👨🏻💻 오늘의 알고리즘 공부
1. isNaN() 내장함수
: isNaN 안에는 Number()가 안에 포함되어 있다!생각하기
다시 말해, 문자를 숫자로 한번 변환하고 NaN값인지 판별
inNaN('123') // false2. Number.isNaN()
: 얘는 엄격한 NaN 판별을 함
:'숫자'도 NaN이라고 판단
Number.isNaN('123') // true3. filter()
: filter는 조건을 충족하는 데이터만 걸러주는 매서드
: filter 매서드는 true 혹은 false 값을 리턴을 해주어야함
const arr = [1,2,3,4,5];
arr.filter((num)=>{
if(num%2 ===0){
return true
}
})
// [2,4]
arr.filter((num)=>{
return num%2 === 0
})4.new Array()
: array 생성자
const arr1 = new Array(3) // 값이(3칸) 비어있는 배열 생성
const arr2 = new Array(3).fill(1)//[1,1,1]Docker
: 부팅 등 운영체제의 핵심 기능(커널)을 공유하는 가상머신 (VM)
=> 따로 OS를 설치할 필요 없음 => 훨씬 빠름
: Node와 Mysql 등 프로그램이 이미 설치된 Docker도 만들 수 있음
: 개발 및 배포환경을 통일시킬 수 있다
: 쉽게 이야기하면 내 컴퓨터 안에 또 다른 가상의 여러개의 컴퓨터를 설치할 수 있다
: 협업시 다른 사람과 충돌 날 일이 없다
npmjs.com으로부터 다른 사람이 만든 기능을 다운받고, 내가 만든 기능을 업로드 가능하다.
github에서도 다른 사람이 만든 프로젝트 소스코드 다운받고, 내가 만든 소스코드를 업로드 하는 것이 가능하다.
