Component
- React는 기본적으로 컴포넌트 기반이다!
- React 를 화면을 구성하는 하나의 부분이다.
- 반복되는, 재사용이 가능한 부분들을 쪼개서 개별적으로 관리해주는 것으로 생각
- 예를 들어 헤더나, 각 상품을 보여주는 카드 형식의 틀 자체!
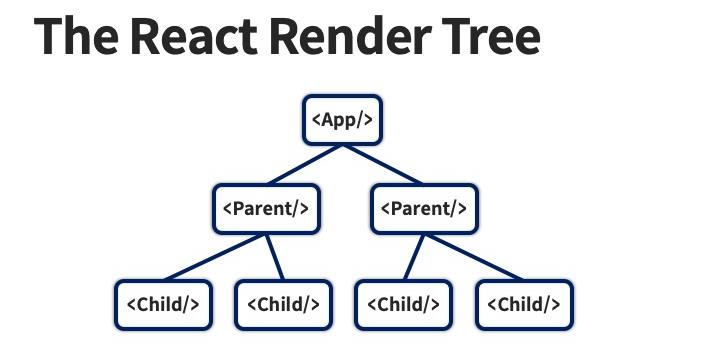
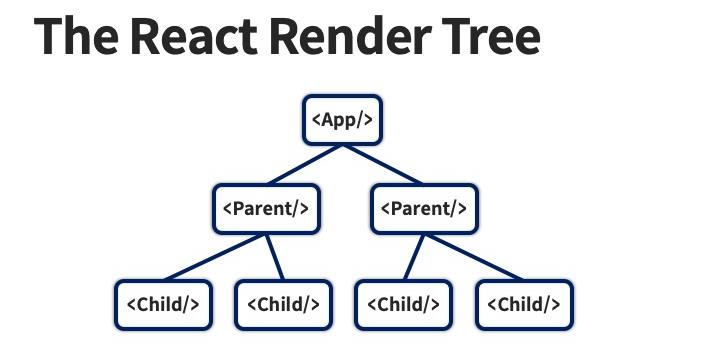
Component 트리 구조

Component의 종류
- 클래스형 컴포넌트 (Class Component)
render 함수를 반드시 사용해야 함- lifecycle 기능
- 컴포넌트를 만들 때 기존 Components 클래스에서 상속받아서 사용
- 함수형 컴포넌트 (Functional Component)
- 짧고 직관적이며, 사용방법이 더 간단하다
return 을 사용해 값을 내보낸다!
클래스형 컴포넌트 (Class Component)
import { Component } from "react";
class ClassComponent extends Component {
render() {
return <div>클래스형 컴포넌트입니다.</div>;
}
}
export default ClassComponent;
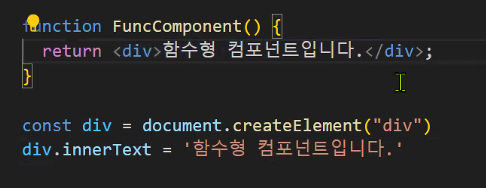
함수형 컴포넌트 (Functional Component)
function FunComponent() {
return <div>함수형 컴포넌트 입니다</div>;
}
export default FunComponent;
import "./App.css";
import FunComponent from "./components/FuncComponent";
import ClassComponent from "./components/ClassComponent";
function App() {
return (
<div>
<FunComponent />
<FunComponent></FunComponent>
<ClassComponent />
</div>
);
}
export default App;
JSX의 특징
- JavaScript + XML
- 자바스크립트 확장 문법으로 XML 과 유사하다.
- 바벨을 이용해 일반 자바스크립트 코드로 변환해준다. 바벨이 이런작업을 도와준다. 아래 내용으로 바꿔주게 되는 것.

▶️ 전체는 하나의 태그로 감싸야한다.
- 최상단에서
<div>로 묶어주거나 <> </> 이렇게 묶어줘도 된다.
- opening tag(빈태그)도 closing tag가 필요하다!
function FunComponent() {
const text = "hello?";
return (
<>
{}
<div>함수형 컴포넌트 입니다1</div>
<div>함수형 컴포넌트 입니다2</div>
{}
<h3>이렇게도 쓰고, 이 옆에 들어온다. {text}</h3>
</>
);
}
export default FunComponent;
▶️ html with JS
- html를 작성하다가 중간에 js 문법을 사용하고 싶을 때는
{중괄호}로 감싸서
- if문과 for문은 사용 불가!
- 함수 길게 사용하고 싶다면
return 이전에 선언하고 {중괄호}로 감싸서 return 내부에서 사용할 수 있다.
function FunComponent() {
const text = "hello?";
const name = "dana";
const ifRenderTest = () => {
if (name === "jun") {
return <b>안녕하세요!</b>;
} else if (name === "dana") {
return "안녕하세요...";
} else {
return "누구세요";
}
};
const style = { fontSize: "20px", color: "blue" };
return (
<>
{}
<div>함수형 컴포넌트 입니다1</div>
<div>함수형 컴포넌트 입니다2</div>
{}
<h3>이렇게 쓴다! {text}</h3>
{}
<h4>{name === "jun" ? "안녕하세요!" : "누구세요?"}</h4>
{}
<h4>{ifRenderTest()}</h4>
{}
<h5>{name === "dana" && "안녕하세요!"}</h5>
{}
{}
<div style={{ fontSize: "20px", color: "red" }}>hello</div>
<div style={style}>hello</div>
{}
{}
<div className="test-css">jsx에서 css 사용하기(className)</div>
{}
{}
<button
onClick={() => {
console.log("버튼클릭 hello");
}}
>
버튼
</button>
{}
<br />
{}
<img src="/logo192.png" />
{}
<img src={image} />
</>
);
}
export default FunComponent;
▶️ 인라인 style 적용
- CSS 를 인라인 형태로 적용할 때는 {object}형태로 저장해야 한다!
<div style={{ fontSize: "20px", color: "red" }}>hello</div>
▶️ class와 onclick
- class 대신 className, onclick대신 onClick 을 사용
<button
onClick={() => {
console.log("hello");
}}
>
▶️ 주석 사용