🐹
지금은 3차 프로젝트 진행 중! 지금까지는 못했지만.? 이번에는 프로젝트를 진행하면서 알게 된 점이나 진행 과정 등등을 간단히 적어보려 한다! 뭐든 적어 놓으면 좋으니까..?!
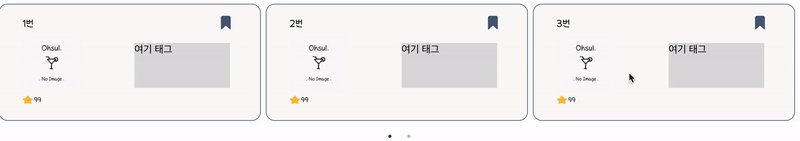
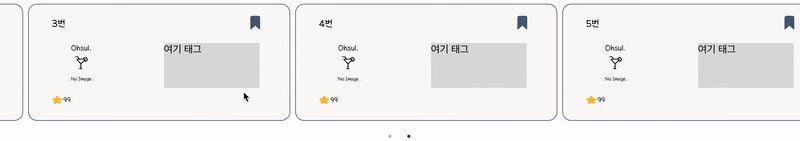
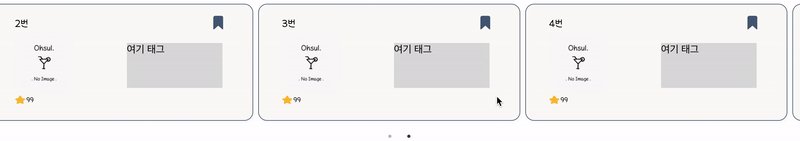
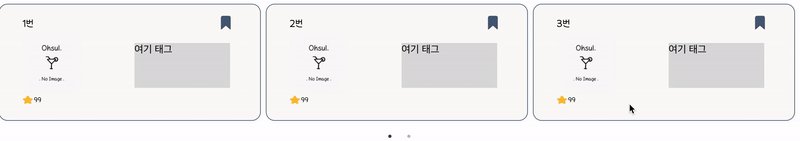
🧸 구현해야 할 화면은 이렇다.

- 크게 보면 각각 카드형식의 컴포넌트를 만들어야하고
- 카드 형식의 컴포넌트는 5개씩 보이도록!
- 모바일 기준으로 잡았기 때문에 슬라이드 형식으로 넘길 수 있어야 한다.
🧸 그래서 필요한 건 React Slick Slider 라이브러리!
- 공식 문서에 아주아주 친절한 설명이 있어서 적용하기에도 쉬웠다.
- 설치를 한다.
npm i react-slicknpm i slick-carousel- 얘는 타입스크립트 사용 시
npm i react-slick @types/react-slick
🧸 아주 간단한 사용 방법
- 상단에 불러오기
import Slider from "react-slick";
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";- 나는 스타일컴포넌트와 만들어놓은 컴포넌트를 사용했다.
- 내부에 원하는 내용을 넣기만 하면 된다!
- CSS도 원하는대로 적용하면 된다.
import React from "react";
import styled from "styled-components";
import Slider from "react-slick";
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
import CardCol from "./CardCol";
function CarouselComponent() {
const settings = {
dots: true,
infinite: false,
speed: 500,
slidesToShow: 3,
slidesToScroll: 3,
};
return (
<div className="slider-container">
<Slider {...settings}>
<Box>
<CardCol barName="1번" />
</Box>
<Box>
<CardCol barName="2번" />
</Box>
<Box>
<CardCol barName="3번" />
</Box>
<Box>
<CardCol barName="4번" />
</Box>
<Box>
<CardCol barName="5번" />
</Box>
</Slider>
</div>
);
}
export default CarouselComponent;
const Box = styled.div`
width: 300px;
height: 200px;
/* background-color: red; */
`;🧸 끝