Docker도 마찬가지로 hub.docker.com으로부터 남이 만든 컴퓨터를 다운받고, 내가 만든 컴퓨터를 업로드하는 것이 가능하다. 이 모든 걸 VS code에서 할 수 있다는 점!!
Docker 파일
: 하나의 컴퓨터를 만들어주고 그 안에서 세팅할 수 있게 도와줌
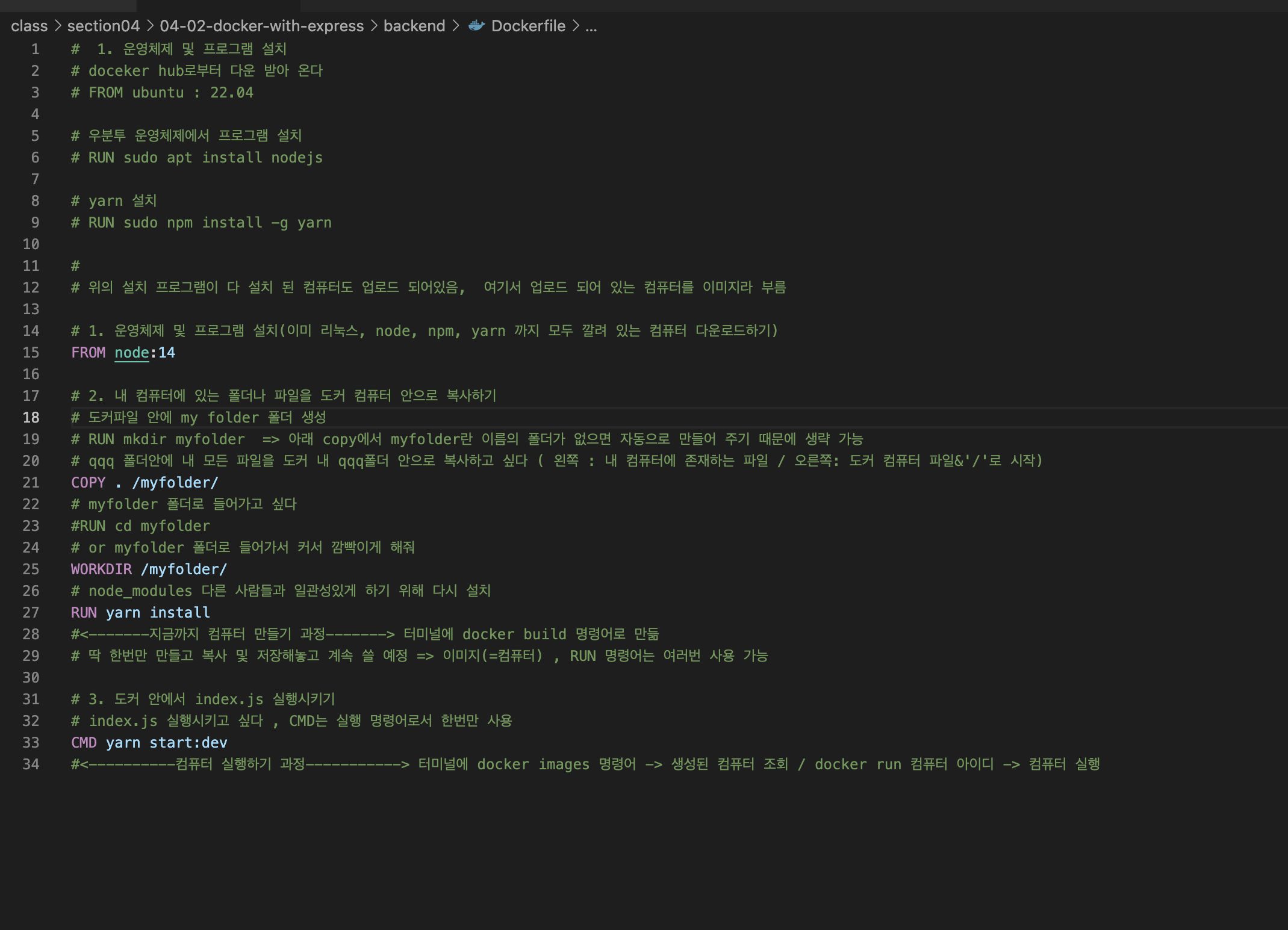
Dockerfile 작성법

-FROM 리눅스:최신버전
: 이런식으로 쓰면, 리눅스의 최신 버전이 깔린 컴퓨터가 한대 만들어짐!
그런데 우리는 컴퓨터에 node, npm, yarn도 설치해야 함. 도커에는 다른 사람들이 만들어놓은 여러 이미지가 있는데 우리가 필요한 것들이 이미 설치되어 있는 이미지가 있으니 다운받아서 사용가능.
-FROM node:14
: node, npm, yarn이 모두 설치된 리눅스 컴퓨터가 하나 생성
-COPY ./index.js /index.js
: 앞의 파일명은 내 로컬에 있는 파일, 뒤의 파일명은 내가 새로 생성하는 도커 내 컴퓨터에 복사할 파일명
: index.js 파일에 있는 모든 소스 코드를 가상 컴퓨터 안의 index.js 파일로 복사하여 저장.
CMD node index.js
: 가상 컴퓨터 내에 복사하여 저장된 파일을 실행해 줍니다.
docker build
앞서 dockfile에 만들었던 설명서를 바탕으로 하나의 이미지 생성하는 것을 build한다고 표현!
:해당 폴더 터미널에서 docker build . 명령어 실행
:생성 완료 후 docker images 명령어를 통해 생성된 이미지 확인 가능
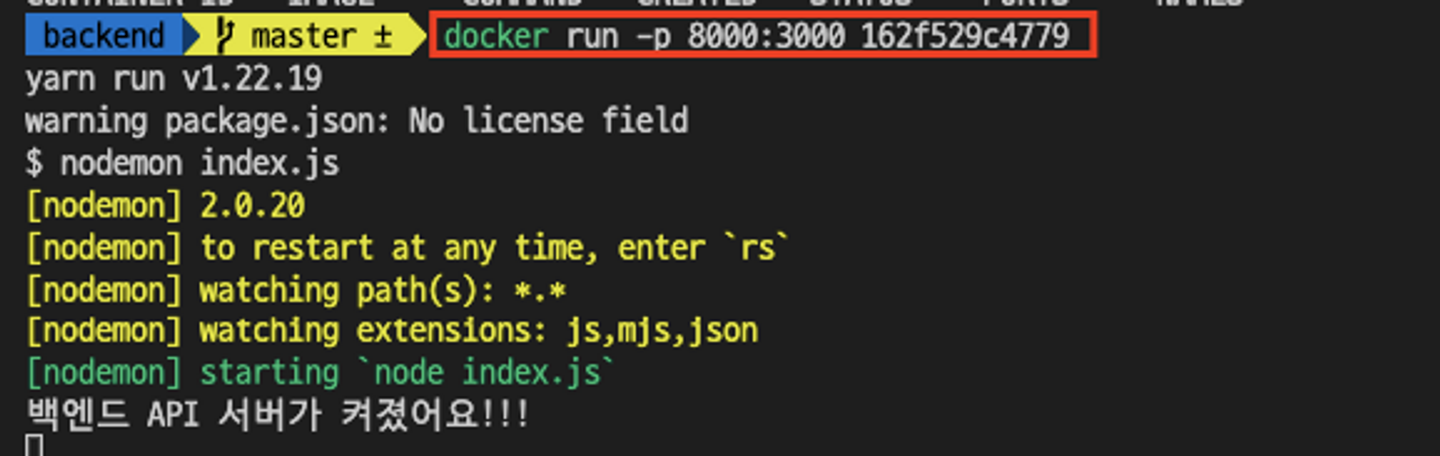
docker run
:만들어진 이미지를 실행하여 새로운 컴퓨터를 만드는 과정
: docker run 이미지ID 명령어 입력
: 이렇게 되면 도커로 하나의 가상 컴퓨터를 생성하게 되는데 컨테이너라 부름!
