React ?
- 화면을 만들기 위한 자바스크립트 라이브러리
▶️ 리액트의 특징
Data Flow
- 데이터를 주고 받을 때 부모에서 자식으로만 갈 수 있다. (단 방향 데이터 흐름)
Component 기반 구조
- 하나의 페이지를 만들 때 여러 부분을 부품(component)로 만들고, 조립하는 형태로 화면을 구성한다.
- component : 소프트웨어를 독립적인 하나의 부품으로 만드는 것. 다른 곳에서 활용할 수 있도록!
- 이런 단위로 쪼개져 있기 때문에 전체 코드를 파악하기에 편하다.
- 기능단위로, UI 단위로 캡슐화하기 때문에 재사용성이 높다.
- 코드의 유지보수, 관리가 용이하다.
Virtual DOM
- 가상의 돔을 가지고 있다. 변화가 생길 때 마다 가상 돔을 새롭게 만들고, 실제의 돔과 비교를 한다. 바뀐 부분이 있다면 렌더링을 해준다.
Props and State
- Props
- 부모에서 자식으로 전달해주는 데이터
- 자식에서는 변경을 못한다. 처음 Props를 전달한 최상위에서만 변경이 가능하다.
- State
- 자기 자신이 가지고 있는 상태의 내부에서 값을 변경한다.
- 컴포넌트 내부에서 사용되고 내부에서만 값을 변경한다.
- 각각의 State는 독립적이다.
JSX
- JSX = Javascript + XML (html과 javascript가 합쳐진 걸로 생각)
- html을 javascript내부에서 쓸 수 있다!
Node.js & NPM
- 리액트는 기본으로 노드 기반이다.
- NPM을 통해 설치할 수 있다. 리액트도 하나의 패키지!
- 리액트 자체는 자바스크립트 코드이다. 이걸 html 로 변형해주는 도구가 필요하다. 이게 바벨같은 도구
- 웹팩은 코드 변경사항 발생시 바로 반영디는 기능. 얘는 배포할때도 도움을 준다.
React 프로젝트 생성
- 해당 폴더로 이동해서 설치
npx create-react-app 폴더명npx는npm의 자식 명령어로 npm보다 가볍게 패키지를 구성한다!
- 시작은
npm start - 기본적으로 다 생긴다. 필요없는거 삭제해주면 된다!
-
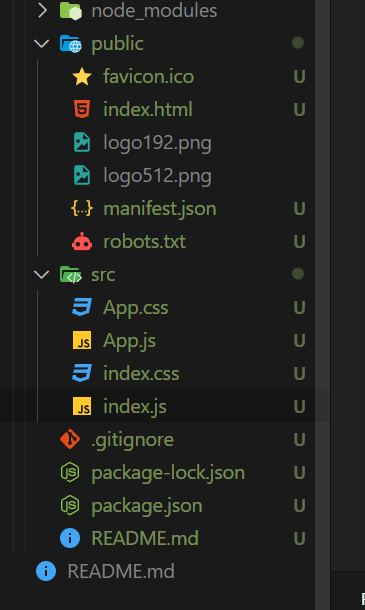
node_modules : npm을 시작하면 자동으로 생성
-
public : 가상 DOM을 위한 파일을 위치시킨다.
-
src : 실제 코드(컴포넌트)를 작성

-
- public 폴더
- 이미지경로를
“/”로 하면 public으로 인식한다. - 이미지 넣을 때 public에 넣어두고 사용하면 된다.
- 이미지경로를