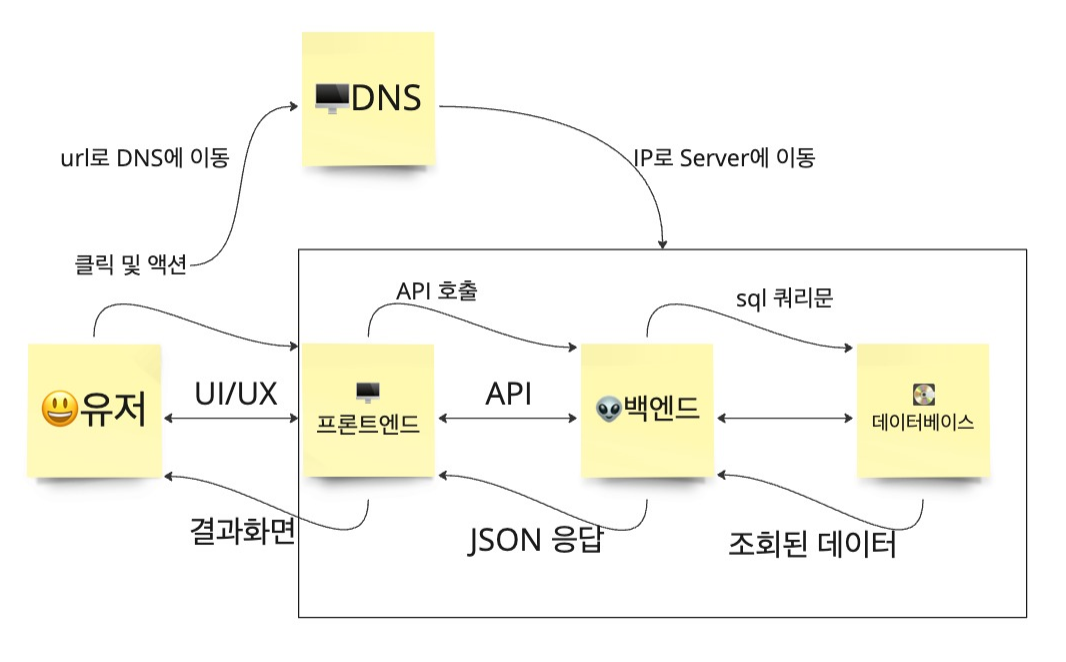
출처:유뷰트 투더제이
위 그림에서 보이듯이 프론트앤드는 백엔드에 API를 통해
데이터를 요청하고 JSON 형식 등으로 데이터를 받게 된다.
받은 데이터를 클라이언트(유저)에게 UI를 통해 보여주는 역할이다
유저가 원하는 정보가 같다면 더욱 보기 좋고 친숙한 화면,
검색에 상위 포지션을 갖게하는 것, 누구나 쉽게 이용할 수 있도록 하는것,
자연스런 화면 송출, 빠른 데이터 처리 등이 사용자에게 선택을 받을 것이다.
그것을 알기위해 프론트앤드의 여러 기술 스택을 알고자 한다.
📌프론트앤드 기술 스택
기술 스택을 정리한 기준은 내가 배워왔고 배우려고하는 기술들의 나열이다.
분명 이 스택들이 전부도 아니고 추후 트랜드가 바뀌어 새로운 기술이 나올 수 도 있다는 점을 생각해야한다.
그러므로 현재 배우는 언어들의 장단점을 잘 파악하는 것이 중요하다고 본다.
(각각의 기술이 어떤 느낌인지 정말 간단하고 짧게 요약한다.)
🔹HTML - 웹 페이지를 구축하는 뼈대라고 볼 수 있다
✔ SEO, 검색엔진 최적화를 신경써야한다
-> 시멘틱 태그,
✔ 접근성 (누구나 쉽게 이용 가능하게 만듦)
🔹CSS - 뼈대에 스타일을 줘서 꾸미는 것
✔ 올바른 class, id 작명
✔ css가 겹치지 않게 필요한 속성만 사용
🔹JavaScript - 뼈대를 동작하게 하는 것
✔ 각 태그들의 대표적인 속성들을 알고 있어야함
✔ 어떤 이벤트들이 있는지 알아야함
✔ 이벤트 핸들러로 어떻게 구현할지 생각 할 줄 알아야함
✔ 데이터를 요청하는 방법
🔹React - HTML, CSS, JS 를 한 공간에 나누어서 만드는 것
✔ 컴포넌트를 어떻게 나눌지 알아야함
✔ 어떤 것을 state로 지정해야할지 알아야함
✔ 자식, 자손 컴포넌트에게 props를 내려서 사용할 줄 알아야 함
🔹Node.js - JS를 서버 측에서도 실행 시킬 수 있게하는 런타임 환경
🔹Next.js - React 기반의 SSR을 위한 프레임워크
🔹TypeScript - Type을 정해서 사용하는 JS.
🔹 React native - 모바일 앱에서도 개발 가능하게 하는 것
🔹git - 프로젝트의 버전관리 및 협업을 위한 툴
🔹CS (자료구조, 운영체제, 네트워크, 데이터베이스, 디자인패턴)