Docker 명령어
docker build . : dockerfile을 실제 이미지로 만들기
docker images : 생성된 image 조회
docker run iamgeID : 이미지 실행 => 가상컴퓨터(=컨테이너) 생성
docker ps : 실행중인 docker 프로그램 조회
docker ps -a : 종료된 컨테이너까지 모두 조회
docker ps -a -q : 종료된 컨테이너 ID만 모두 조회
docker rm containerID : 해당 컨테이너 삭제
docker rm (back tick)docker ps -a -q(back tick) : 컴퓨터 전체 조회하고 삭제
docker rmi imageID : 해당 이미지 삭제
docker rmi ()docker images -q() : 전체 이미지 삭제(마찬가지로 괄호 안에 back tick)
docker exec -it containerID /bin/bash
: 해당 도커로 접속 후 화면을 bash 쉘로 바뀜
: 다시 말해, 도커에서 돌아가고 있는 가상 컴퓨터의 터미널로 들어온 것
cat 파일명.js : 파일 안 내용 확인(서버 실행 안되도 조회 가능)
exit : 컴퓨터에서 나가기
docker stop containerID : 도커 종료
docker images -q : 모든 이미지 중 아이디 번호만 조회
docker system prune -a : 캐쉬, 네트워크, 사용되지 않는 이미지만 삭제, 즉 '실행되고 있는 컨테이너는 유지'
-docker run -p 내로컬(포스트맨)에서 요청하는port:도커컴퓨터port 컨테이너ID : 포트 포워딩!
.dockerignore
: 각자의 컴퓨터 환경에서 설치된 nodemodules 폴더로 모듈을 관리했다면, 가상 컴퓨터에서는 서로 다른 환경에 간섭 받지 않도록 모듈 설치해줘야함 !
: 도커 파일 안에서 소스 코드로 node_modules를 통일시킬 예정!
: 따라서 node_modules은 복사하면 안됨
: '도커 파일에 가지고 올 때 무시해줘' .dockerignore 파일 만들고 안에 node_modules입력하면 됨!!
: 이제 도커에서는 node_modules 폴더를 무시하여, COPY . 명령어로 모든 소스코드를 복사해 올 시, node_modules 폴더가 복사 되지 않음~~
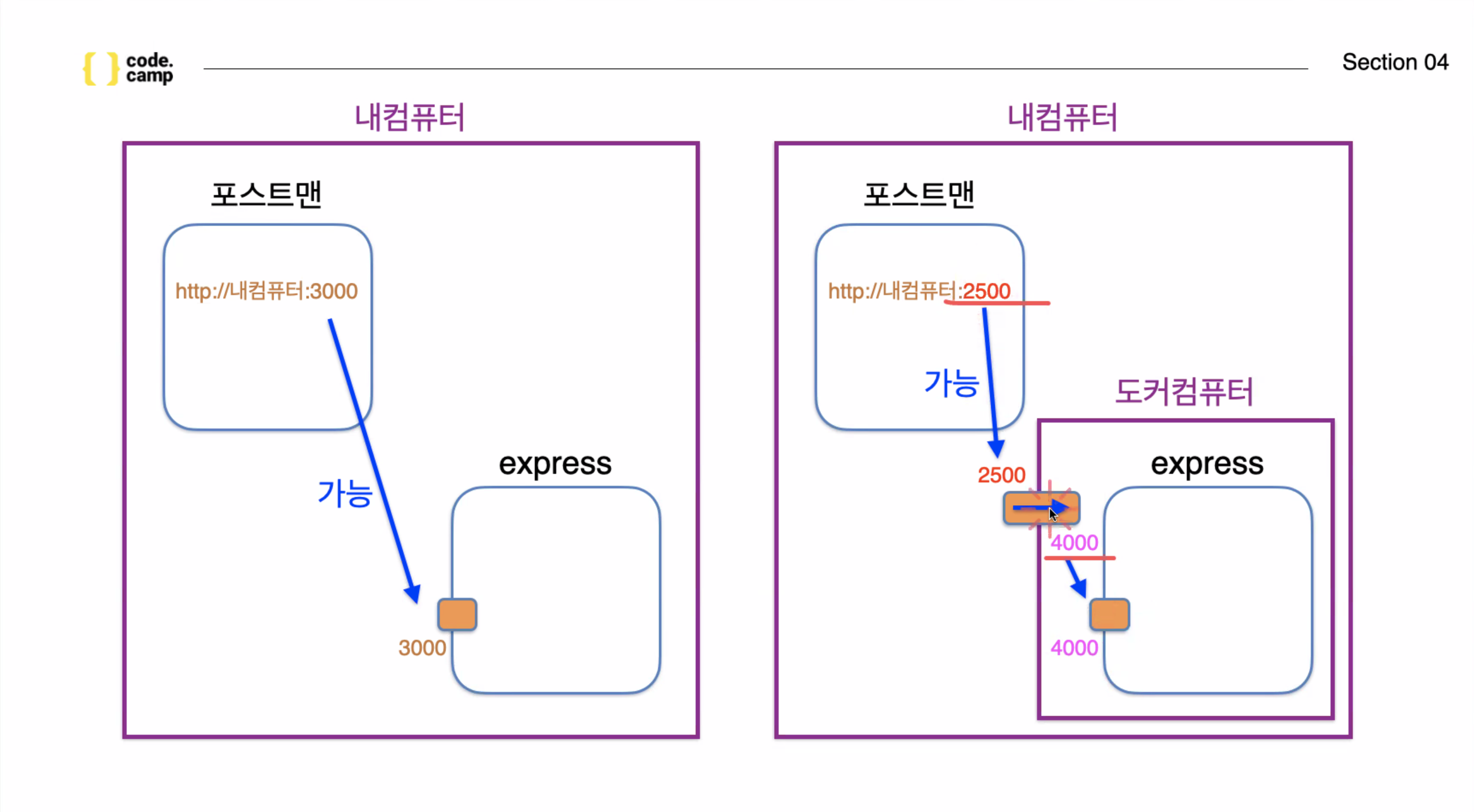
포트 포워딩
중요한 개념!!!
