
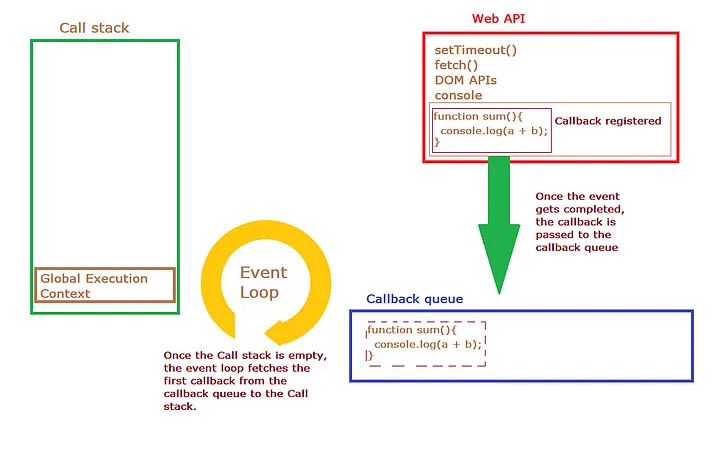
자바스크립트 엔진은 실제로 동기적으로 작동하는 실행 스레드가 하나뿐입니다. 비동기 작업을 가능하게 하기 위해 자바스크립트는 이벤트 루프(event loop), 콜백 큐(callback queue), 그리고 브라우저에서 제공하며 자바스크립트 런타임에서 사용할 수 있는 Web API를 사용합니다. 이벤트 루프는 콜백 큐에서 콜백을 가져와 콜 스택(call stack)으로 push할 때 자바스크립트에서 비동기 동작을 가능하게 하는 필수 요소입니다.
프로세스 자세히 이해하기
다음 코드 스니펫을 사용하여 전체 프로세스를 이해해 보겠습니다.
let a = 100;
let b = 200;
console.log('Calculating Sum');
setTimeout(function sum(){
console.log(a + b);
}, 5000);
console.log('End');
setTimeout 함수는 주어진 밀리초(두 번째 파라미터로 전달됨) 동안 타이머를 비동기적으로 실행하고 타이머 카운트가 끝나면 콜백 함수(첫 번째 파라미터로 전달됨)를 실행하는 비동기 함수입니다.
위의 코드 스니펫에서는 모든 전역 변수와 함수에 대해 전역 실행 컨텍스트(GEC)가 생성됩니다. 모든 줄의 실행이 시작되고, 1줄과 2줄이 실행된 후 변수에 값이 할당됩니다. 세 번째 줄이 실행되면 콘솔에 Calculating Sum이 출력됩니다. setTimeout을 실행하면 연결된 콜백이 Web API 메모리에 등록됩니다. 또한 Web API는 백그라운드에서(비동기적으로) 주어진 5000밀리초를 카운트하는 타이머를 제공합니다. setTimeout 함수가 백그라운드에서 실행되는 동안 마지막 줄이 실행되고 콘솔에 'End'를 출력합니다.

카운트가 끝나면 콜백이 콜백 큐로 전송됩니다. 콜백은 이벤트 루프가 콜백을 콜 스택으로 가져올 때까지 콜백 큐에서 대기합니다. 이벤트 루프는 콜 스택이 비워질 때까지 기다린 다음 첫 번째 콜백(가장 오래 대기 중인 콜백)을 콜백 큐에서 콜 스택으로 보냅니다.
비동기 작업이 더 많은 경우 각 이벤트에 대해 콜백이 Web API에 등록되고 이벤트가 완료되면 이벤트에 연결된 콜백이 콜백 큐로 푸시됩니다. 이벤트 루프는 콜 스택이 비어 있을 때마다 콜백을 차례로 가져옵니다.
마이크로태스크 큐(Microtask Queue)
콜백 큐와 유사하게 이벤트 루프가 콜백을 가져와서 콜 스택으로 푸시하는 마이크로태스크 큐라는 또 다른 큐가 있습니다. 마이크로태스크 큐의 콜백은 콜백 큐의 콜백보다 우선 순위가 높습니다.
콜 스택이 비어 있을 때마다 이벤트 루프는 먼저 마이크로태스크 큐에 작업이 있는지 확인한 다음 콜백 큐로 이동합니다. 마이크로태스크 큐에 있는 작업이 콜백 큐에 있는 작업보다 먼저 실행됩니다.
Callbacks from promises(예: fetch()) and mutation observer(콜백이 DOM의 변경 사항에 연결된 경우)는 콜백 큐 대신 마이크로태스크 큐로 이동합니다.
Resources
Learn Modern Javascript (Build and Test Apps) - Full Course | Udemy
+ 자바스크립트 실행 컨텍스트 참조
Reference