지금까지 yarn start:dev 명령어로 express 서버를 3000번 포트에서 실행하고 localhost:3000에 접속하면 문제가 없었지만,
Docker 환경에서는 내 컴퓨터 안에 도커라는 프로그램이 있고, 그 안에서 express 서버가 실행 중인 상태!
그렇기에 가상 컴퓨터 안에서는 3000번 포트로 잘 접속되지만, 내 컴퓨터에서는 3000번에 아무 것도 존재하지 않아 요청 시 길을 잃어버리게 되어 접속 할 수 없게 됨
가상 컴퓨터의 3000번과 내 컴퓨터의 포트를 연결해줘야하는데 그것이 바로
'포트 포워딩!!!!!!!!!!!!!'

아래와 같은 원리로 포트를 연결해줘야 함!

포트 포워딩으로 주소 변경 후 이미지 새롭게 다시 만들고 실행해야 해당 컴퓨터에서 서버 요청 정상작동됨
Docker와 package.json
docker 파일의 소스코드를 일부 수정한 경우, docker 이미지를 다시 build 해야한다. 이러한 과정에서 package.json의 내용은 변경사항이 없더라도 dockfile을 어떻게 설치하냐에 따라 재설치를 강행하게 되는데 이는 매우 비효율적 이다!!
docker는 이미지를 생성하고 임시저장공간에 파일들의 캐시를 저장하게 된다. 그렇기 때문에 파일에 변화가 없는 경우 새로 파일을 복사하고 설치하는 일련의 과정을 거치지 않는다. 근데 만약 아까처럼 파일에 변경이 생기게 되면 캐시가 깨져 다시 파일을 설치하게 된다.
dockerfile은 제일 위에서 순차적으로 코드를 실행하면서 캐시가 깨진 파일을 만나게 되면 그 이후의 과정은 파일의 실제 변경 유무와 상관없이 깨졌다고 간주하고 다 새롭게 설치를 하게 되는 것이다.
이를 위해서 아래와 같이 dockerfile을 생성하면, 불필요하게 설치하는 과정을 생략할 수 있어 아래와 같은 순서로 이미지를 설계하자!
# 컴퓨터 만드는 설명서
# 1. 운영체제 설치(node 14버전과 npm과 yarn이 모두 설치되어있는 리눅스)
FROM node:14
# 2. 내 컴퓨터에 있는 폴더나 파일을 도커 컴퓨터 안으로 복사하기
COPY ./package.json /myfolder/
COPY ./yarn.lock /myfolder/
WORKDIR /myfolder/
RUN yarn install
COPY . /myfolder/ //이 부분에서 캐시가 깨지는 경우 다반사
# 3. 도커안에서 index.js 실행시키기
CMD yarn start:dev